919
919Ein HTML5-SVG-Cartoon-Spezialeffekt mit kreativer Partikeluhranimation

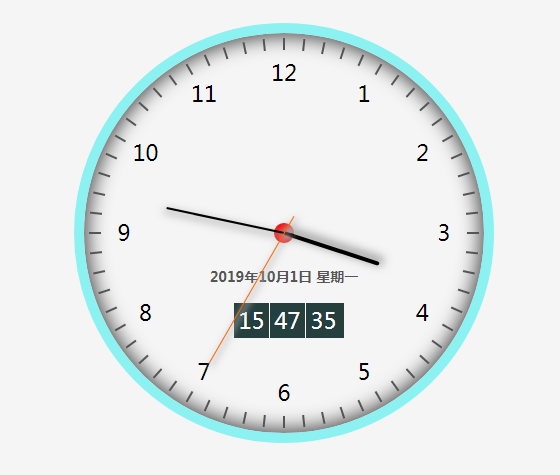
 547
547Ein einfacher, dynamischer Uhranimations-Spezialeffekt

 12780
12780HTML5-Partikeleffekt, romantisches Geständnis, Partikeltextanimation, Spezialeffekte

 702
702Ein dynamischer js-Uhr-Spezialeffekt mit Unterwasserkorallenhintergrund

 1447
1447Plug-in-Beschreibung: Im HTML-Canvas implementierter Partikeleffekt-Hintergrund. Wenn Sie mit der Maus auf die Partikel klicken, wird der Block so eingestellt, dass er Recyclingpartikel für schwarze Löcher erzeugt.

 2905
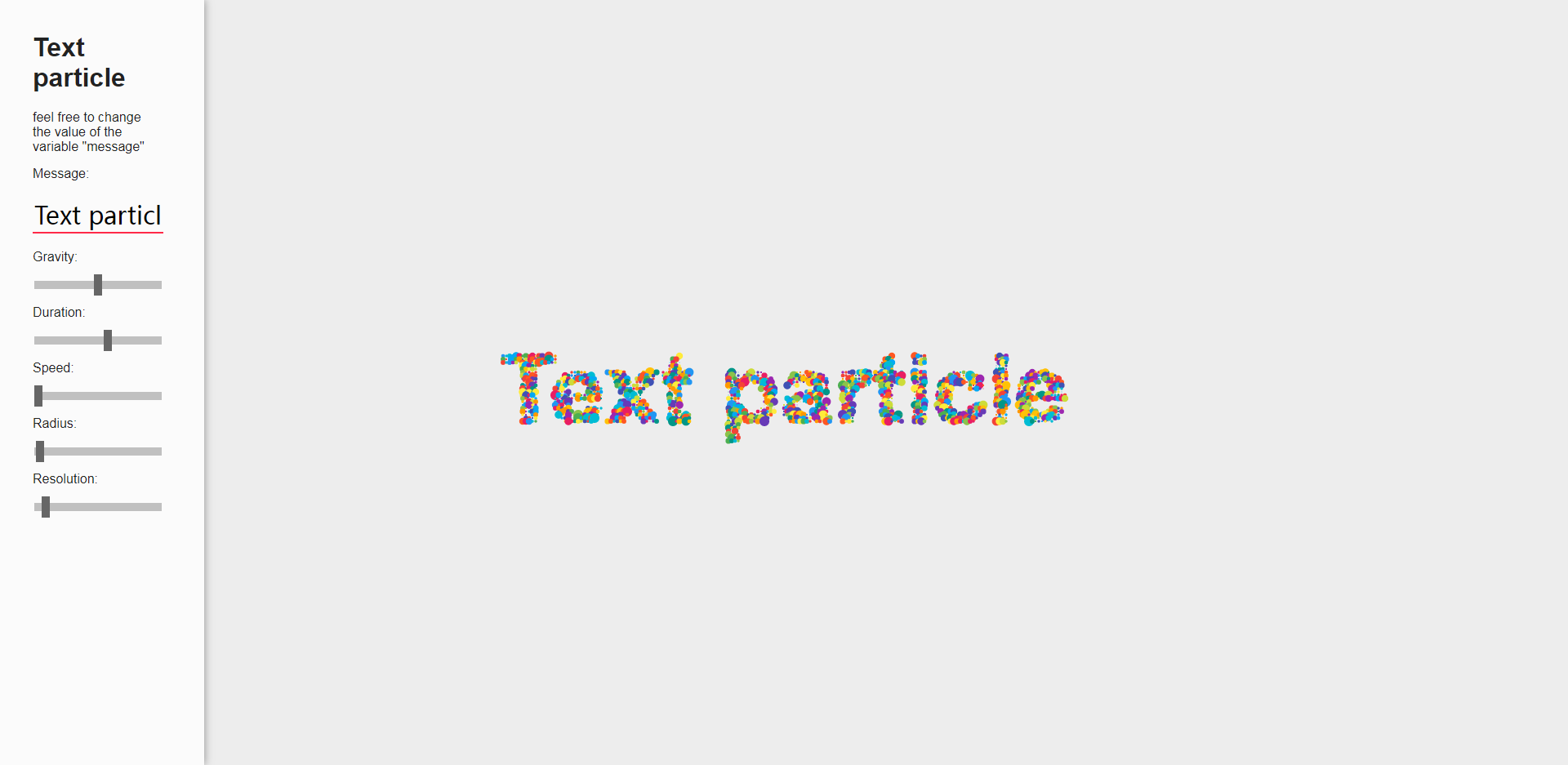
2905HTML5-Canvas-Textpartikelanimation mit Parametern und anpassbaren Effekten

