
 3574101
3574101Catfish CMS ist ein Open-Source-PHP-Content-Management-System, das für verschiedene Arten der Website-Erstellung wie CMS, Blogs und Unternehmenswebsites geeignet ist. Identifizieren Sie automatisch CMS-, Blog- und andere Website-Typen, und Sie können den Wechsel der Website-Typen durch einfaches Wechseln des Themas abschließen. Mehrsprachige Unterstützung, einschließlich vereinfachtes Chinesisch, traditionelles Chinesisch, Russisch, Deutsch, Französisch, Koreanisch, Japanisch und Englisch.

 3572905
3572905Der Quellcode einer Make-up- und Maniküre-Schule mit dem Kern von Dreamweaver, einschließlich der Spaltendaten der gesamten Website, generiert nur Spaltenseiten und Homepages und keine Artikelseiten. Wenn ein Freund den Quellcode erhält, Er kann es selbst debuggen; die Screenshots dienen dem lokalen Testen, um sicherzustellen, dass es normal verwendet werden kann. Die Vorlagendatei befindet sich im Pan-Ordner unter dem Vorlagenordner. Die Nachricht kann in der Liste „Kern – Kanalvorlage – kostenlos“ angezeigt werden.

 3576029
3576029Der gesamte Quellcode des Poesieliteraturportals ist eine mit PHP+MySQL entwickelte Poesie-Website.

 3116022
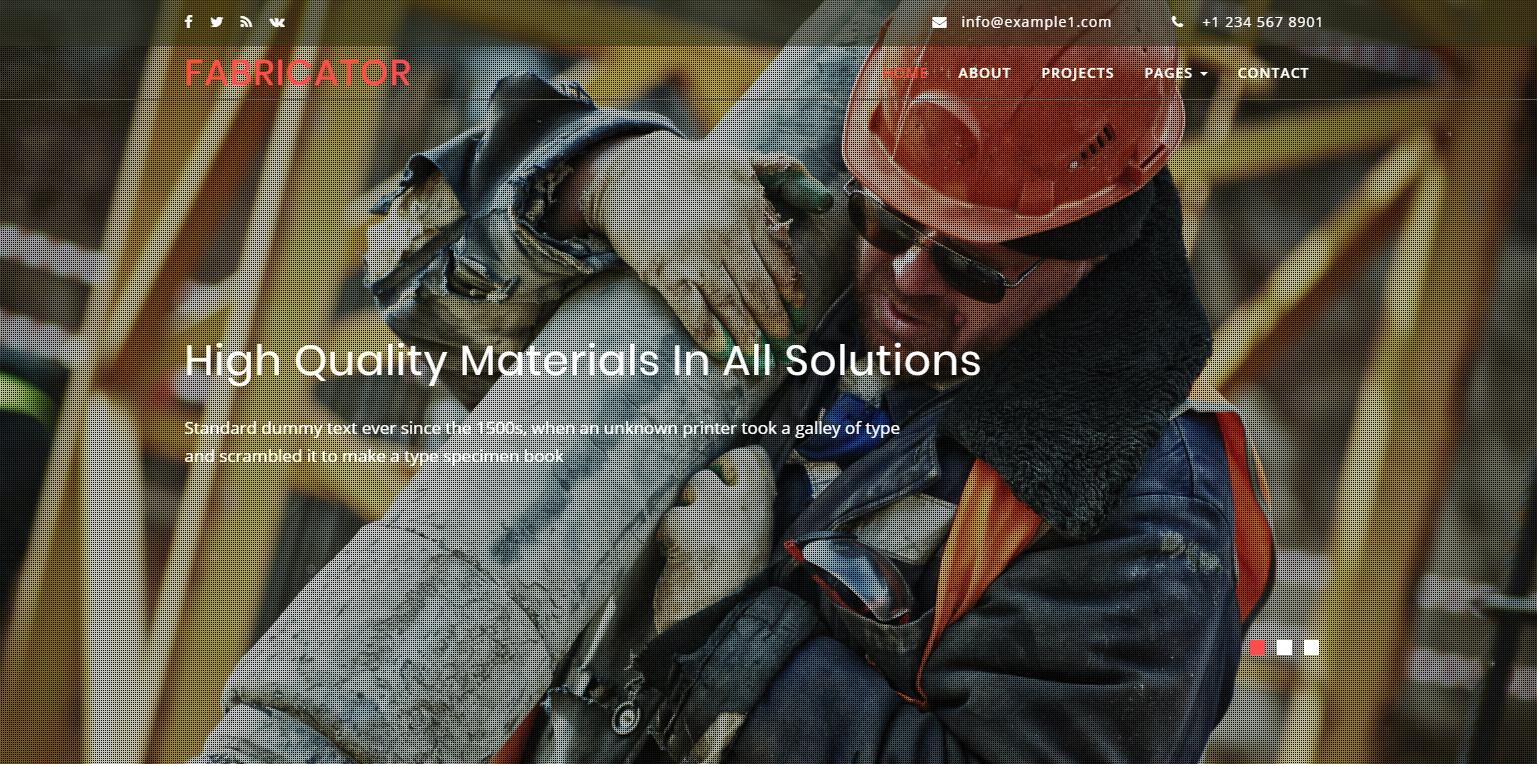
3116022Website-Vorlage für die atmosphärische Industrie: Industrie bezeichnet die Arbeit und den Prozess der Sammlung von Rohstoffen und deren Verarbeitung zu Produkten. Die Industrie ist das Produkt der Entwicklung der gesellschaftlichen Arbeitsteilung und hat mehrere Entwicklungsstufen durchlaufen: Handwerksindustrie, Maschinenindustrie und moderne Industrie. Die Industrie ist ein wichtiger Teil der Sekundärindustrie und wird in zwei Kategorien unterteilt: Leichtindustrie und Schwerindustrie. Im Jahr 2014 erreichte Chinas gesamter Industrieproduktionswert 4 Billionen US-Dollar und übertraf damit die Vereinigten Staaten und wurde zum weltweit größten Industrieproduzenten.

