
 205934
205934Demo für ausländische adaptive Webseiten

 324461
324461Adaptive, minimalistische Anmeldevorlage

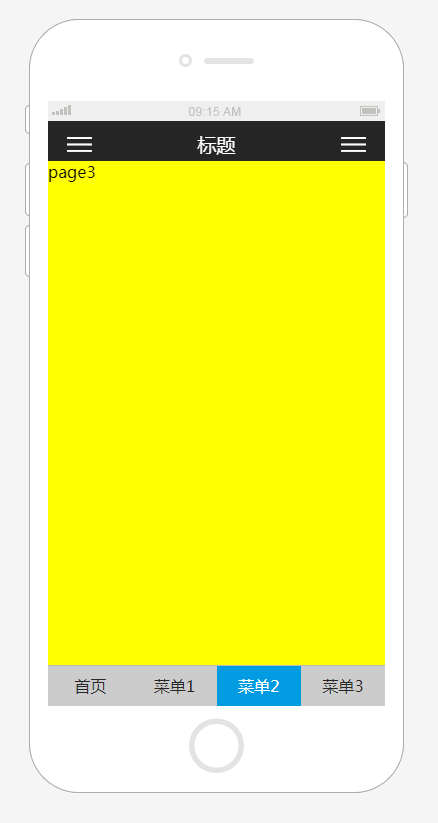
 213664
213664IOS-Mobiltelefon mit adaptivem Touchscreen für die gesamte Website

 205222
205222Adaptive CSS3-animierte Webseitenvorlage

 221503
221503Adaptiver Wasserfallfluss + Galerieeffekt von baguetteBox.js

 205472
205472Adaptiver CSS-Frame-Effekt, kompatibel mit ie6

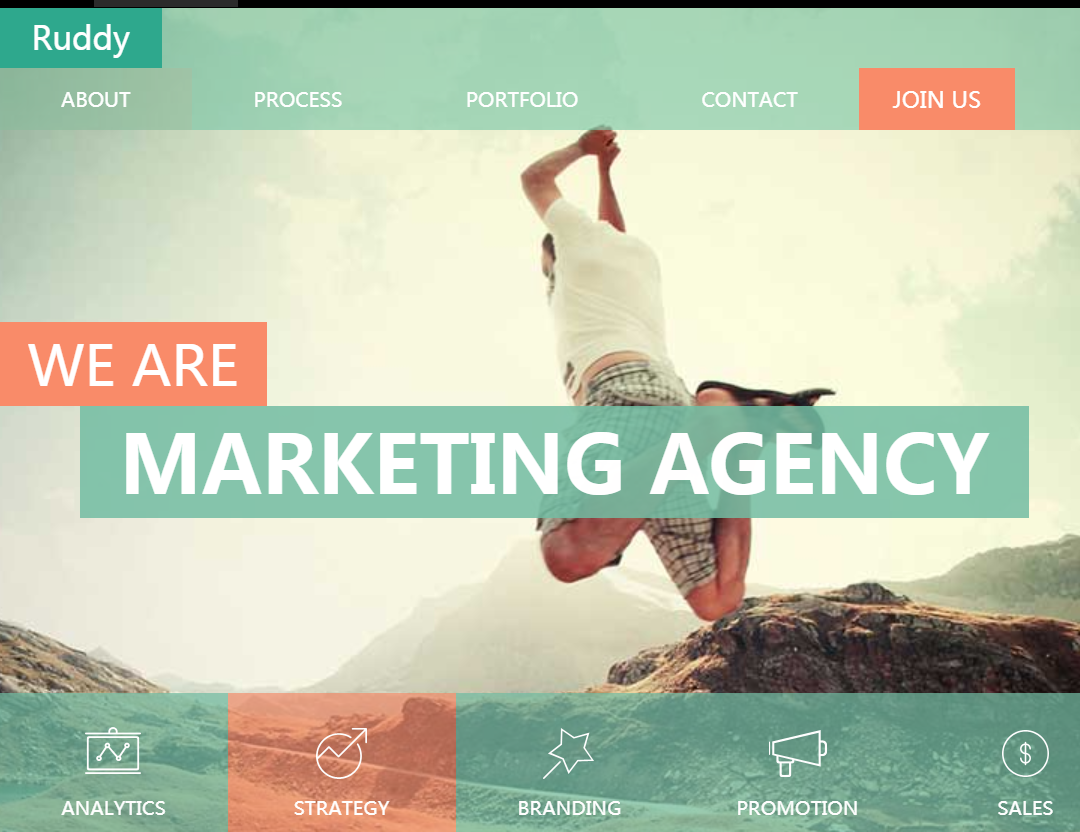
 2900512
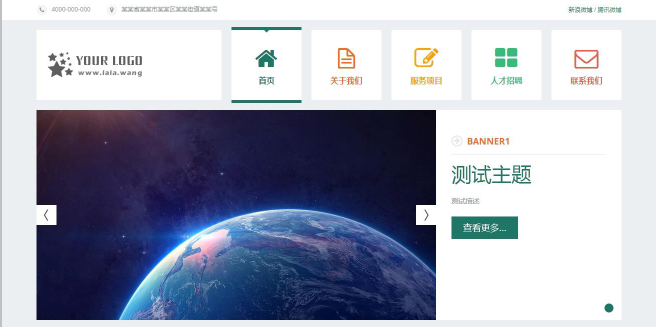
2900512Orangefarbene HTML5-Adaptive-Office-Website-Vorlage

