oncut 事件
oncut 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" oncut="myFunction()" value="尝试剪切该文本">
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "你剪切了文本!";
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
在本文底部查看更多实例。
定义和用法
oncut 事件在用户剪切元素的内容时触发。
注意: 虽然使用的 HTML 元素都支持 oncut 事件,但实际上并非支持所有元素,例如 <p> 元素, 除非设置了 contenteditable 为 "true" (查看下文的更多实例)。
提示: oncut 事件通常应用在 type="text" 的 <input> 元素中。
提示: 有三种方式可以剪切内容:
- 按下 CTRL + X
- 从浏览器的编辑菜单中选择 "Cut(剪切)"
- 右击鼠标按钮在上下文菜单中选择 "Cut(剪切)" 命令。
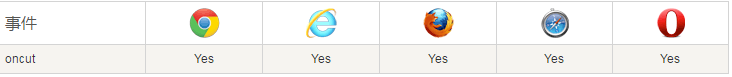
浏览器支持

语法
HTML 中:
<element oncut="myScript">尝试一下
JavaScript 中:
object.oncut=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("cut", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | ClipboardEvent |
| 支持的 HTML 标签: | 所有 HTML 元素 |
更多实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p contenteditable="true" oncut="myFunction()">尝试剪切该文本</p>
<script>
function myFunction() {
alert("你剪切了文本!");
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
相关页面
HTML DOM 参考手册: oncopy 事件
HTML DOM 参考手册: onpaste 事件








