
 3160319
3160319Das jQuery Tmall-Produktklassifizierungsnavigationsmenü basiert auf jquery.2.1.1.min.js. Das detaillierte Produktklassifizierungsmenü wird angezeigt, wenn die Maus bewegt wird.

 2241789
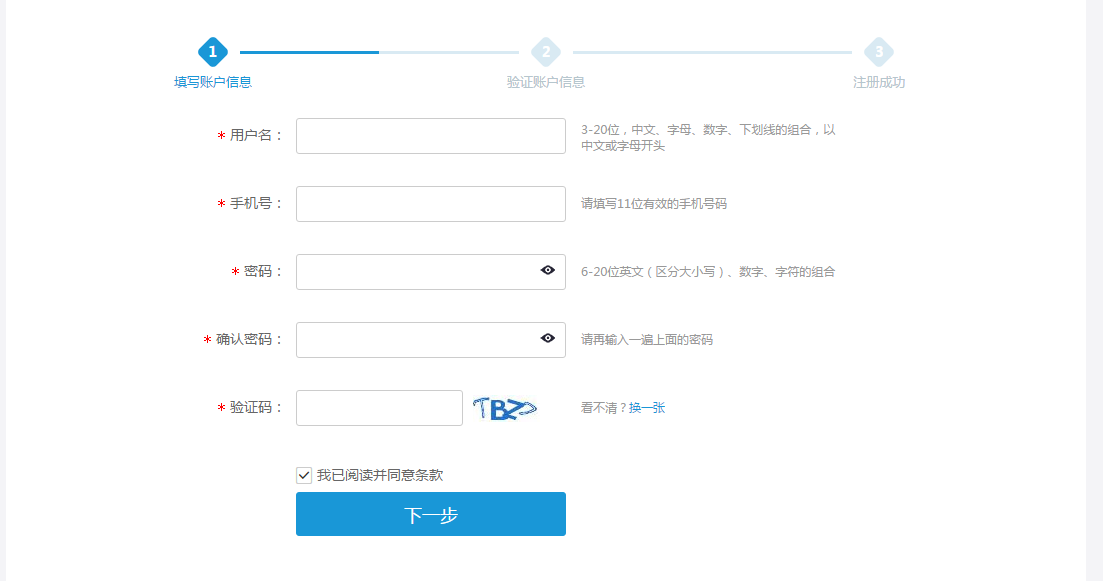
2241789Vorlage für ein jQuery-Schritt-für-Schritt-Registrierungsformular für Website-Benutzer

 3375108
3375108Die Vorlage für das Schritt-für-Schritt-Registrierungsformular für die Website von jQuery basiert auf jquery-1.11.1.min.js. Geben Sie die Kontoinformationen ein, überprüfen Sie die Kontoinformationen und registrieren Sie sich erfolgreich.

 226815
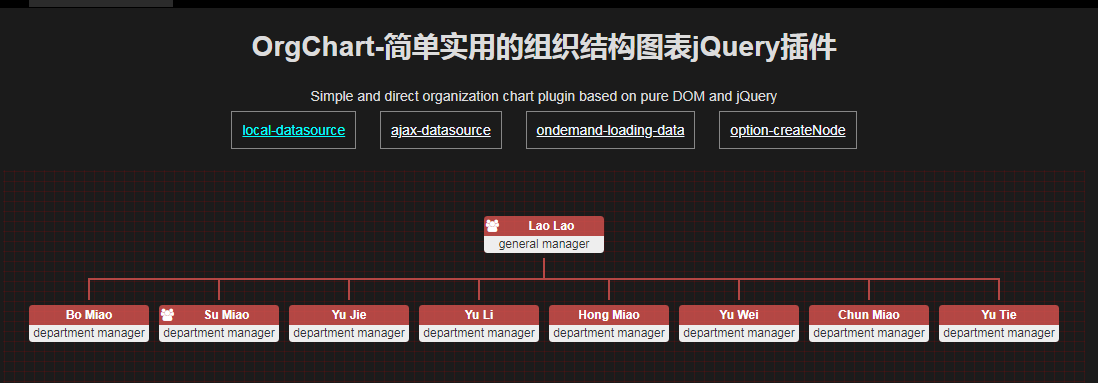
226815gt ist ein einfaches und praktisches jQuery-Plug-in für Organigramme. gt erstellt Organigramme mit DOM-Elementen, jQuery und CSS3-Übergangseffekten. Das Füllen von Daten kann mithilfe lokaler Daten oder über Ajax-Aufrufe erfolgen.

