Heim >Web-Frontend >PS-Tutorial >Photoshop设计制作出一串逼真的金色麦穗
Photoshop设计制作出一串逼真的金色麦穗
- PHP中文网Original
- 2016-06-01 14:33:282408Durchsuche
真实的麦穗中麦粒都是不同摸样的,不过差别不是很大。我们绘制的时候只需要绘制2到3颗不同的麦粒,其它的就可以通过复制及调整大小得到,这样我们可以省去很多繁琐的操作。
最终效果
1、麦穗大致有以下几部分构成:中间的杆子及麦粒,分解图如下。
<图1>
2、我们先来制作中间的杆子部分,新建一个1024 * 768像素的文档,新建一个组,在组里新建一个图层,用钢笔勾出杆子前截部分的选区,填充橙黄色:#FFCF68,如下图。
<图2>
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出底部的暗部选区,羽化1个像素后填充暗橙色:#DF943D,如下图。
<图3>
4、新建一个图层,用钢笔勾出顶部的暗部选区,羽化2个像素后填充暗橙色:#AE4704,如下图。
<图4>
5、新建一个图层,用钢笔勾顶部边缘的反光选区,羽化1个像素后填充橙黄色:#DF943D,如下图。
<图5>
6、在组的最上面新建一个图层,用钢笔勾出第二节麦秆选区,填充橙黄色:#FAD16E,如下图。
<图6>
7、同上的方法新建简体蒙版后给顶部、中间、边缘部分加上暗部,过程如图7,8。
<图7> 
<图8>
8、现在来制作麦粒部分,我们只需要制作两颗不同的麦粒,其它的可以直接复制。先来制作第一颗,要完成的效果如下图。
<图9>
9、新建一个组,用钢笔勾出麦粒的轮廓,转为选区后给组添加图层蒙版,如下图。可以暂时隐藏其它图层,这样便于观察。
<图10>
10、在组里新建一个图层,填充橙黄色:#E49943作为底色,如下图。
<图11>
11、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充黄色:#FFE576,如下图。
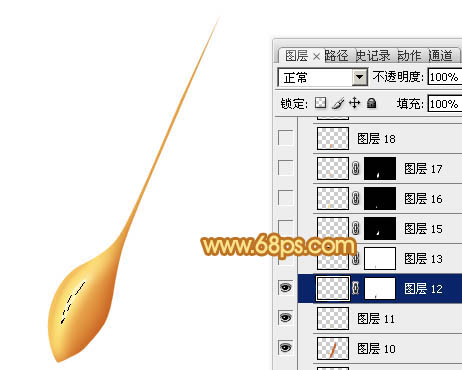
<图12>
12、新建一个图层,用钢笔勾出顶部的暗部选区,羽化2个像素后填充橙黄色:#E6A046,如下图。
<图13>
13、新建一个图层,用钢笔勾出顶部边缘的反光选区,羽化1个像素后填充淡黄色:#FED169,如下图。
<图14>
14、新建一个图层,用钢笔勾出底部的暗部选区,羽化6个像素后填充暗橙色:#C66021,如下图。
<图15>
15、新建一个图层,用钢笔勾出中间高光部分的选区,羽化3个像素后填充淡黄色:#FEE67F,如下图。
<图16>
16、新建一个图层,用钢笔勾出中间高亮部分的选区,羽化1个像素后填充稍亮的淡黄色:#FEF9B4,如下图。
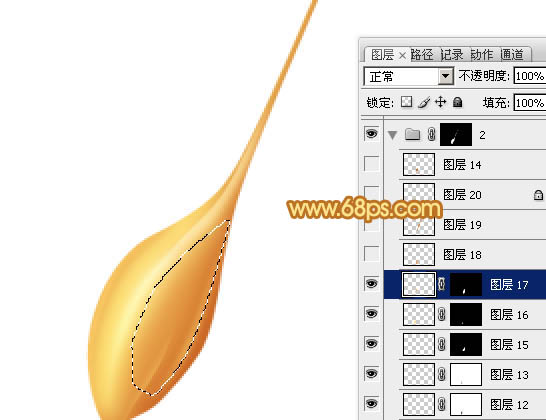
<图17>
17、把高亮图层复制一层,增加亮度,边缘部分可以添加图层蒙版,用黑色画笔涂抹一下。
<图18>
18、新建一个图层,用钢笔勾出中间顶部的高光选区,羽化2个像素后填充橙黄色:#FEE6A5,如图19。取消选区后用钢笔勾出图20所示的选区,然后添加图层蒙版,效果如图20。
<图19> 
<图20>
19、新建一个图层,用钢笔勾出下图所示的选区,把前景颜色设置为橙黄色:#FED76D,用画笔把选区底部涂上高光,如下图。
<图21>
20、新建一个图层,同上的方法制作下图所示的高光。
<图22>
21、新建一个图层,同上的方法制作底部的反光选区,如下图。
<图23> 
<图24>
22、微调一下细节,麦粒部分基本完成,如下图。
<图25>
23、同上的方法新建一个组,制作第二颗麦粒,效果如下图。
<图26>
24、然后复制制作的麦粒,底部的麦粒可以调暗一点,过程如图27 - 29。
<图27> 
<图28> 
<图29>
最后把整体稍微锐化一下,完成最终效果。

