Heim >Web-Frontend >js-Tutorial >Verwenden Sie das jQuery-jqPlot-Plug-in, um histogram_jquery zu zeichnen
Verwenden Sie das jQuery-jqPlot-Plug-in, um histogram_jquery zu zeichnen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:25:461210Durchsuche
Während des Entwicklungsprozesses eines Projekts ist es notwendig, den Fondsstatus des Kontos anzuzeigen. Um den Kunden ein gutes Erlebnis zu bieten, verwenden wir Säulengrafiken, um ihn anzuzeigen, wenn der Zeichnungsprozess mit originalen ökologischen Skripten gezeichnet wird , es wird mühsamer und zeitaufwändiger sein, daher haben wir uns zum Zeichnen für das jqPlot-Plug-In entschieden, das viel Zeit sparen kann und den Benutzern schnell angezeigt werden kann.
Offizielle Adresse des Plug-ins: http://www.jqplot.com/
Die spezifische Implementierung ist wie folgt:
Zitieren von JS-Dateien:
HTML-Code
Javascript:
var chartBar = function () {
var data={param1:param1,param2:param2};//传递参数
$("#chart1").html("");//绘图DIV
var s1;
$.ajax({
Typ: „POST“,
URL: '../Home/AccountSum',
Daten: Daten,
Datentyp: „json“,
asynchron: false,
Erfolg: Funktion (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat( d.data.Total6)];
} sonst {
s1 = [0,00, 0,00, 0,00, 0,00, 0,00, 0,00];
}
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '应收', '销售', '退票', '验证'];
var plot1 = $.jqplot('chart1', [s1], {
// Nur animieren, wenn wir keine Excanvas verwenden (nicht in IE 7 oder IE 8)..
//anime: !$.jqplot.use_excanvas,
SerienStandardwerte: {
pointLabels: { show: true },
Schatten: falsch,
showMarker: true, // 是否强调显示图中的数据节点
Renderer: $.jqplot.BarRenderer,
rendererOptions: {
barWidth: 50,
barMargin: 50
}
},
Achsen: {
xaxis: {
show: true, //是否自动显示坐标轴
Renderer: $.jqplot.CategoryAxisRenderer,
ShowTicks: true, // Ob Teilstriche und Skalenwerte auf der Koordinatenachse angezeigt werden
showTickMarks: true, //Legen Sie fest, ob Ticks angezeigt werden sollen
out out out out of 10 tickOptions: {
zeigen: wahr,
Schriftgröße: '14px',
Schriftartenfamilie: 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif',
showLabel: true, // Ob Teilstriche und Skalenwerte auf der Koordinatenachse angezeigt werden sollen
showMark: false, //Legen Sie fest, ob die Skala
angezeigt werden soll ShowGridline: false // Ob das Raster im Diagrammbereich in Richtung des Skalenwerts angezeigt werden soll
} Y-Achse: {
zeigen: wahr,
ShowTicks: false, // Ob Teilstriche und Skalenwerte auf der Koordinatenachse angezeigt werden
showTickMarks: false, //Legen Sie fest, ob Ticks angezeigt werden sollen
Autoskalierung: wahr,
borderWidth: 1,
out out out out of 10 tickOptions: {
zeigen: wahr,
showLabel: false,
showMark: false,
showGridline: true,
formatString: '¥%.2f'
} },
Raster: {
drawGridLines: true,
drawBorder: false,
Schatten: falsch,
borderColor: '#000000', // Legen Sie die Farbe des (äußersten) Rands des Diagramms fest
BorderWidth: 1 // Legen Sie die Rahmenbreite des Diagramms (Außenseite) fest
},
Textmarker: { show: false }
});
},
Fehler: Funktion () {
alarm("Grafikstatistik konnte nicht abgerufen werden!");
}
});
};
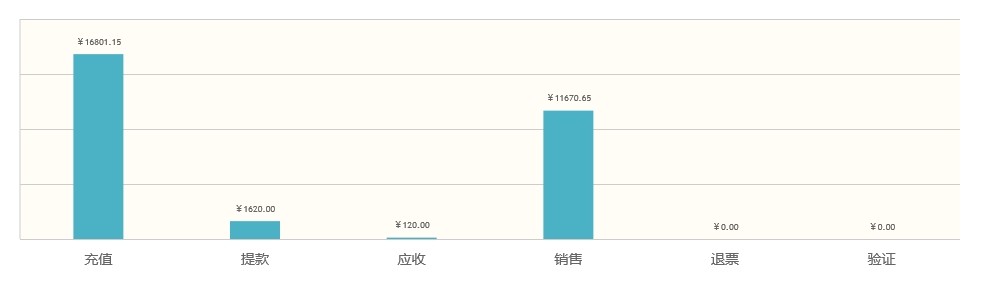
Rendering:
 Das ist alles für heute. Ich habe einen ersten Blick auf die offiziellen Beispiele geworfen und festgestellt, dass die Funktion sehr leistungsfähig und sehr praktisch und einfach zu verwenden ist. Je nach den Anforderungen dieses Projekts werden in Zukunft möglicherweise noch weitere hinzugefügt. Allerdings wurden auch bei der Nutzung einige Probleme festgestellt, sodass eine teilweise Umsetzung möglicherweise nicht zufriedenstellend ist.
Das ist alles für heute. Ich habe einen ersten Blick auf die offiziellen Beispiele geworfen und festgestellt, dass die Funktion sehr leistungsfähig und sehr praktisch und einfach zu verwenden ist. Je nach den Anforderungen dieses Projekts werden in Zukunft möglicherweise noch weitere hinzugefügt. Allerdings wurden auch bei der Nutzung einige Probleme festgestellt, sodass eine teilweise Umsetzung möglicherweise nicht zufriedenstellend ist.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

