Heim >Web-Frontend >js-Tutorial >Einführung in die Funktion console.trace() in JavaScript_Javascript-Kenntnissen
Einführung in die Funktion console.trace() in JavaScript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:23:441631Durchsuche
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Stapelinformationen von Funktionsaufrufen drucken. Dies kann durch die Verwendung von console.trace() erreicht werden. Nehmen Sie den folgenden Code als Beispiel:
Funktion doTask(){
doSubTask(1000,10000);
}
Funktion doSubTask(countX,countY){
for(var i=0;i
console.trace();
}
doTask();
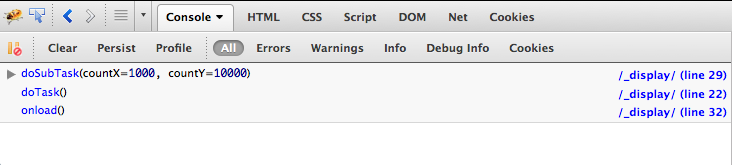
Fügen Sie am Ende der Ausführung der Funktion doSubTask() eine Zeile der Anweisung console.trace() ein, die dort in der Debugging-Konsole die Informationen zum Funktionsaufrufstapel ausgibt. In der Firebug-Konsole sieht es beispielsweise so aus:

In der Firebug-Konsole druckt console.trace() nicht nur Informationen zum Funktionsaufrufstapel, sondern zeigt auch die Werte jedes Parameters im Funktionsaufruf an.
Browser-Unterstützung
Console.trace() wird wie console.log() von Browsern mit Debugging-Tools besser unterstützt. Alle gängigen Browser unterstützen diese Funktion.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