 3574437
3574437Quellcode für adaptive HTML5-Enterprise-Universalvorlagen

 3471
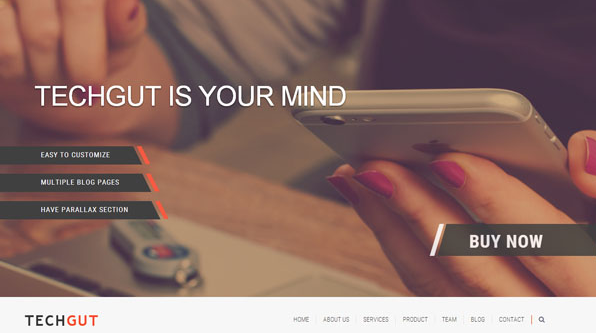
3471Offizielle Website für adaptive Unternehmen im schwarzen Vollbildmodus

 5381
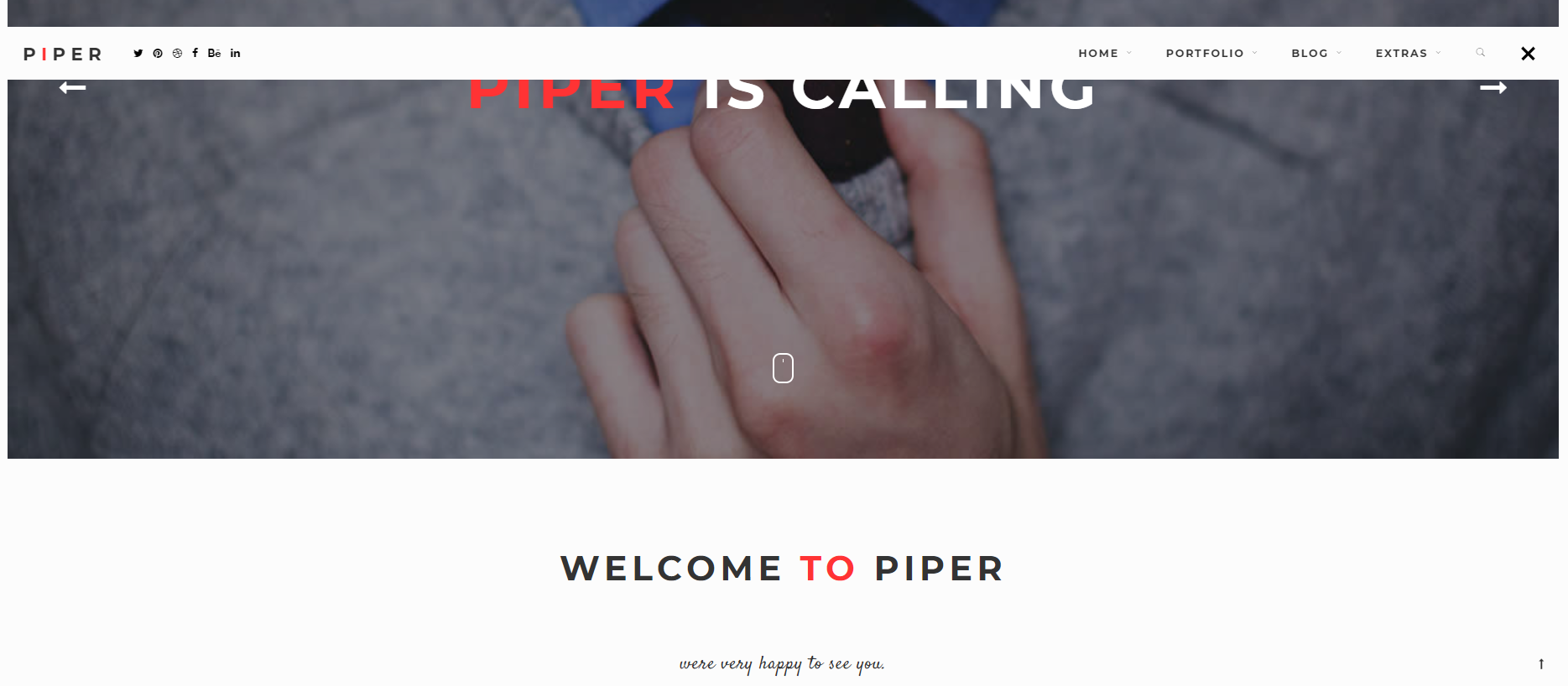
5381Offizielle Website des Adaptive Piper Internet-Unternehmens

