Heim >Web-Frontend >js-Tutorial >So verwenden Sie jQuery zum Erhöhen und Verringern von Eingabewerten_jquery
So verwenden Sie jQuery zum Erhöhen und Verringern von Eingabewerten_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:18:171274Durchsuche
Das Beispiel in diesem Artikel beschreibt, wie Sie mit jQuery das Inkrementieren und Dekrementieren von Eingabewerten implementieren. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
Wenn es um die Menge der Waren auf der Seite geht, auf der sich der Warenkorb befindet, werden auf vielen E-Commerce-Websites Schaltflächen und Schaltflächen „-“ zum Erhöhen und Verringern um 1 bereitgestellt, die nur numerische Werte zulassen in die Eingabe einzutragen. Das Bootstrap TouchSpin-Plug-in wurde geschrieben, um diesen Bedarf zu erfüllen. (Klicken Sie hier, um das Bootstrap TouchSpin-Plug-in von dieser Website herunterzuladen .)
Führen Sie zunächst die erforderlichen CSS- und JS-Dateien ein.
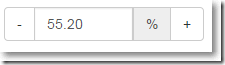
1. Kontrollieren Sie die Genauigkeit und die automatische Erhöhung und Verringerung numerischer Werte
● Klicken Sie auf die Zahlenschaltfläche, um den Wert um 0,1 zu erhöhen ● Klicken Sie auf die Schaltfläche „-“, um den Wert um 0,1 zu verringern
● Klicken Sie auf die Schaltfläche „-“, um den Wert um 0,1 zu verringern
● Minimal zulässiger Wert 0,00
● Maximal zulässiger Wert 100,00
● Es dürfen nur Zahlenwerte eingegeben werden, ansonsten geht der Fokus verloren und der Minimalwert wird als 0,00
angezeigt
2. Es sind nur Ganzzahlen ab 1 zulässig, was auch auf Warenkorbseiten üblich ist
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


 ● Cliquez sur le bouton - pour le décrémenter de 1
● Cliquez sur le bouton - pour le décrémenter de 1