Heim >Web-Frontend >PS-Tutorial >Photoshop CS3教程:动画的设计思想
Photoshop CS3教程:动画的设计思想
- PHP中文网Original
- 2017-03-21 16:33:471528Durchsuche
通过前面三课的学习,我们已经掌握了制作动画的方法,尽管做出来的动画还十分简陋。还记得学习基础部分的时候,曾在很长一段时间内接触的都是单一的色块吗?那并未影响大家现在的水平发挥。同样的,很快我们就要开始制作较为精细的动画了。但是在这一切到来之前,大家还必须学习一些必备的设计思维。所谓设计思维就是指在制作动画前的规划考虑,这规划包括很多方面。
首先讲一下图层的组织,最终的成品动画是不包含图层信息的。这里所说的图层仅指制作中。对于利用图层位置变化来制作的动画而言,有一个显而易见的问题就是必须合理安排图层,因为移动的最小单位是图层,因此如果需要制作多个运动轨迹各异的物体时,它们就必须分布在不同的图层中。也需要事先考虑好移动的距离,图像的尺寸以及摆放的位置需要为移动留下足够的空间,这是其一。
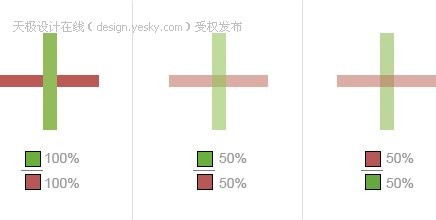
其二就是考虑好是否会与其他图层相交,以及相交时候的处理,谁遮盖谁,也就是图层的层次安排,如下图中就列出了3种相交的方式,最左边的是两个图层均为100%时候,绿色覆盖红色。另外两个则显示了在50%的不透明度下,不同层次造成的不同覆盖效果。如绿色遮盖红色,那么相交部位就偏绿,反而反之。这都是在正常混合模式下,如果选择了其他的混合模式如叠加等,就要更加注意层次。

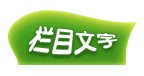
以上说的都是技术问题,现在来说一下情节方面的问题。一般来说,如果一个物体始终都在图像中运动,则无需对其进行交代。但如果物体原本不在画面中,是后来进入画面的,或原本在画面中后来移出了画面,则需要对物体的出现和消失做一个交代,这个交代就是过渡,让观看者有一个比较自然的心理转变。常见的手法就是让物体逐渐显现(也称淡入)或逐渐消失(也称淡出)。如下图所示,演示了在同样的一个文字移动中,是否采取淡入和淡出处理的效果对比。

可将鼠标移入到播放区观看实际的动画效果,移出播放区将停止播放。通过比较,相信大家都会觉得添加了淡入淡出处理的效果更好。


除此之外,循环设定也是属于情节方面的问题,这个我们其实在之前有提到过,就是有些场合下可以使用无限循环的动画,而有些场合则不适合。比如一个栏目标题文字淡入的动画,如果不断地重复,就会使得网页整体看上去显得很乱,会令观看者感到不舒服。此时最适合的做法就是播放一次,这样既可以展现效果,又不会影响网页整体。设定为2到3次的循环一般也可接受,再多就不好了。
不过只播放一次的动画最好是放在网页的上部,这样一进入网页就可以看到。如果放在网页底部,可能观看者阅读到该处时动画已经播放完了。那样的话就制作动画就没有意义了,还不如就用静态的图片代替。


需要注意的是,GIF动画图片每调用一次就会重新播放。如果有些人已经具备了网页制作的知识,可以利用这个性质在网页制作软件中设定相应的动作。比如大家在这里移动鼠标观看范例的动画就是如此。每次移入后动画总是从头开始播放。这样即便是只播放一次的动画,也可以令它在网页中多次播放。没有网页制作知识也不用担心,这并不影响我们后面的动画学习。如果想要了解一下,可观看GoLive的视频教程。
对于看上去很不错的淡入淡出效果而言,有一个重要的问题需要考虑,那就是浏览器可以被设置为禁止播放动画。此时动画只会显示其第1帧时候的画面。那么类似上面的“悄然来去”的动画在网页中将是一片空白,因为其第1帧本来就是空白的。这就容易引起观看者的误会。
也许大家会觉得没有人会刻意关闭动画显示,但既然不能排除这个因素,我们就需要从最广泛的层面去考虑访问者的情况。在网页的整体布局中,应避免在重要的文字或指示部位使用淡入淡出动画。在将动画放入网页中后,最好自己手动关闭动画播放检查是否存在问题。除了关闭动画播放以外,在页面显示时如果访问者按下ESC键也会中断动画播放,画面将停留在中断的那一刻。
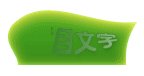
如要同时照顾到禁止和允许播放动画的访问者,在两者之间取得平衡点,那么在动画的制作上就应该遵循一个原则,那就是主体部分不动,修饰部分作动画。如下图所示,文字本身不做动画,只是在文字的边缘制作了动画效果。这样即使静止动画播放或播放时中断,也不会影响观看者对内容的理解。
不过,只要保证能在任何时候准确地反映内容,避免文字的消失或过于剧烈的变形,主体文字也是可以动的。

本节课中所讲述的内容和制作动画的技术并不相关,不过在大家要将动画应用于网页中的时候,就要从大方面来考虑动画的制作及表现方法。单纯学习这些内容有些枯燥,大家留下印象就好,在以后的制作中会有应用到的时候。
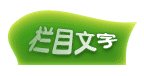
这次的作业是将“悄然来去”那个动画制作出来。另外将下面两个派生的动画也制作出来。


下一节我们介绍动画中淡入淡出的表现方式。