 226597
226597Eine Systemschnittstelle für Bootstrap, die entsprechende unterstützt! Markieren Sie Kombinationen, um das Teilen von Plugins zu erleichtern

 234493
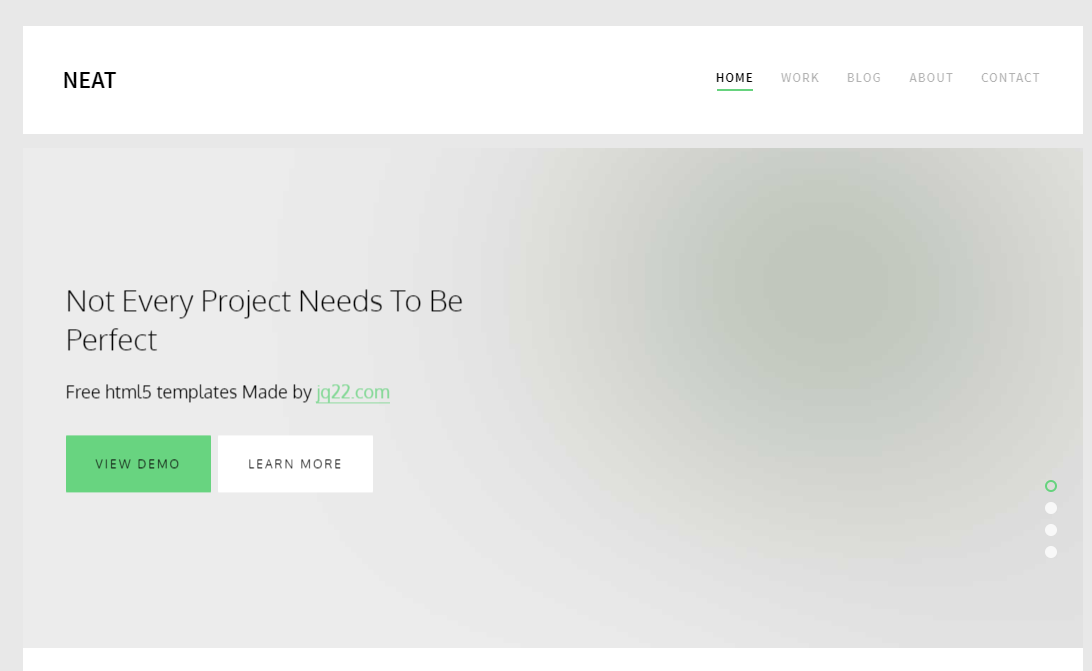
234493jQuery Bootstrap-Website-Vorlage, perfekt für Agentur-, Portfolio- und freiberufliche Websites. Zu den Funktionen gehören JQuery-Zähler, Animationen, Schieberegler und mehr. Gebaut mit den neuesten Technologien wie HTML5, CSS3, jQuery und Sass. Enthält .SCSS-Dateien zur einfachen Anpassung.

