Heim >Web-Frontend >PS-Tutorial >Photoshop CS6剪切蒙版和图层样式制作放大镜动画效果
Photoshop CS6剪切蒙版和图层样式制作放大镜动画效果
- PHP中文网Original
- 2017-03-20 10:23:412835Durchsuche
本文通过一个放大镜动画的实例(简单模拟放大镜, 重点探讨挖空样式)来讲解剪切蒙版和挖空图层样式的原理和应用以及简单的ps时间轴动画,希望能对大家有所帮助
PhotoshopCS6制作放大镜动画效果图

本文通过一个放大镜动画的实例(简单模拟放大镜, 重点探讨挖空样式)来讲解剪切蒙版和挖空图层样式的原理和应用以及简单的ps时间轴动画,希望能对大家有所帮助。
最终gif效果图

剪切蒙版制作放大镜动画
1. 打开将要用来做放大动画的图片,在图层缩略图上右击选择转换为智能对象,并将该图层命名为小图。选中小图图层,Ctrl+J复制一个相同的新图层,命名为原图;

2.alt+ctrl+c,定位选项使用默认,缩小画布大小,缩小大小根据你想使用的放大镜倍数而定。选中小图图层,ctrl+T自由变换缩小该图层和画布大小相适应,并添加滤镜效果——高斯模糊,制作出景深效果。继续调整“原图”图层的位置,使透视关系尽量正确;
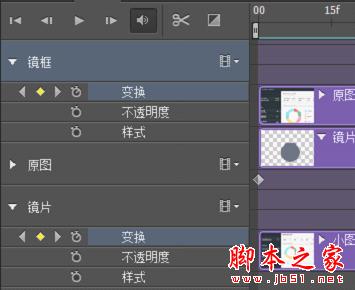
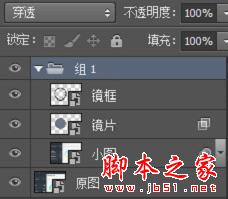
3.添加放大镜,将放大镜拆分为两个部分,一个是镜片,一个是镜框,并且都转换为智能对象,将镜片图层置于原图图层的下方,按住alt点击两个图层之间创建剪切蒙版,此时的图层结构如下

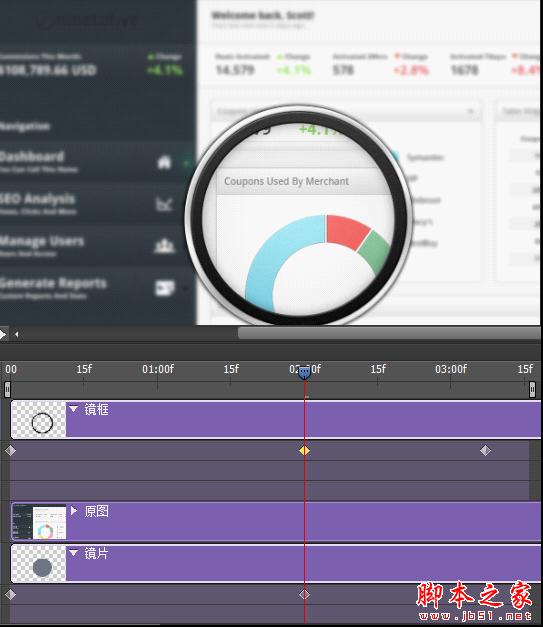
画布显示效果如下,基本已经确定了效果,下面我们利用ps cs6的视频时间轴功能来添加动画

4.双击ps(cs6)操作区域底部的时间轴选项卡

,然后

(cs3及以后版本都有动画功能,其他版本的童鞋自己耐心找找哦~)。默认的工作区域有5s时长,我们拖动右侧的滑块设置工作区域为3秒15帧(只是个人觉得时间太长没用,而且到处gif图片过大,具体值大家随意~)

5.之前我们已经将镜片和镜框图层转换为智能对象,所这时候我们可以对它们的“变换”属性添加关键帧(变换属性涉及到自由变换、扭曲、透视、平移、斜切等多种效果,其实大家可以ctrl+T看看...没有灰显的都试试,这里我们只需要简单的使用“平移”)

