
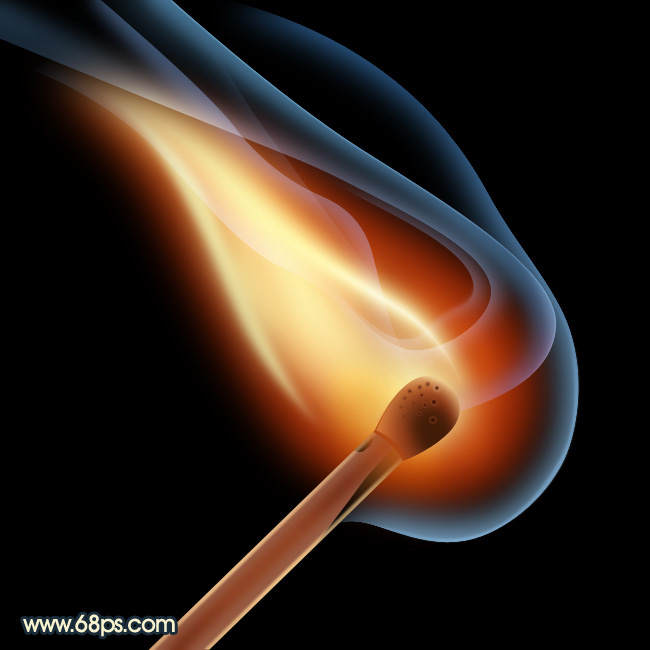
1、效果图由火柴及火焰两部分构成,如下图。

<图1>

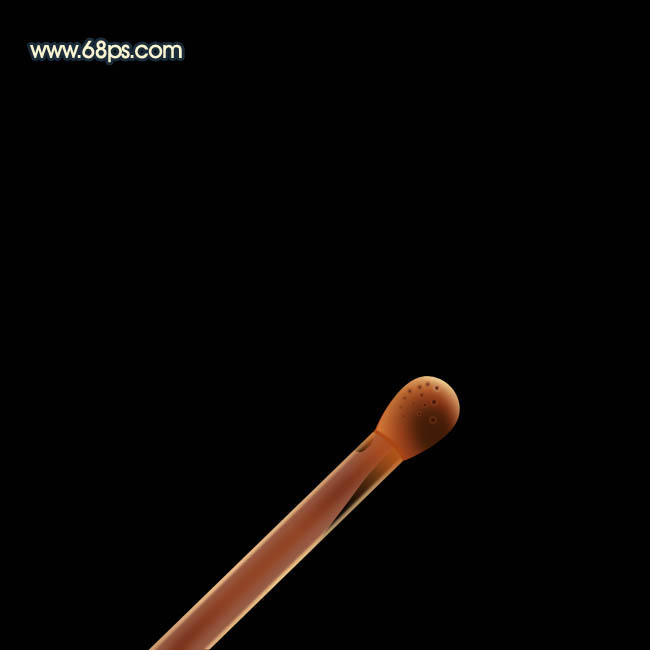
<图2>
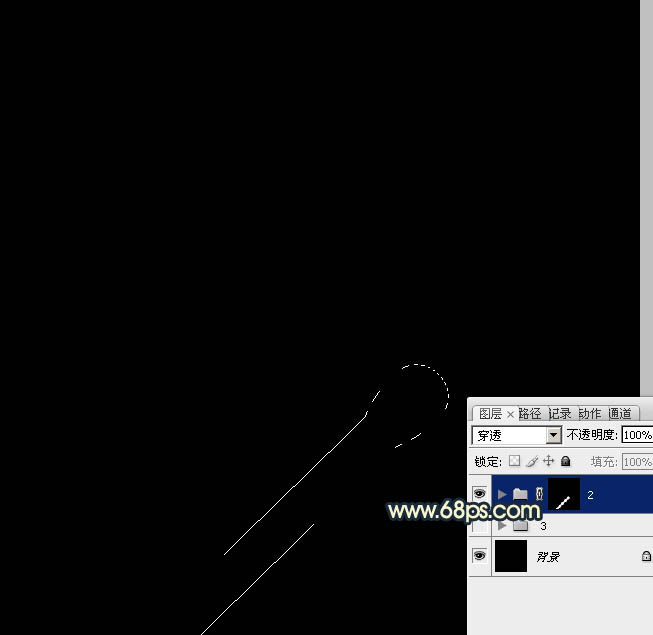
2、新建一个800 * 800像素的文件,背景填充黑色。新建一个组,用钢笔勾出火柴棍的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
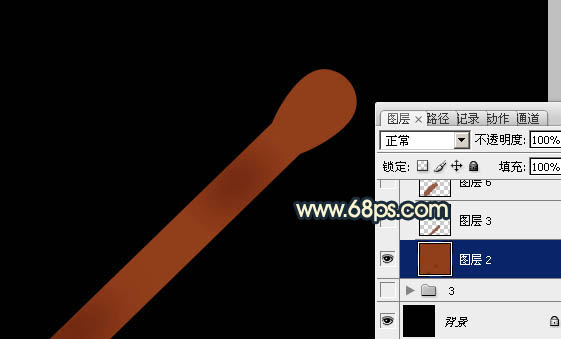
3、在组里新建一个图层,填充暗红色:#913E1B,局部用加深工具稍微加深一下,效果如下图。