 3427328
3427328H+ ist ein vollständig responsives Flat-Theme, das auf der neuesten Version von Bootstrap 3.4.0 entwickelt wurde. Es übernimmt eine Vielzahl von Layoutformen wie linke und rechte Spalten und nutzt moderne Technologien wie Html5+CSS3 Es kombiniert UI-Komponenten und integriert die neueste jQuery-Version (2.1.1). Natürlich integriert es auch viele leistungsstarke und weit verbreitete jQuery-Plug-Ins, die in allen Webanwendungen verwendet werden können, z Website-Mitgliedschaft, CMS, CRM, OA usw. Natürlich können Sie auch

 3573943
3573943Times Website-Informationsmanagementsystem SDCMS ist ein Portalsystem, das mit asp+access entwickelt wurde. Die SDCMS-Portalversion umfasst hauptsächlich: Artikel, Bilder, Videos, Downloads, einzelne Seiten, externe Links und andere Module. Das System verfügt über integrierte Mitgliedschaftsmodelle: Mitgliedergruppen, VIP-Mitglieder, Punktekauf, Mitgliederbeiträge, Abstimmungen, Kommentare, Nachrichten , Stimmung, Suche, Tags, Avatar-Komponenten, Online-Aufladung und Ein-Klick-Anmeldefunktionen für QQ, Sina Weibo, Alipay und andere Konten werden unterstützt. Es ist eine gute Wahl für Sie, schnell Portalplattformen wie A5 und Webmaster Home einzurichten .

 3425784
3425784Die responsive HTML5-Hintergrundverwaltungsvorlage von Boo Admin basiert auf HTML5+Bootstrap2.2.2+jQuery. Sie passt sich der Bildschirmauflösung an und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich PSD-Quelldateien Technische Dokumente zur Vorlagenentwicklung, mit Benutzeranmeldeseite, Benutzerregistrierungsseite, Dashboard, Formular, Komponente, Benachrichtigung, Bereichsschieberegler, Datei-Upload, Miniaturansicht, Galerie, Tabelle, Statistiken, Widget, UI-Element, Schaltfläche, ICOS-Symbol, Beschriftung, Modal Box, Fortschrittsbalken, Kalender und andere Hintergrundvorlagenseiten.