分别点击放大镜和镜片的变换属性前的秒表图标,自动在第一帧为二个图层添加关键帧。选中两个图层,拖动时间线指针到2s处,平移两图层到适当的位置,此时ps为我们自动打上了两个关键帧点,可以移动关键帧,但一定要保持镜框和镜片的关键帧位置一致,不然就穿帮了哦~同理,我们添加第三组关键帧(用过视频编辑软件的同学表示毫无压力,没有接触过的同学也别担心,大胆去尝试,反正最严重的后果不会是爆显示器吧?)。

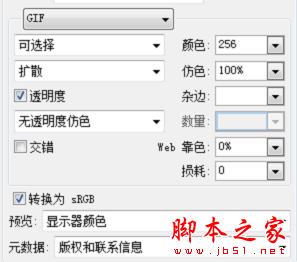
最后,ctrl+shift+alt+T大三角储存为web和设备所用格式,选择gif图片格式,参数设置如下得到更佳的效果

循环选项设置为永远让动画keep moving!

这个psd文件大家可以留下来,以后如果要做其他图片的放大镜效果,我们只需要双击“小图”图层的缩略图,进入智能对象的原始对象psb文件,即可将该原始图片更改为现在需要用于放大的图片,因为智能对象的映射关系,相应的“原图”图层,也会自动变成你更换后的照片哦~
挖空图层样式制作放大镜动画
利用挖空制作这个放大镜动画的话我们只需要修改下图层结构,这里重点探究理解一下在ps图层高级混合选项里面挖空的原理,动画的原理和步骤相同就不再赘述;
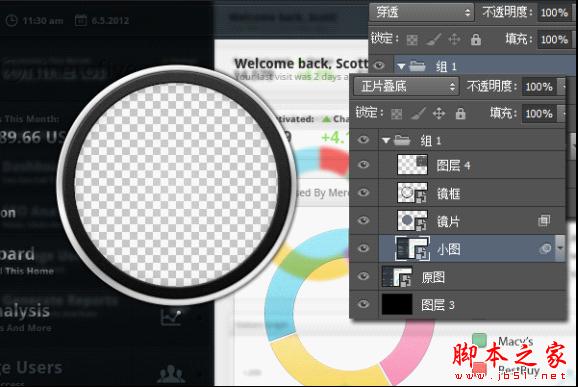
1.更改图层结构得到相应的画布结果,此时原图被隐藏在模糊的小图后面,镜片还是它原本素颜的模样

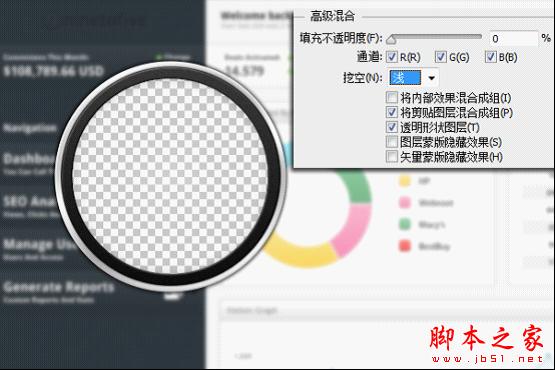
2.双击镜片图层缩略图打开图层样式面板,找到混合选项里的高级混合—挖空。我们将镜片图层的填充设置为0,挖空选项设置为浅(填充不为0的情况就不做演示了哇~,挖空深浅都莫得效果)