<图4>
4、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄褐色:#975C45,如下图。

<图5>
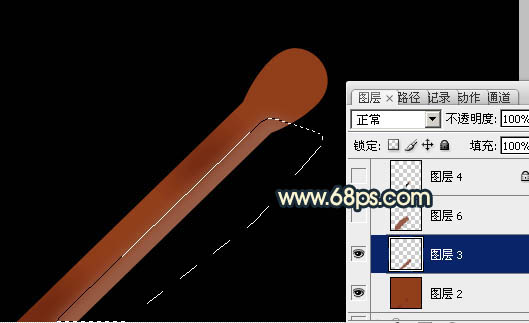
5、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化3个像素后填充相同的颜色。

<图6>
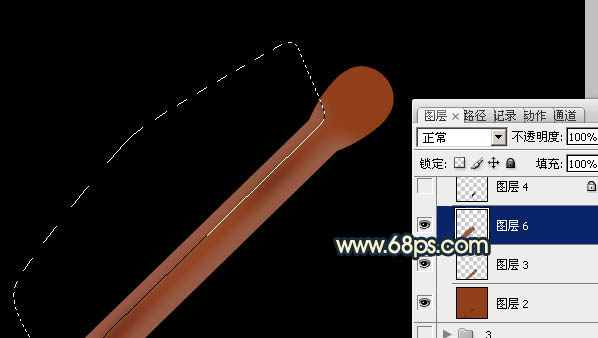
6、新建一个图层,用钢笔勾出底部边缘的反光选区,羽化1个像素后填充淡黄色:#EBC086。取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图7>
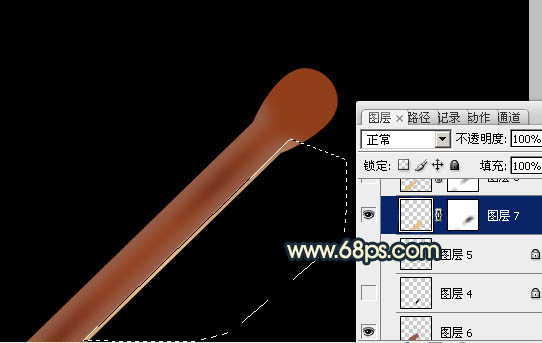
7、新建一个图层,同上的方法给火柴的顶部边缘加上反光,效果如下图。

<图8>
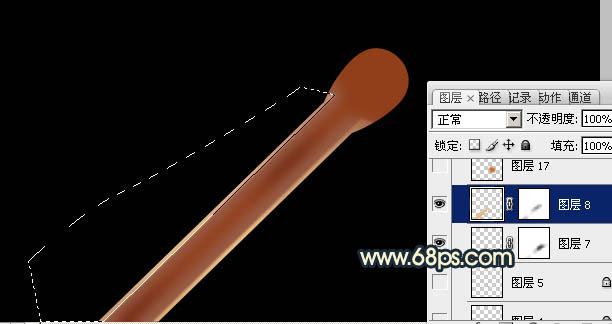
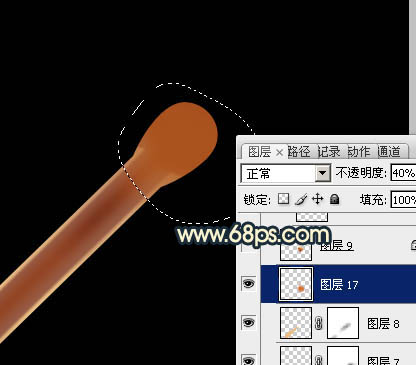
8、新建一个图层,用钢笔勾出火柴头部分的高光选区,羽化10个像素后填充红褐色:#D27222,确定后把图层不透明度改为:40%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出火柴顶部的碳化部分选区,用黑色画笔涂黑一点,如下图。