 3115781
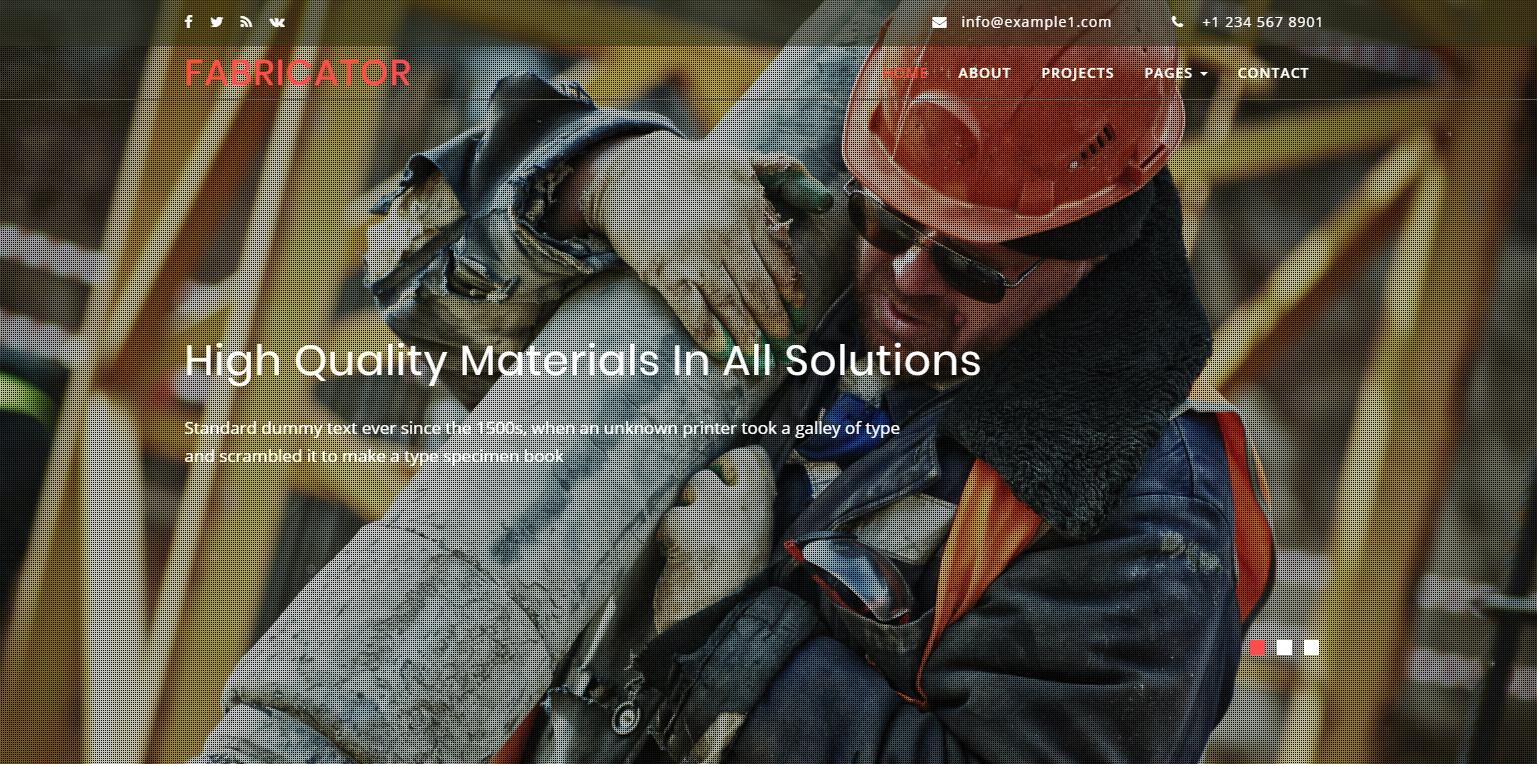
3115781Website-Vorlage für die atmosphärische Industrie: Industrie bezeichnet die Arbeit und den Prozess der Sammlung von Rohstoffen und deren Verarbeitung zu Produkten. Die Industrie ist das Produkt der Entwicklung der gesellschaftlichen Arbeitsteilung und hat mehrere Entwicklungsstufen durchlaufen: Handwerksindustrie, Maschinenindustrie und moderne Industrie. Die Industrie ist ein wichtiger Teil der Sekundärindustrie und wird in zwei Kategorien unterteilt: Leichtindustrie und Schwerindustrie. Im Jahr 2014 erreichte Chinas gesamter Industrieproduktionswert 4 Billionen US-Dollar und übertraf damit die Vereinigten Staaten und wurde zum weltweit größten Industrieproduzenten.

 3426476
3426476Die einfache Hintergrundverwaltungsvorlage der Branchenanwendungswebsite basiert auf Bootstrap2.2.2, d3.v3.min.js, jquery.1.8.3.min.js und anderen Plug-Ins. Sie verfügt über eine einfache Benutzeroberfläche und ein ansprechendes Design Ein vollständiger Satz an Vorlagen, einschließlich der Hintergrund-Anmeldeseite und des Dashboards, Workflow, Informationen, Kalender, Absatz, FAQ, Benutzergruppe, Einstellungen und anderer Hintergrundvorlagenseiten.

 3425630
3425630Die einfache blaue Bootstrap-Backend-Vorlage basiert auf Bootstrap2 und jquery-1.7.2.min.js. Der vollständige Satz an Vorlagen umfasst Benutzerregistrierungsseite, Benutzeranmeldeseite, Passwortabrufseite, Dashboard, Benutzergruppe, Benutzerbearbeitung, Multimedia und Kalender , 404-Fehlerseite, Datenschutzrichtlinie, Geschäftsbedingungen, Hilfe, FAQ und andere Hintergrundvorlagenseiten.

