Heim >Web-Frontend >PS-Tutorial >Photoshop CS3教程:GIF动画相关的视频导入与导出
Photoshop CS3教程:GIF动画相关的视频导入与导出
- PHP中文网Original
- 2016-06-01 14:39:172041Durchsuche
今天我们介绍Photoshop CS3制作平面动画的最后一讲:GIF动画相关的视频导入与导出操作技巧。
将视频作为动画素材导入
我们可以将一段视频作为动画的素材加以导入,方法是使用【文件>导入>视频帧到图层】命令。这个命令要求系统中安装有QuickTime7.1及以上版本才能使用,否则会出现如下图所示的警告框。QuickTime是苹果公司所创的一种应用于视频的优秀的编码方式,早年只能在MAC OS系统中使用,现在已经移植到Windows系统中。可从Apple的网站上下载免费版本的播放器,网址为http://www.apple.com.cn/quicktime。

我们将一段自拍的动物视频经由Premiere剪接为简短的版本,提供给大家进行导入练习。点此下载该视频。进入导入视频帧到图层后的对话框如下左图所示。在左方可选择全部导入或只导入某个片断。全部导入就不必详细说明了。导入片断需要事先定义视频范围,方法是拖动播放进度条至所需片断的开始时刻(红色箭头处),然后按住SHIFT键继续拖动至结束时刻(绿色箭头处),也可按住SHIFT键直接点击结束位置。这时播放进度条上会出现一段深色区域,该区域即为将要导入的片断。

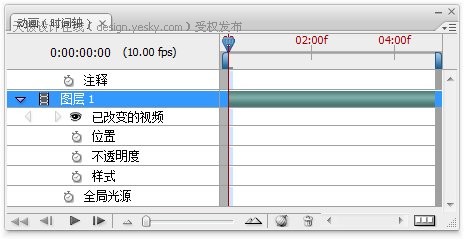
确定后将建立一个以独立图层方式存在的动画,即每一帧由一个图层组成,在不同的帧中分别显示不同的图层。动画调板类似下图所示。

这种视频导入方式所形成的动画字节数通常是非常庞大的,这与片断的时长及视频的帧速率有关。比如片断时长为10秒,帧速率为15fps,那么所产生的总帧数就是150帧,是相当大的。所以一般都不宜导入太长的时间,两三秒这样就差不多了。但对于一些高帧率的视频(如24fps、30fps)来说,这点时间所产生的总帧数也很可观,此时可开启“限制为每隔2帧”,这样对原始视频是每2帧取1帧导入,所产生的总帧数就减少了一半。如果设置为每隔3帧,则总帧数减少三分之二,以此类推。这种方法称为帧抽离。可有效地减少动画字节数,但由于是平均抽离,可能会丢失一些动作细节,或造成画面的跳跃感。
一般情况下,对于15fps的原始视频可采取每隔3帧的导入方式,形成每秒5帧的动画。更高速率的原始视频据此类推即可。注意导入后需要调整帧停留时间为原先的3倍,否则会出现类似快进的播放效果。
减小导入动画体积
对于导入后的动画而言,要减少字节数就需要从图像尺寸和色彩数方面去进行调整。在这里需要提醒大家的是,采用【图像>图像大小】〖CTRL+ALT+I〗缩小图像,可能会由于像素重组导致一些原本边缘锐利图像的边缘变得模糊,从而增加理论色彩数。如下图所示就是一个边缘锐利的正方形在缩小前后的理论色彩数对比,可以看出由于像素重组使得色彩数有所增加。在这种情况下,缩小后的图像未必就具备较小的字节数。除非将色彩数强行指定为与前者相同。但强行减少色彩数可能会形成毛刺边缘。
再者,有一些流程图像主要由点、线、框构成,使用缩小命令会令这些细节变得难以辨认,从而影响表达。这个问题不仅针对整个图像,也会出现在针对某些图层的自由变换命令中。所以,对于一些边缘锐利的图像而言,缩小并不是减少字节数的好方法,甚至很可能适得其反。
对于视频而言,因为大部分视频的编码方式重在表现帧之间流畅性而非单个帧的画面质量,其本身就不能完美地记录锐利边缘,导入后的动画画面也是如此,所以缩小尺寸造成的损失及色彩数量的变化并不明显。

除了整体缩小图像尺寸以外,也可以考虑使用裁切命令保留视频的局部,由于不涉及像素重组,因此不会对图像边缘造成影响,不会增加理论色彩数。在大部分情况下,这是一个较好的解决方法。如下图所示是一个常见的处理流程,将原始画面中一些不需要区域进行正方形裁切,得到动画的主体,然后再缩小图像为彩信的通用尺寸128×128(或其他所需要的尺寸)。最后视情添加色彩调整层以改善动画的画面色彩。
注意调整层需位于所有图层上方才能确保针对所有图层有效。当然也可以置于其他层次以营造动画中色彩改变的效果。