 2720
2720Der kreative CSS3-Spezialeffekt für personalisierte Digitaluhranimationen ist ein Disc-Uhr-Spezialeffekt, der dem Klatscheffekt ähnelt.

 1561
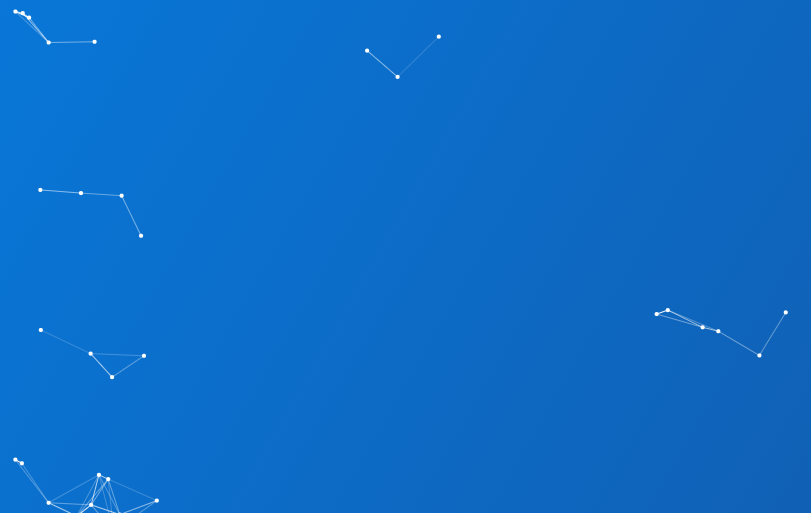
1561Plug-In-Beschreibung: CircleMagic ist ein jQuery-Plug-In, das einfache und benutzerfreundliche Animationseffekte für Header-Partikel erstellen kann

 831
831Dies ist ein modales Bootstrap-Fenster und Popover, das auf dem Übergangsanimationseffekt von Velocity.js basiert. Dieser Effekt basiert auf dem modalen Bootstrap-Fenster und dem Popover und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.

 1486
1486Der Animationseffekt zum Öffnen des modalen Fensters von jQuery basiert auf dem modalen Fenster und Popover von Bootstrap und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.

 4830
4830three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

 1925
1925Modaler Boxeffekt basierend auf Bootstrap und animate.css. Sie können den dynamischen Effekt des Anzeigens und Ausblendens anpassen, beim Anzeigen und Ausblenden Rückrufmethoden hinzufügen und Daten eingeben

 2564
2564HTML5-SVG-Box-Explosions-Spezialeffekt: Wenn Sie auf die Box klicken, wird sie explodieren. Wir erstellen beispielsweise ein Lotteriebeispiel, sodass Sie diesen Effekt verwenden können. Die chinesische PHP-Website empfiehlt den Download!