 221472
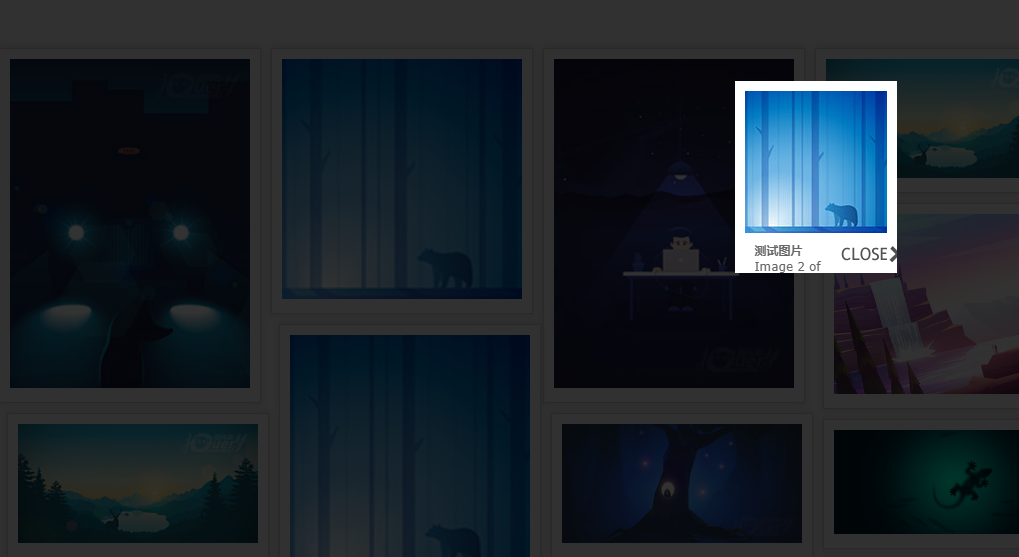
221472Adaptiver Wasserfallfluss + Klicken Sie auf das Bild, um die Funktion zu vergrößern