 2371012
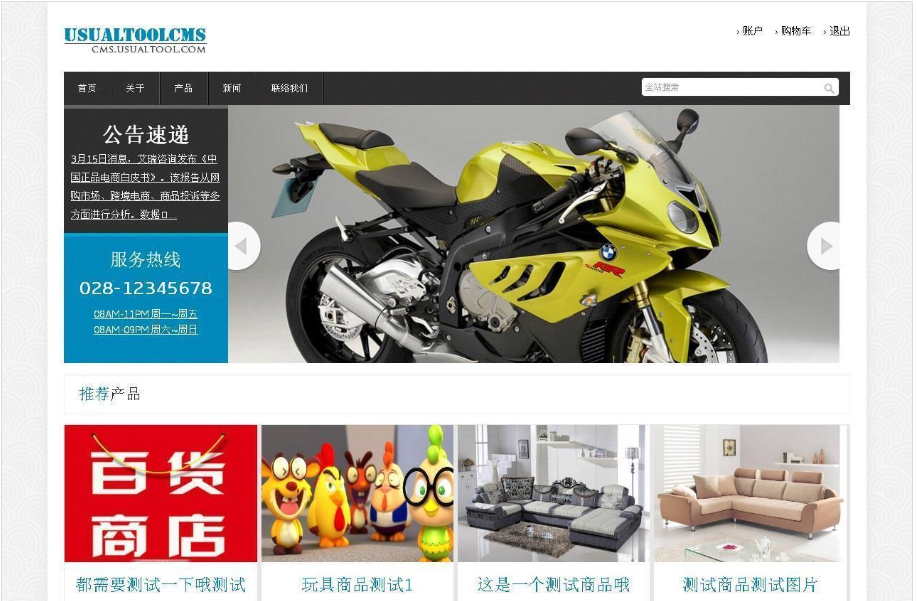
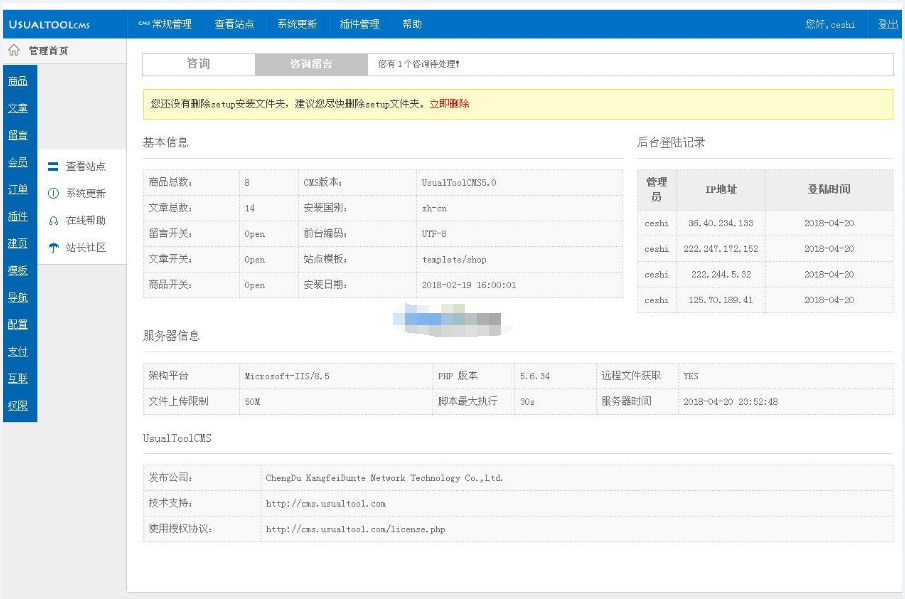
2371012UsualToolCMS ist ein in PHP+MYSQL geschriebenes Website-Content-Management-System auf Unternehmensebene. Es nutzt die Vorlagentrennungstechnologie, um die Erstellung mehrerer Arten von Websites zu unterstützen. Mit UsualToolCMS können Sie schnell Websites auf Mobiltelefonen und Computern gleichzeitig erstellen. Mit UsualToolCMS können Sie schnell auf öffentliche Konten zugreifen und schnell ein WeChat-Applet und eine WEBAPP erstellen, wodurch tatsächlich mehrere Websites in eine integriert werden. Die Internettechnologie ist einfacher geworden. Upgrade-Anweisungen: UsualToolCMS7.0.0604 fügt ein automatisches Text-/Bild-Wasserzeichensystem hinzu