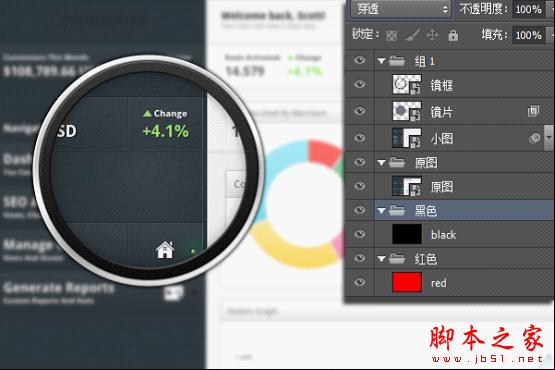
正常情况下镜片填充变为0后应该显示下一图层(小图)的内容,但这里是大家都懂的啥也没有的透明区域...我们是否可以假设这里的挖空效果,将镜片图层下的所有图层都挖空不显示了?如果该假设成立,那我们怎么应用这一特性呢?我们想要的结果是镜片下面显示最后一层原图的内容,那我们就再做个大胆地假设,“浅”挖空只能挖空一个图层组的内容,那么各图层就可以更改为如下结构,将镜框镜片以及小图图层编组,原图至于该组下方

看看效果,哟西...成功了!说明假设成立,将要显示的图层置于有挖空样式的图层所在组下方(可能有点绕..)即可;

感兴趣的朋友我们可以再继续探索下,更改挖空样式为“深”,镜片下方又是一片透明,看来深是真没法用了...但相信adobe不会做这么一个鸡肋的功能,于是我们继续折腾
现在图层组的混合模式为默认的穿透,这是为了让图层组内最后一个图层的混合模式能影响到组外下方的图层,如果所示

这时候我们更改该组的混合模式为正常,哟西,“深”挖空此时的效果就和“浅”挖空一个样了!!

而此时,再更改挖空的样式为“浅”,效果不变,看来组的混合模式对“浅”挖空不起作用。
继续探究,发现图层组使用其他图层混合模式只要不是“穿透”的时候,依然能得到和“浅”挖空同样的效果,只是除“镜片”外,都被混合了..

但是发烧友又有疑问了,万一我想穿透到具体的某一层可咋整啊?现在我们已知的是“深”挖空要么挖到透明,要么同“浅”挖空一样只能挖到图层组外。

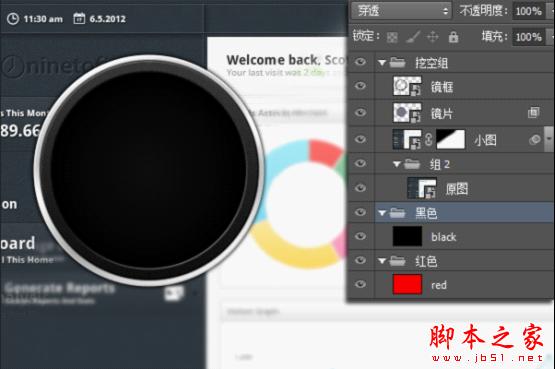
比如说,这个图层结构,我们想要挖空到black层可咋整啊...那,,干脆把“原图”图层组扔进“组1”吧,经测试成功实现如下图,看来“组1”太劳苦功高了,我们就正式给“组1”起个名字叫“挖空组”吧!

在此,我就可以简单总结下“浅”挖空和“深挖空”的原理,如果“挖空组”的混合模式需要对下方图层产生影响(即图层组的混合选项为“穿透”),我们可以使用“浅”挖空显示下方图层,反之使用“深”挖空。
3.平移镜框和镜片并打好关键帧可以创建动画;
4.储存导出gif格式动画
补充说明:使用剪切蒙版和挖空样式制作放大镜效果的时候,我们可以为“镜片”图层添加图层样式或者使用图层蒙版可以为放大镜的的放大区域添加内阴影、光泽等效果;做这个放大镜动画还有个最省时间不折腾的方法,就是给“原图”图层添加一个仅镜片大小区域可见的蒙版,取消和图层的关联,并和镜框对齐, 然后为该蒙版和镜框的“变换”属性即可添加时间轴动画。

PS:其实交互动画方面ae和flash都是一把好手,AE(after effects)里面可以直接将小图的放大倍数和镜片的变换量绑定为表达式制作放大镜动画,很方便灵活,大家有空可以试试。Photoshop可以做gif动画,可不要死抠哦,多接触些软件和新的东西会有更开阔的思路以及更高的效率!如果大家只需要做简单的放大镜交互动画希望本文能对你在技术方面有所帮助,减少技术壁垒,能让你的灵感有时间多飞一会儿~