<图10>
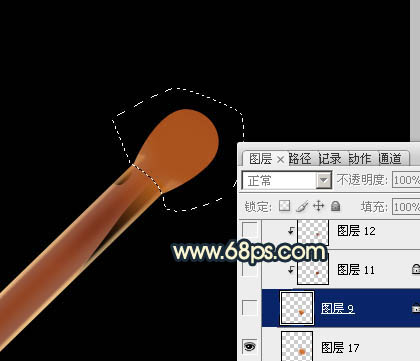
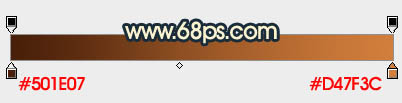
10、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变,效果如图13。

<图11>

<图12>

<图13>
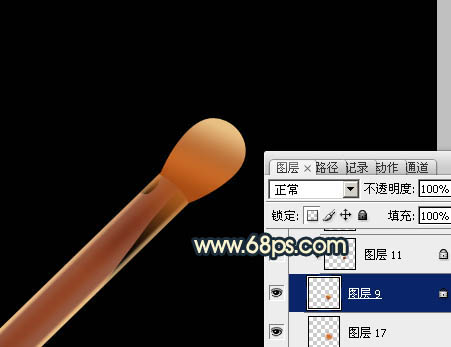
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的径向渐变。

<图14>

<图15>
12、新建一个图层,用钢笔勾出火柴头顶部的方法选区,羽化2个像素后填充橙黄色:#E1B47C,效果如下图。

<图16>
13、新建一个图层,再加强一下顶部的亮度,如下图。

<图17>
14、新建一个图层,加上一些小黑点,如下图。

<图18>
15、在背景图层上面新建一个组,新建图层后用钢笔勾出火焰主体部分的选区,羽化20个像素后填充暗红色:#B02F07,如下图。

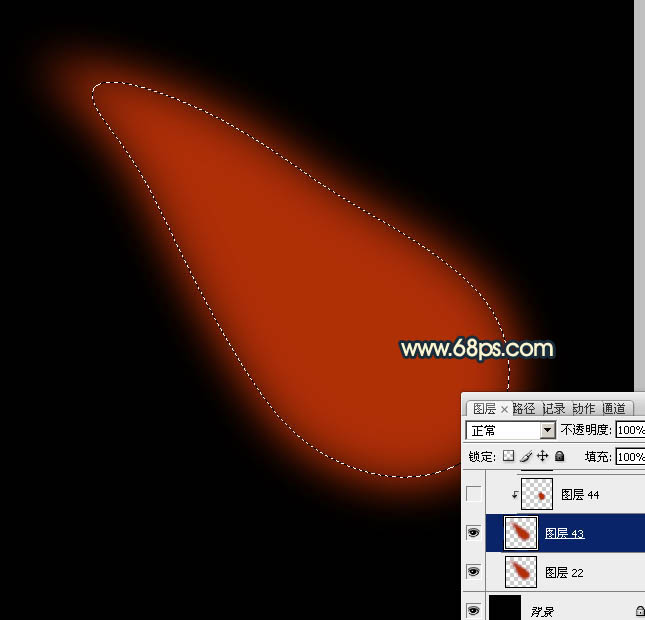
<图19>
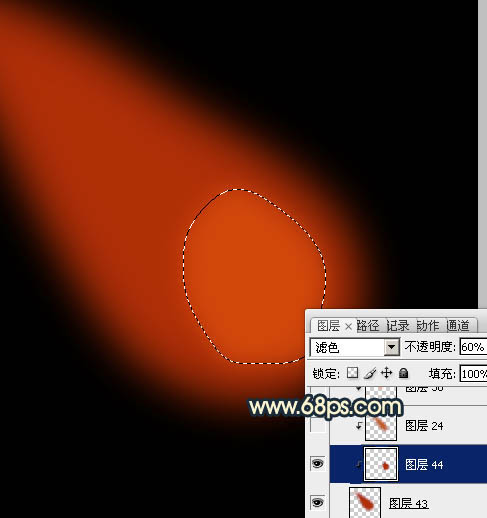
16、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充相同的暗红色,混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图20>