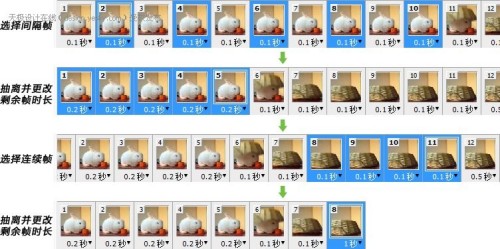
在明确动画的画面布局后,可手工进行进一步的帧抽离,如下图所示,若需要将一个过程中的10帧减少为5帧,可分别选择2、4、6、8、10帧并删除,并将剩余的帧延时。这需要大家首先浏览各个帧,在发觉某一过程中的各帧之间变化并不大时,可采用这种方法进行平均抽离。除此之外,也可以连续选择某些帧进行集中抽离,比如物体落下用了7个帧,其间4帧中的变化并不很大,就可以将它们一起删除,并更改剩余帧时长。
这种手动抽离帧的方法速度慢,且需要一定的经验,但较为灵活,可依据实际情况采取不同的抽离方式,可大幅减少动画的字节数,是大家必须掌握的知识。平时多做些尝试,反正还可以撤销。在抽离后最好输出动画到网页或手机等观看效果。手动帧抽离也可在修改图像尺寸或裁切之前进行,但裁切和改变尺寸可确定动画的画面情况,建议大家在这个时候再进行。抽离帧后可删除与之对应的图层。
平均抽离可执行多次,如下图中的最终动画帧中,还可以将2、4帧抽离出去。但第6帧很重要,是情节转化的关键,无论如何不能抽离。说句题外话,注意观察这个第6帧,大家就会看到以前学过的运动模糊效果。其实运动模糊本来就是由摄影设备造成的,我们之前只不过是将其模拟出来而已。

从色彩数方面减少字节数则比较困难,因为视频编码方式的特性,即使在画面中处于静止状态的物体,在前后帧中的色彩也可能不同。再加上光照及摄像机光圈、焦距、曝光度的微小变化,更是使得前后帧之间很难具备同样的色彩。这点与我们以前通过绘制创建物体的动画是完全不同的。况且视频的画面中经常带有过渡性的色彩,如光照或阴影的变化等,减少色彩数量很容易形成色斑。开启仿色尽管可以改善色斑,但同时也会增加字节数。
此时可以考虑以灰度方式显示动画,即建立黑白渐变映射调整层。在灰度方式下减少色彩数量所造成的损失较不明显。还可以使用阈值命令形成黑白分明的图像,配合特殊混合模式的纯色填充层,在减少字节数的同时还可以营造出特殊的艺术效果。点此下载范例PSD文件。
阈值命令所形成的画面具备反差强烈的色彩,很适合用来制作透明背景。在存储为Web和设备所用格式的对话框中,可以指定某种颜色为透明色。首先确保“透明度”选项为关闭,然后使用吸管工具(快捷键I)在背景上点击一下,这样颜色表中的某个颜色就被选中了,接着点击下方的按钮,就可将所选的颜色变为透明。如下图所示。可将多个颜色转为透明。




此外还有一种方法可有效减少字节数,就是采用抽丝线覆盖画面,由于覆盖的地方变为单一的颜色,实际上就等于消除了这一行中的像素差异。其原理等同于将图像的一半填充为全黑,只不过这里并不是连续填充,而是每隔1像素填充一行,使得画面整体仍具备可读性。这种方法其实就是被称为扫描线或抽丝线的效果,可利用图案填充来完成,点此阅读基础教程中有关图案填充的内容。隔行抽丝可令动画字节数减少近一半。
需要注意的是,尽管半透明的抽丝线看上去效果不错,但这里的图案填充不能采用半透明,因为半透明并不能完全覆盖图像中原有的象素,达不到我们的目的。此外,黑色的抽丝线可能会使图像偏暗,白色的则会使图像偏亮,注意配合色彩调整图层中和一下亮度。也可以采用其他颜色的抽丝线达到另类的效果,还可将抽丝线的颜色转为透明。在转为透明之前,抽丝线的颜色应尽可能与画面的色彩有较大的反差,这样是为了避免其它地方的同种色彩也被一并转为透明,从而破坏画面。

导入后的视频以独立图层的方式存在,可切换到时间轴方式进行附加制作,如添加上文字或其他图形等。在切换之前最好将所有的视频帧归为一个图层组,以避免占用动画调板的空间。如范例中就在左下方加了一个标志,以及增加了动态的文字效果。需要注意的是,用时间轴方式进行帧停留时间的调整是很困难的,因此在转为时间轴方式时,最好确认之前的工作都已完成。
尝试将这个动画制作出来,之后参照对比范例文件,点此下载范例PSD文件。