 226688
226688Das Ziehen von DIVs auf Webseiten ist ein sehr häufiger Vorgang. Heute werde ich Ihnen ein Drag-and-Drop-Plug-In für mehrspaltige Raster vorstellen Mehrere Ein Rasterlayout aus Spalten, das sich automatisch anhand der Position sortiert und anpasst. Sehr gut geeignet für die Entwicklung kreativer Anwendungen. Dieses Plugin hilft Ihnen, jedes HTML-Element in eine Rasterkomponente umzuwandeln

 2474947
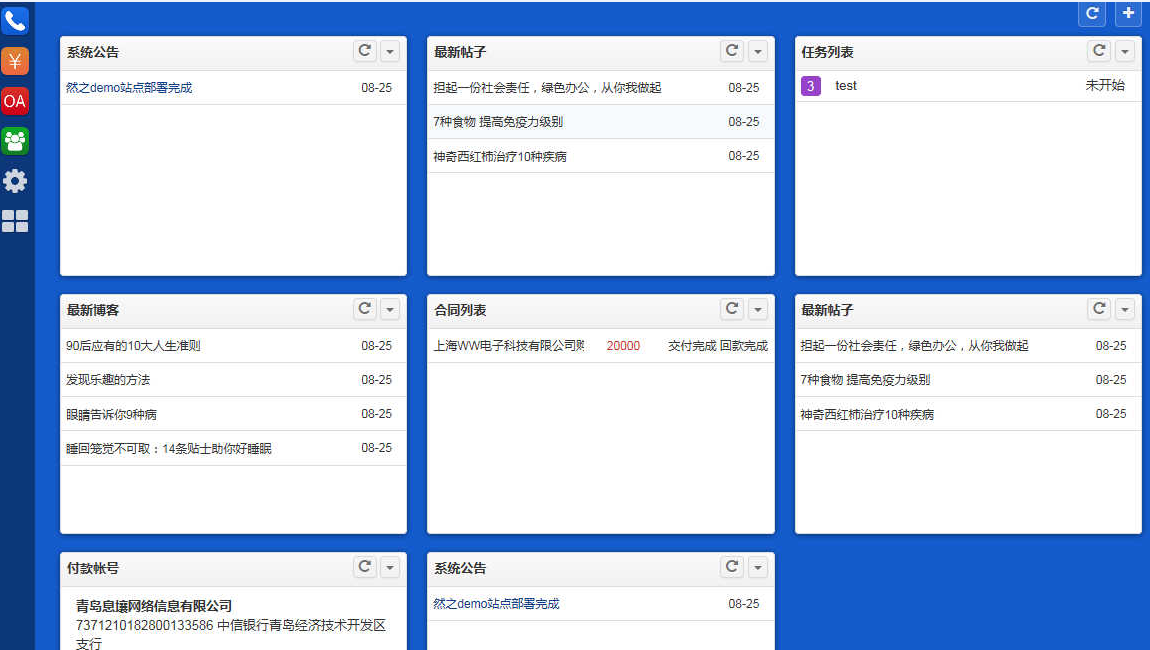
2474947Das kollaborative Managementsystem von Ranzhi besteht aus fünf Modulen: Kundenmanagement (CRM), Tagesbüro (OA), Kassenbuchhaltung (Cash), Team-Sharing (Team) und Anwendungsnavigation (IPS). Es ist hauptsächlich auf die interne Verwaltung kleiner und mittlerer Unternehmen ausgerichtet mittelgroße Teams. Im Vergleich zu anderen Produkten auf dem Markt konzentriert sich Ranzhi Synergy mehr auf die Bereitstellung integrierter und optimierter Lösungen.

