Heim >Web-Frontend >js-Tutorial >Kapselungscode zur Kollisionserkennung in der Spieleentwicklung unter Verwendung von Javascript_Javascript-Kenntnissen
Kapselungscode zur Kollisionserkennung in der Spieleentwicklung unter Verwendung von Javascript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:571501Durchsuche
Bei der Entwicklung von Webspielen mit JavaScript ist eine Kollisionserkennung erforderlich. Um die Entwicklung zu erleichtern, sind zwei Kollisionserkennungsmethoden, rechteckig und kreisförmig, gekapselt.
【Einen mit Fallbetrieb erfassen】
[Hinweis: Der Code wurde nicht optimiert]
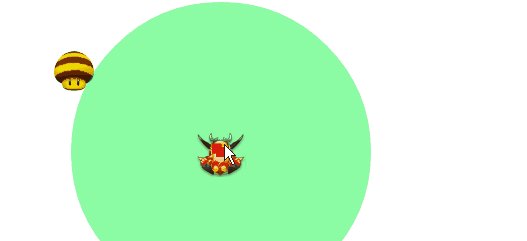
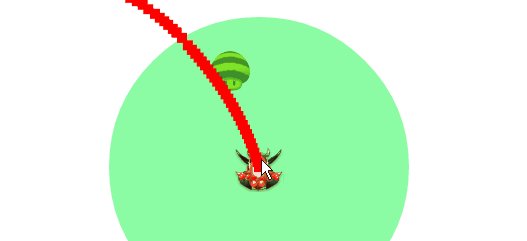
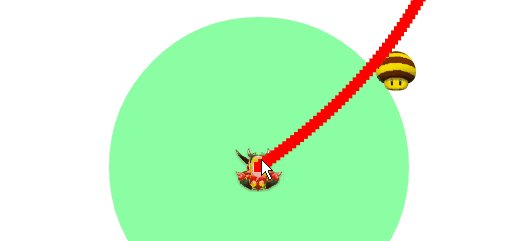
Demobild

Charakter-Angriffsbereich-Kollisionserkennung.gif

Tower Defense Case.gif
Kollisionserkennung für rechteckige Bereiche
/**
* 矩形区域碰撞检测
* Created by Administrator on 14-4-7.
* author: marker
*/
function Rectangle(x, y, _width, _height){
this.x = x;
this.y = y;
this.width = _width;
this.height = _height;
//碰撞检测(参数为此类)
this.intersects = function(obj){
var a_x_w = Math.abs((this.x+this.width/2) - (obj.x+obj.width/2));
var b_w_w = Math.abs((this.width+obj.width)/2);
var a_y_h = Math.abs((this.y+this.height/2) - (obj.y+obj.height/2));
var b_h_h = Math.abs((this.height+obj.height)/2);
if( a_x_w < b_w_w && a_y_h < b_h_h ) return true;
else return false;
}
}
Kreisflächen-Kollisionserkennung
/**
* 圆形区域碰撞检测
* Created by Administrator on 14-4-7.
* author: marker
*
*/
function RadiusRectangle(x, y, radius){
this.x = x;
this.y = y;
this.radius = radius;
//碰撞检测(参数为此类)
this.intersects = function(rr){
var maxRadius = rr.radius + this.radius;
// 已知两条直角边的长度 ,可按公式:c²=a²+b² 计算斜边。
var a = Math.abs(rr.x - this.x);
var b = Math.abs(rr.y - this.y);
var distance = Math.sqrt(Math.pow(a,2) + Math.pow(b,2));// 计算圆心距离
if(distance < maxRadius){
return true;
}
return false;
}
}
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird jedem beim Verständnis von Javascript helfen.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Interpretation des jQuery-Selektor-Quellcodes (7): elementMatcher function_jqueryNächster Artikel:Interpretation des jQuery-Selektor-Quellcodes (7): elementMatcher function_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