 3027940
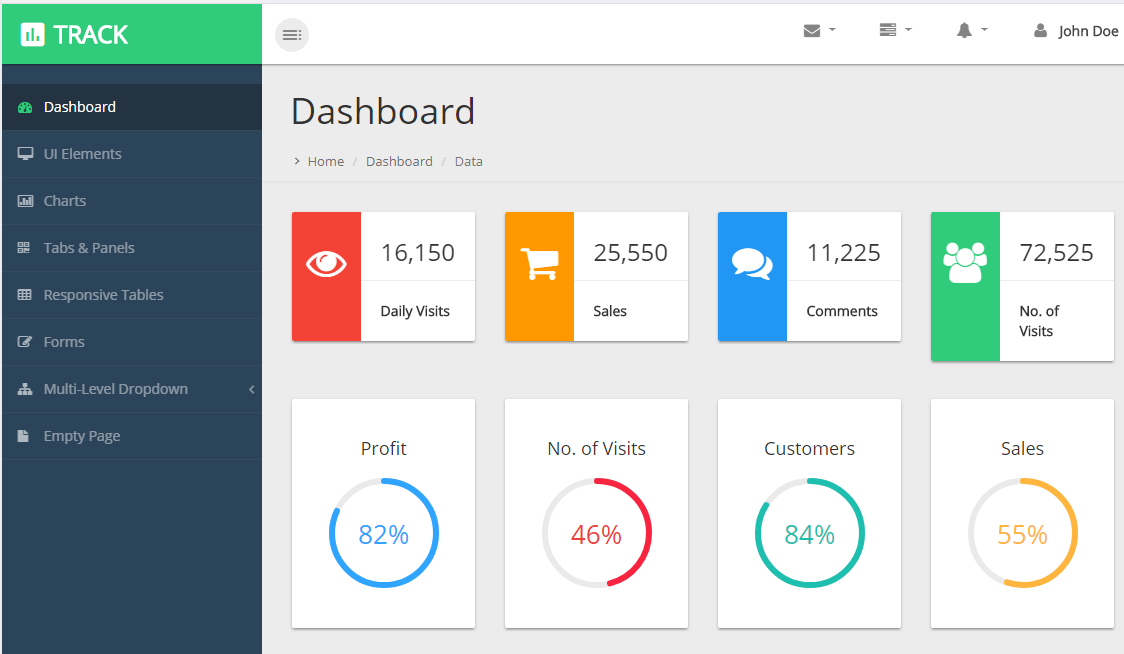
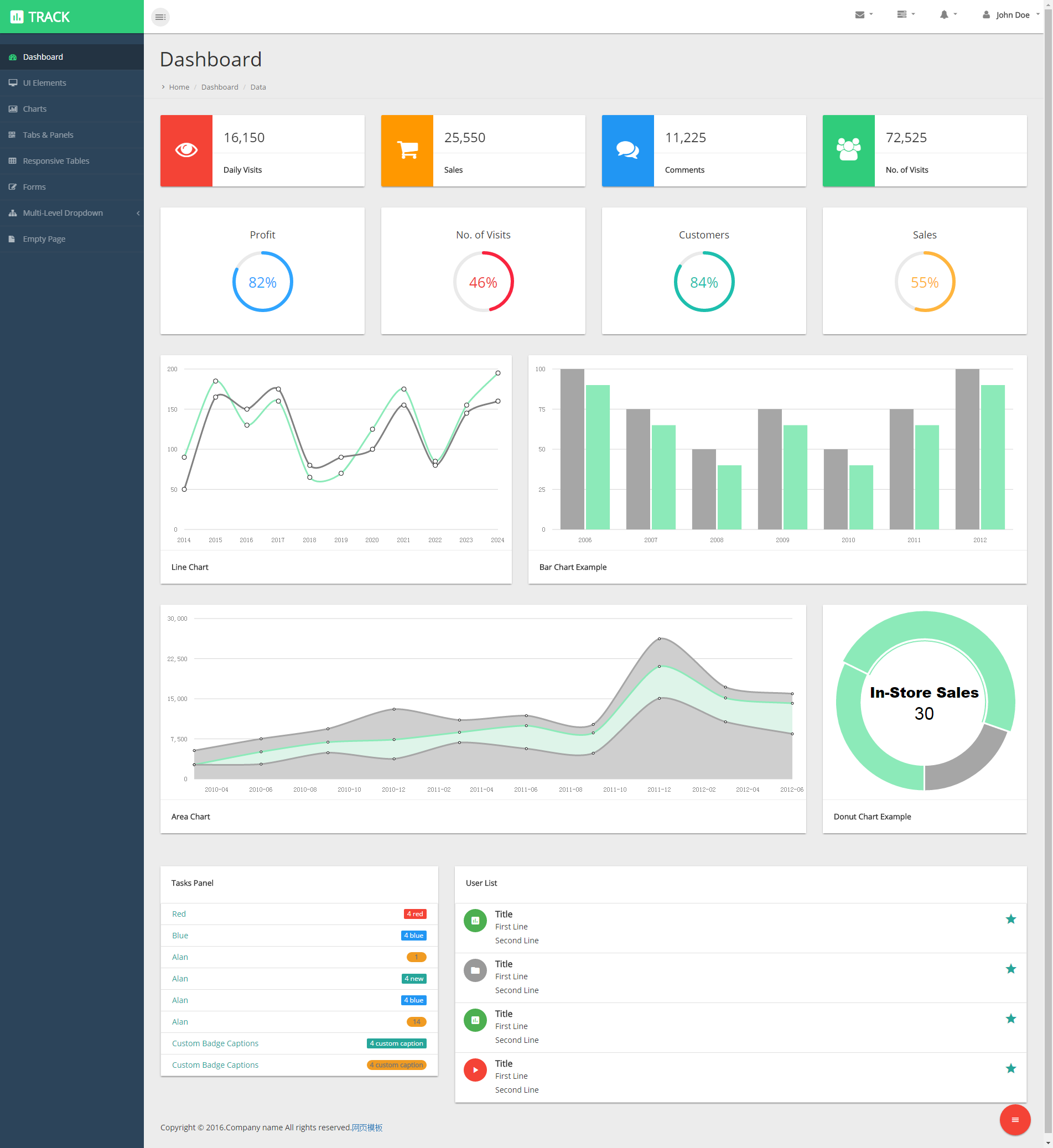
3027940Weiße und grüne Vorlage für ein adaptives Backend-Managementsystem