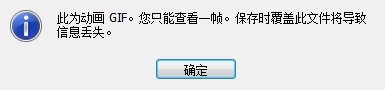
有些时候可能需要开启现有的GIF动画文件进行再加工,这时就会出现一个问题,那就是直接开启GIF动画文件后只能保留第一帧的画面,而其后的动画帧都被遗弃。如下图所示。这显然不能满足需求。

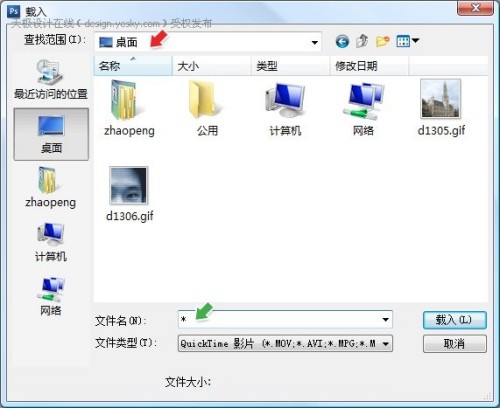
其实Photoshop是可以开启现有的GIF动画的,只是屏蔽了这功能,我们可以通过【文件>导入>视频帧到图层】开启动画GIF,如下图所示,默认情况下只能开启视频格式MOV、AVI、MPG、MPEG,而并没有GIF。现在首先在红色箭头处确认路径正确,然后在绿色箭头处输入符号“*”,按一下“载入”按钮,将列出所有格式的文件,从中选择相应的GIF文件即可以独立图层方式导入动画GIF。或直接输入动画文件全名,如abc.gif、123.gif等。导入后的操作与之前一致。大家可利用这个方法开启以往的GIF动画试试看。

此外,还可以通过【文件>打开为】〖CTRL+ALT+SHIFT+O〗,在“打开为”项目中选择QuickTime影片,这样就可以把GIF以影片方式开启,在图层调板中形成一个独立的视频图层,在时间轴中独立存在。如下图所示。这个方法是由经典论坛中名叫XYBLUEIDEA的朋友提出的,在此感谢他以及所有为教程完善而努力的朋友们。
Photoshop的【文件>打开为】命令是将图像以某种特殊用途所需要的形式开启,然后保存为该特殊用途的格式,其实就是一个带转换功能的打开命令。大家在“打开为”项目中可以看到各种用途的文件格式。其中一些特殊格式的应用我们会在其他教程中介绍。需要注意的是,并不是所有的文件都可以支持所有的特殊格式。


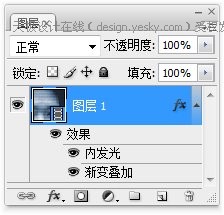
此时导入的GIF动画本身的内容不能再作修改,但由于其作为一个独立的图层形式,可以像普通图层那样通过图层样式添加效果,间接达到修改动画的目的,如下图所示。虽然这种修改仅局限于样式,但由于Photoshop图层样式功能的强大,除了动画情节无法修改以外,其余的任何视觉效果都可以达到。
不过,优化动画仍然是一个首要前提,如果我们将内发光的颜色选为与原有动画颜色差异明显的红色、绿色等,因为色彩资源有限,某些分配给原动画的色彩要分配给内发光样式。则这个动画的字节数会明显上升,或在同样的色彩数量前提下画质会明显下降。这个道理相信大家已经能理解了