 2493290
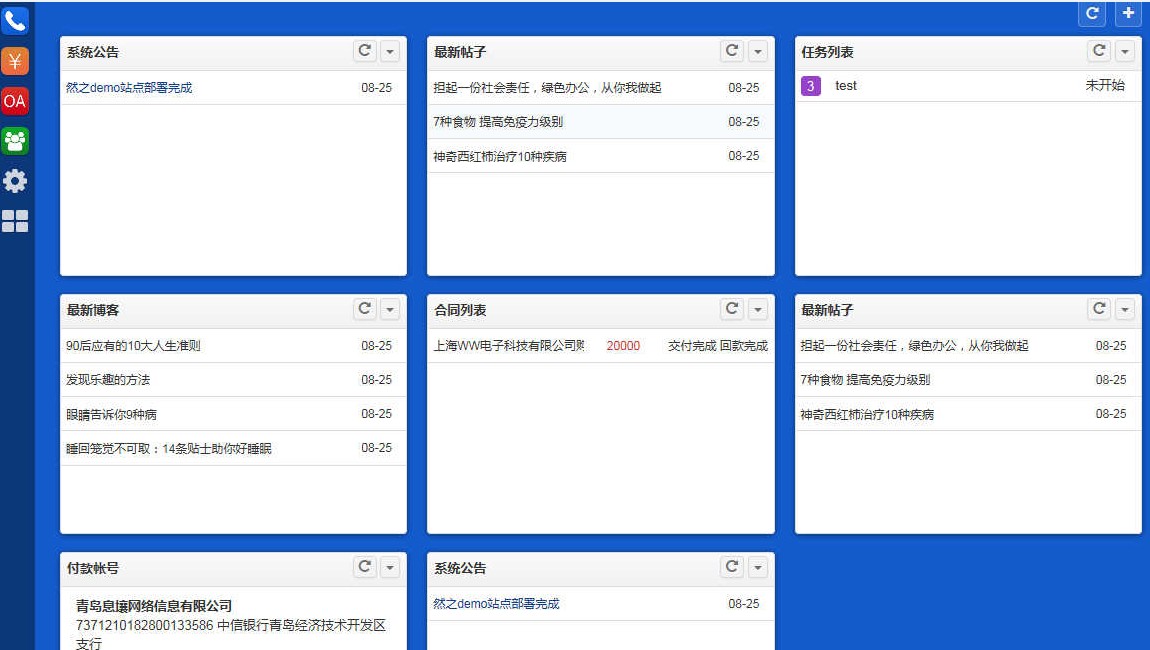
2493290Das kollaborative Bürosystem von Ranzhi besteht aus fünf Modulen: Kundenverwaltung (CRM), Tagesbüro (OA), Kassenbuchhaltung (Cash), Team-Sharing (Team) und Anwendungsnavigation (IPS). Es ist hauptsächlich auf die interne Verwaltung kleiner und mittlerer Unternehmen ausgerichtet mittelgroße Teams und Im Vergleich zu anderen Produkten auf dem Markt konzentriert sich Ranzhi Synergy mehr auf die Bereitstellung integrierter und optimierter Lösungen.