 3506199
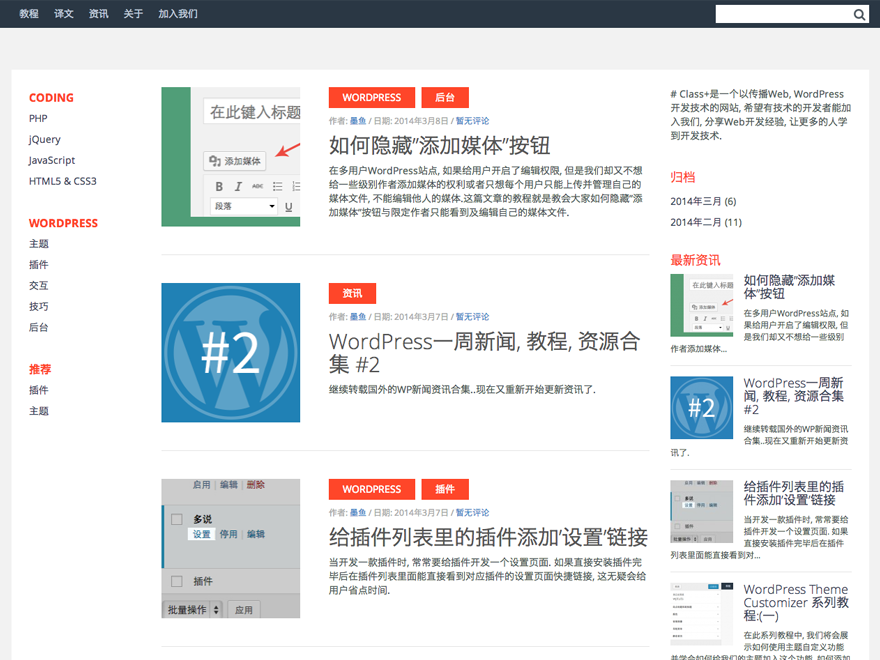
3506199Das adaptive WordPress-Theme mit dreispaltigem Layout ist ein einfacher Download eines WordPress-Themes im weißen Stil. .