 2474326
2474326UsualToolCMS ist ein in PHP+MYSQL geschriebenes Website-Content-Management-System auf Unternehmensebene. Es nutzt die Vorlagentrennungstechnologie, um die Erstellung mehrerer Arten von Websites zu unterstützen. Mit UsualToolCMS können Sie schnell Websites auf Mobiltelefonen und Computern gleichzeitig erstellen. Mit UsualToolCMS können Sie schnell auf öffentliche Konten zugreifen und schnell ein WeChat-Applet und eine WEBAPP erstellen, was die Internettechnologie vereinfacht.

 3163680
3163680FrozenUI ist ein benutzerfreundliches, leichtes und schnelles Open-Source-Framework für die mobile WEB-Entwicklung. Basierend auf den Spezifikationen des Mobile QQ-Stils werden die am häufigsten verwendeten Komponenten ausgewählt und in ein öffentliches Offline-Paket für Mobile QQ umgewandelt. Die Upgrade-Methode ist benutzerfreundlich und die Dokumentation ist vollständig im Wert von Tencent Mobile QQ -Zusatzleistungen.

 3428977
3428977Das Front-End-Framework des BUI-Hintergrundverwaltungssystems basiert auf dem Front-End-Framework des Hintergrundverwaltungssystems, das mit BUI basierend auf dem Liangwuwu-Hintergrundsystem erstellt wurde. Merkmale: Flexibles und praktisches Menüsystem, leistungsstarke Etiketten; Integrieren Sie eine große Anzahl von Geschäftspraktiken und Front-End-Lösungen. Detaillierte Formularseite, Suchseite und Detailseite; Umfangreiche Dokumentation.

 3107932
3107932Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107356
3107356Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108041
3108041Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108801
3108801Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108475
3108475Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108178
3108178Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108294
3108294Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108478
3108478Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108223
3108223Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108923
3108923Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108056
3108056Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108506
3108506Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