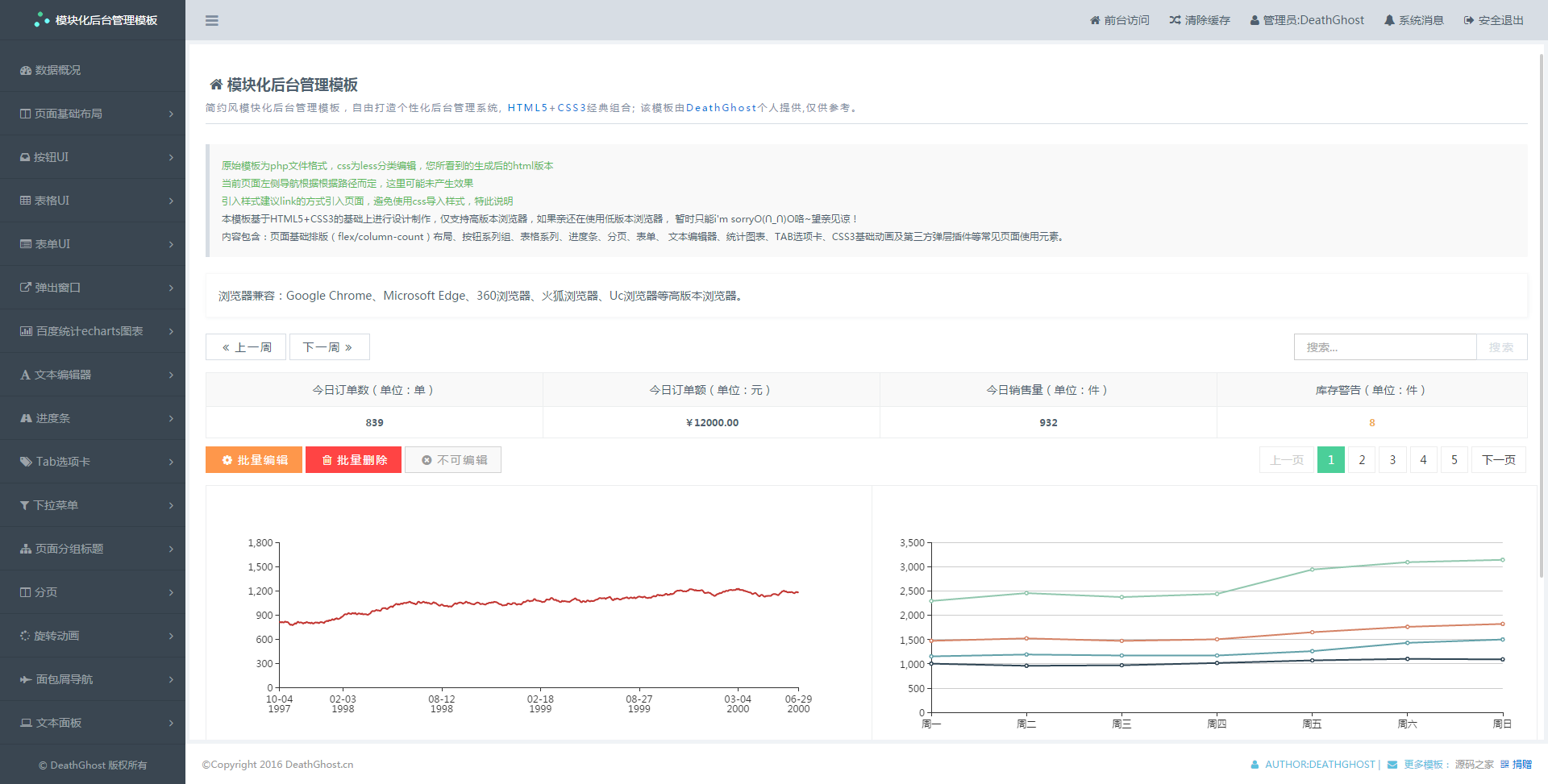
 3511866
3511866Modulare, schnelle Backend-Verwaltungsvorlage im einfachen HTML5-Stil, entworfen und erstellt auf der Grundlage von HTML5+CSS3, einem vollständigen Satz von Vorlagen, einschließlich: grundlegendem Seitensatz-Layout (Flex/Spaltenanzahl), Schaltflächenseriengruppe, Tabellenserie, Fortschrittsbalken, Paginierung, Gängige Seitenelemente wie Formulare, Texteditoren, statistische Diagramme, TAB-Registerkarten, CSS3-Basisanimationen und elastische Layer-Plug-Ins von Drittanbietern.

 3428918
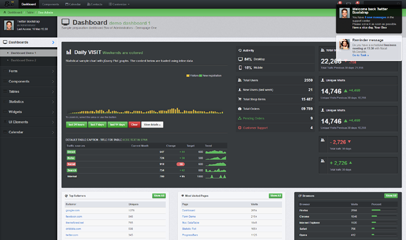
3428918Die responsive Hintergrundverwaltungsvorlage für das Dashboard ist eine Hintergrundverwaltungsschnittstellenvorlage, die auf HTML5+Bootstrap3+jQuery basiert. Sie verfügt über ein reaktionsfähiges Design, eine adaptive Bildschirmauflösung und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich Hintergrundanmeldung Seite, Startseite des Verwaltungspanels, Karte, Verwaltungsbenutzer, Formularsteuerelemente, Datenvisualisierung und andere Hintergrundvorlagenseiten.