对于一些必须以独立图层方式制作的动画来说,这种方法可以很方便地对其进行二次制作。如前面提到过的鸟类拍打翅膀的动画,通过这种方法就可以实现一边拍打翅膀一边移动的效果了。再如一个人物向前跑动,可先制作出跑步的动画,输出为GIF后再以视频图层载入,在扩大画布尺寸(注意不是图像尺寸)后,将视频图层的位置改变制作为动画,就达到了一边跑动一边前进的效果了。
这种导入方式实际上提供了组件化动画的可能性,如果物体需要同时具备多种运动属性的时候都可以考虑采取这种方法。这种思路也广泛应用于视频编辑领域,比如要制作两个场景边切换边缩放并旋转的效果时,理论上应该先将两个场景设置好同样的旋转速度,然后再逐渐降低第一个场景的不透明度达到目的。但在实际操作中,场景自身属性(如尺寸)的不同可能导致缩放程度及旋转角度的差异。此时可以先将场景的静态切换渲染为一段视频,然后导入这段视频,再对其制作缩放和旋转就可以了。点此下载范例视频文件。
需要注意的是,介绍组件化知识是为了扩展大家的知识面,并不提倡大家在这里使用,毕竟我们目前所针对的只是GIF动画作品,不是视频作品。能够一次完成是最好的。如果非要不可,也要注意保留所有组件动画的原始文件,方便以后的修改。
在安装了QuickTime之后,除了具备导入功能以外,还可以使用导出功能将动画以视频方式输出,而不再局限于以往的GIF格式输出。GIF格式由于其自身特性限制,并不能完美记录我们在Photoshop中所能制作出来的所有动画效果。但视频格式就不同了,视频的编码方式不仅可以支持千万色(点此阅读基础教程中有关千万色的内容)及更高色彩数,同时在画面的播放流畅度上也较GIF有质的提高,最明显的体现就是画面尺寸及帧速率。在视频编码方式下,我们不必再受困于有限的图像尺寸,可以使用640×480、800×600或更大的尺寸。所使用的帧速率也可以提升至30fps、60fps或更高。
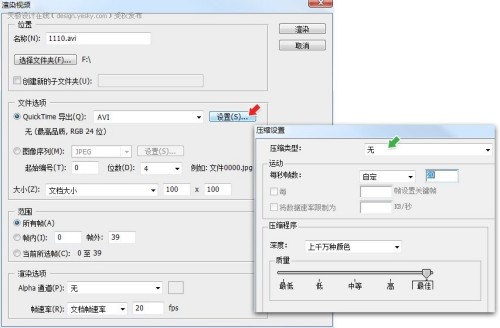
【文件>导出>渲染视频】命令就可以输出视频格式,如下图所示。将导出视频的格式选择为AVI,然后点击红色箭头处的按钮进行设置。在视频设置中将绿色箭头处的压缩类型选择为“无”即可。这样就能输出一个能在Windows中通过WindowsMediaPlayer播放的视频了。如果将压缩类型选择为其他的如“DV-PAL”也可输出视频,但在画面尺寸、帧速率等方面与我们文档设定的会有不同。
下面我们将其他的视频格式作一个简要介绍:3G是用于手机,可作为彩信发送(注意彩信容量限制);FLC是早期DOS系统下的256色动画格式;FLV是网络上流行的Flash视频;QuickTime、APPLE
TV、iPod及iPhone都是苹果的视频格式,后两者为手持设备;MPEG-4就是所谓的MP4,也常用于手持设备。有关视频编码的详细内容不是现在需要学习的,将来有机会我们会在与视频有关的教程中予以介绍。说句题外话,我们所熟悉的MP3音频格式属于MPEG-1,全称为MPEG-1
Audio Layer3。
“图像序列”方式可将动画输出为多个静止图像,图像文件名按递增命名。图像尺寸默认为文档大小,可改为别的尺寸,但是小尺寸改为大尺寸后可能会因像素重组造成画质损失。注意某些压缩类型(如PAL-DV)等会以其设定的固定尺寸进行渲染。输出范围一般为所有帧也就是整个动画,如有特殊需要可改为其他方式。Alpha通道可以输出带多级半透明信息的视频,方便在Premiere等视频编辑软件中进行合成。帧速率建议保持文档所设定的速率,在电脑上播放一般都没有问题,但某些特殊用途的播放设备有固定的帧速率,如转录为PAL制式(25fps)或NTSC制式(约30fps)、拷贝为电影胶片(24fps)等,否则可能因不同步而影响效果。

除了Photoshop,还有一些软件也能够制作GIF动画,并且在某些方面还更加简单。如Ulead出品的GIF
Animator就是其中之一,它可以很容易地将一些静态图片组成各种样式的动画,并添加一些文字或图形。并且可以将动画GIF的各个帧序列输出。也可以输出为PSD文件格式,每个帧存放在一个图层中并保留透明信息。在Photoshop中开启这个PSD文件,在帧方式下点击动画调板的右上角的扩展菜单,选择“从图层建立帧”即可创建独立图层形式的动画。在实际的制作中,大家可视情采用这类软件来完成一些简单作品。
最后一个作业是利用素材仿造出以下的动画。点此下载素材图片。这个动画的尺寸是128×160,当时是用以刷入Moto
L6手机作为开机动画。不过它也可用于彩信。这个动画没有技术难点,仔细观察动画的细节,多尝试一些实现方法,找到最便捷的道路。并在完成后加入自己的创意形成新的动画。
现在大家已经具备完全的GIF动画制作能力,可利用照片、视频或自己绘制图形来完成制作。将动画以彩信发送给亲朋好友吧,并在其中加上你的祝福话语。也可以发来给我看看哟,我的手机目前是QVGA分辨率(240×320)。并且希望在网络上能看到大家制作的被广为流传的优秀彩信。

到此为止,Photoshop扩展教程的动画制作部分结束,其后大家可继续学习网页设计部分。如果在阅读过程中发现任何错误,欢迎指正。你们的支持是教程不断完善的动力源泉。希望大家能将所学到的知识再传播开去,让更多人可以接触并学习到这些知识,互相学习,共同进步。