 221391
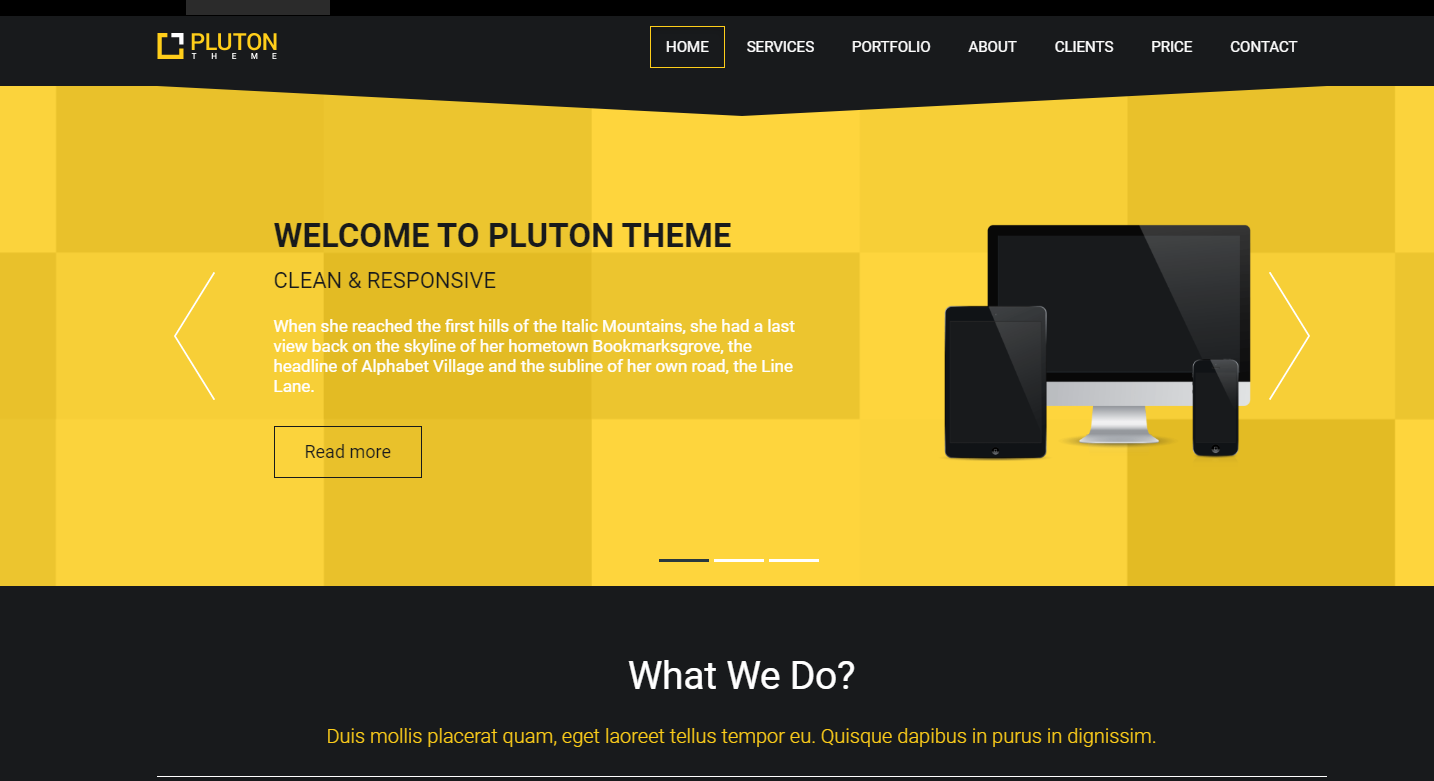
221391Einfache und elegante Business-Website-Vorlage, responsiv und mobilfreundlich, mit guter Kompatibilität

 3504921
3504921Die Vorlage für ein adaptives Hintergrundverwaltungssystem ist eine schöne, reaktionsfähige Bootstrap-Hintergrundadministrator-Vorlage im Vollbildmodus zum Herunterladen.

 3424020
3424020Adaptives Blue-Tutorial im Vollbildmodus, einfache Dokumentation, HTML5-Bootstrap, linke Spalte