 3426795
3426795Bracket ist eine Reihe vollständig responsiver Layout-Backend-Management-Systemvorlagen. Es basiert auf Bootstrap3- und jQuery-Plug-Ins und ist mit PCs und mobilen Geräten wie Mobiltelefonen und Tablets kompatibel Satz von Vorlagen, einschließlich Registrierungsseiten, Anmeldeseiten und Dashboards, E-Mail, Tabellenlayout, Formularvalidierung, Formularassistent, Texteditor, Code-Editor, UI-Elemente, Schaltflächen, Symbole, Typografie, Warnungen und Benachrichtigungen, Beschriftungen, Schieberegler. Grafiken und Diagramme, Panels und Widgets, Karten, Kalender, Medienmanager, Zeitplan, Blog-Liste, Blog-Einzelseite, Benutzerverzeichnis, Rad

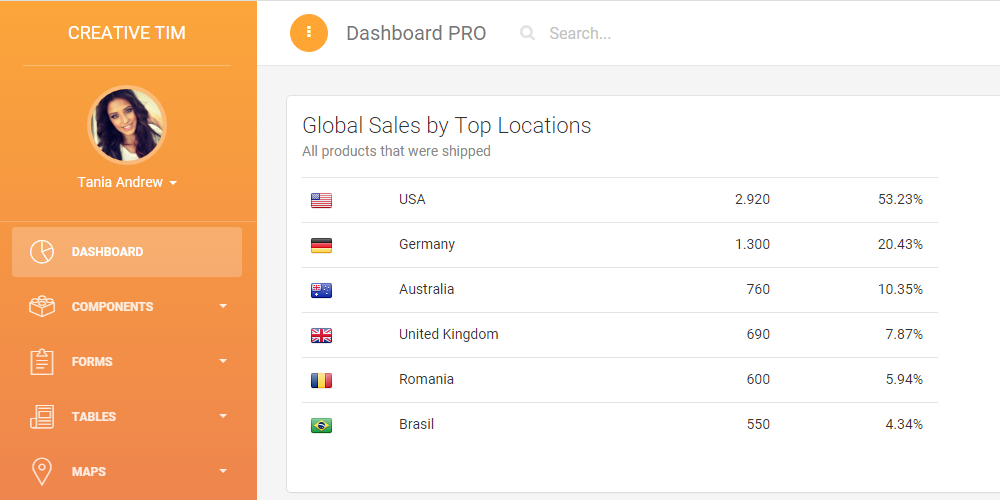
 3387007
3387007Die responsive HTML5-Vorlage für die Backend-Verwaltungsschnittstelle von Creative Tim basiert auf Bootstrap3.3.5, adaptive Auflösung, kompatibel mit PC und Mobilgeräten, leichte Vorlage, Skin-Änderungsfunktion, Hintergrundwechselfunktion, vollständiger Satz an Vorlagen, einschließlich Dashboard, Registrierung, Anmeldung, Sperrbildschirm, Komponente, Schaltfläche, Raster, Symbol, Benachrichtigung, Panel, Warnung, Layout, Formular, Tabelle, reguläre Tabelle, erweiterte Tabelle, Bootstrap-Tabelle, Google-Karte, Vektorkarte, Diagramm, Kalender, Benutzerseite und andere HTML-Hintergrundvorlagen.

 3115899
3115899Das Konzept des responsiven Website-Designs (Responsive Webdesign) ist: Das Design und die Entwicklung der Seite sollten entsprechend dem Benutzerverhalten und der Geräteumgebung (Systemplattform, Bildschirmgröße, Bildschirmausrichtung usw.) reagieren und sich entsprechend anpassen. Die spezifische Übungsmethode besteht aus vielen Aspekten, einschließlich elastischem Raster und Layout, Bildern, der Verwendung von CSS-Medienabfragen usw. Unabhängig davon, ob der Benutzer einen Laptop oder ein iPad verwendet, sollte unsere Seite in der Lage sein, Auflösung, Bildgröße und zugehörige Skriptfunktionen automatisch umzuschalten, um dies sicherzustellen