 308
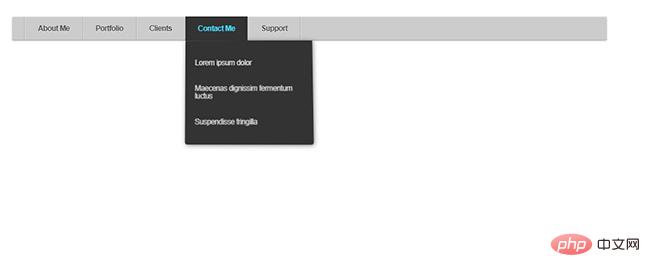
308Pure CSS3 realisiert ein 3D-Falt-Sekundärmenü, und das Untermenü erzeugt einen Schüttel- und Faltanimationseffekt.

 3073
3073Der jQuery-Leaf-Tab ist ein Tab-Effekt, der auf der von CSS3+jQuery implementierten dynamischen Sliding-Anzeige basiert. Der Tab hat einen dynamischen Sliding-Effekt während des Wechselvorgangs. Der Tab kann verhindern, dass Bilder, Text oder Grafiken gemischt werden.

 1577
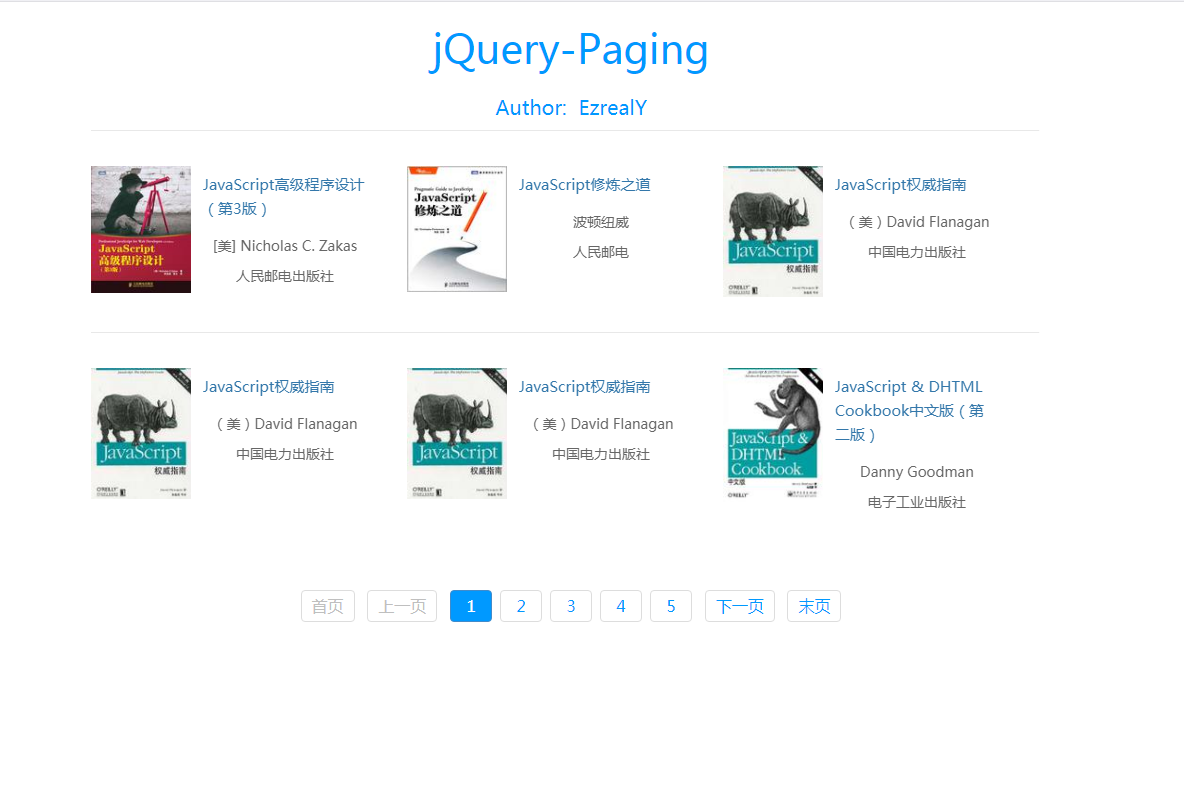
1577Das jQuery-Paging-Plug-in für die dynamische Paging-Datenerfassung ist ein dynamischer Datenerfassungs- und Paging-Code. Es hat auch einen schönen elastischen Animationseffekt beim Paging-Wechsel.

 6097
6097Eine 404-Seitenvorlage mit einem dynamischen Sternenhimmel. Wenn die Maus über der 0 in 404 schwebt, dreht sich die 0 automatisch, was einen guten Effekt hat.