Heim >Web-Frontend >PS-Tutorial >Photoshop设计制作出一个漂亮逼真的浅色小海螺
Photoshop设计制作出一个漂亮逼真的浅色小海螺
- PHP中文网Original
- 2016-06-01 14:33:251298Durchsuche
小海螺构造并不复杂,不过构成的段还是很多的,同时需要绘制的面也是很多的。由于海螺的颜色较淡,绘制的时候重点是边缘的高光及暗部渲染出来,这样主体的立体感才会更强。
最终效果
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、先来制作海螺的主体部分,需要完成的效果如下图。
<图3>
3、新建一个组,用钢笔勾出主体轮廓,转为选区后给组添加蒙版,如下图。
<图4>
4、在组里新建一个图层,填充红灰色:#D2B8AB,边缘部分可以用画笔加上一些橙黄色,如下图。
<图5>
5、新建一个图层,用钢笔勾出中间高光部分的选区,羽化25个像素后填充橙黄色:#F4DCC4,如下图。
<图6>
6、调出当前图层选区,把选区往右上稍微移动一下,然后新建一个图层填充淡蓝色:#E8E8EE,如下图。
<图7>
7、新建一个图层,用钢笔勾出中间局部高光选区,羽化8个像素后填充淡蓝色:#EFF8FD,效果如下图。
<图8>
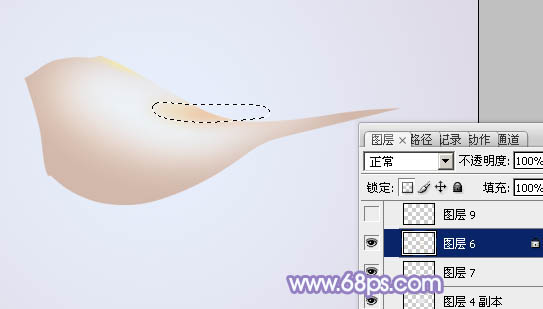
8、新建一个图层,用钢笔勾出顶部中间位置的暗部选区,羽化5个像素后填充橙红色:#EDC49F,边缘部分可以用减淡工具稍微涂亮一点,效果如下图。
<图9>
9、新建一个图层,用钢笔勾出左下角部分的暗部选区,羽化15个像素后填充红灰色:#F2CDA6,如下图。
<图10>
10、新建一个图层,用钢笔勾出左下角中间部分的高光选区,羽化10个像素后填充淡黄色:#F1D6AA,如下图。
<图11>
11、新建一个图层,用钢笔勾出底部中间位置的高光选区,羽化6个像素后填充淡黄色:#EBE3C6,取消选区后添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,如下图。
<图12>
12、新建一个图层,用钢笔勾出顶部暗部选区,羽化3个像素后填充紫灰色:#DED4DC,如下图。
<图13>
13、新建一个图层,用钢笔勾出右侧底部暗部选区,羽化2个像素后填充紫灰色:#D5B7C7,如下图。
<图14>
14、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充紫灰色:#D8AFB6,如下图。
<图15>
15、新建一个图层,用钢笔勾出右侧顶部的高光选区,羽化3个像素后填充淡蓝色:#EAF1F6,如下图。
<图16>
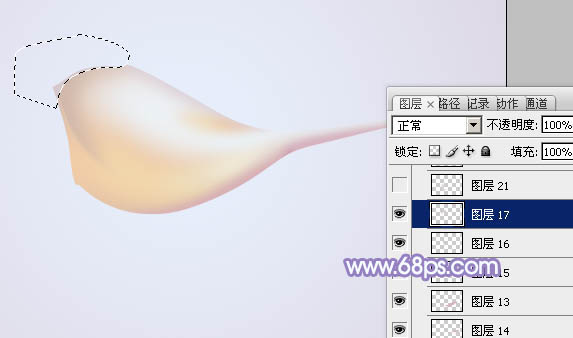
16、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化1个像素后填充红灰色:#D0B9AD,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,效果如下图。
<图17>
17、新建一个图层,用钢笔勾出左上角反光选区,填充淡红色:#D7C8CB,如下图。
<图18>
18、新建一个图层,用钢笔勾出左侧部分的高光选区,羽化3个像素后填充淡红色:#DED3D4。
<图19>
19、新建一个图层,用钢笔勾出边缘高光选区,填充淡黄色,底部用加深工具稍微涂暗一点,如下图。
<图20>
20、新建一个图层,用画笔添加一些高光,主体基本完成。
<图21>
21、在当前图层下面新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。
<图22>
22、新建一个图层,填充淡黄色作为底色,然后给底部添加一些暗部,如图23,24。
<图23> 
<图24>
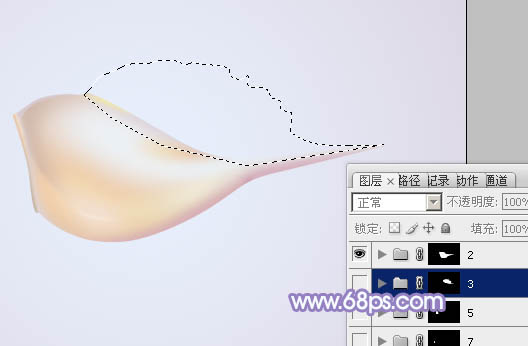
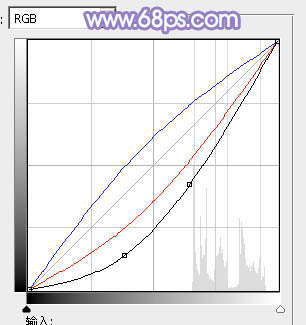
23、用钢笔勾出图25所示的选区,羽化3个像素后创建曲线调整图层,稍微调暗一点,如图26,27。
<图25> 
<图26> 
<图27>
24、同上的方法制作暗部及高光,过程如图28 - 30,如下图。
<图28> 
<图29> 
<图30>
25、其它部分的制作方法相同,过程如图31,32。
<图31> 
<图32>
最后加上投影,再调整一下细节,完成最终效果。

