Heim >Web-Frontend >PS-Tutorial >Photoshop设计针织圣诞帽元素字实例教程
Photoshop设计针织圣诞帽元素字实例教程
- PHP中文网Original
- 2016-06-01 14:30:371934Durchsuche
Photoshop设计针织圣诞帽元素字实例教程,喜欢的朋友可以一起来学习
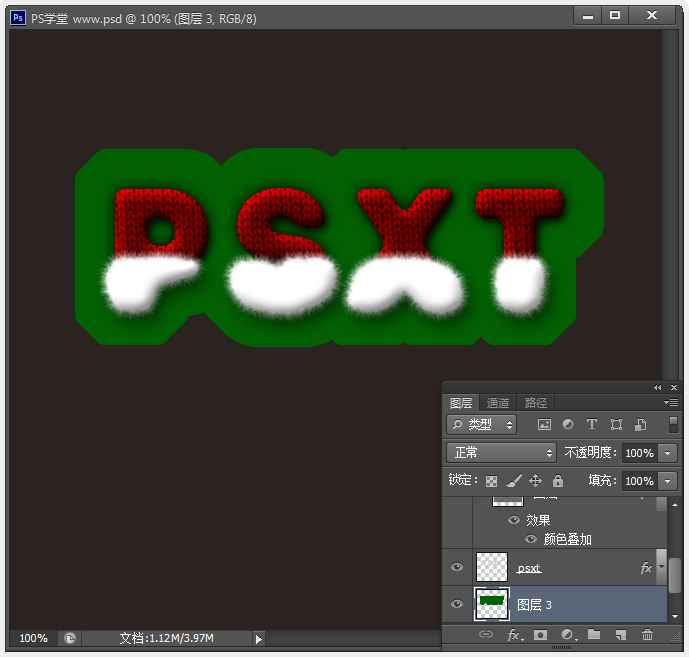
效果:

素材:
非常常见的大气粗体intro字体
灰色针织线路高清图片
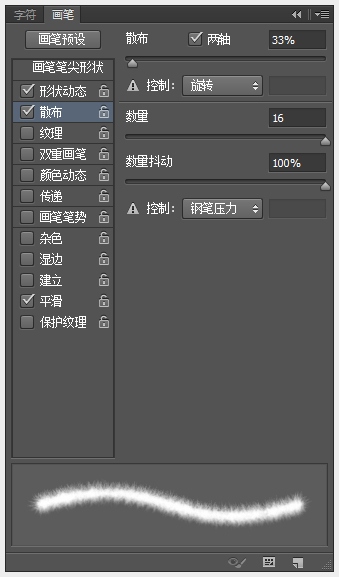
毛绒绒的皮毛发笔刷
教程:
1、新建650*600像素的画布,填充背景颜色:#2B2320,双击背景图层解锁。


2、用提供的‘intro字体’,160px,灰色:#D7D7D7,其它看下面的数值,输入‘PSXT’字样。

3、将字体的直角做成圆角,这儿就一步带过,更详细的步骤请见这个教程:
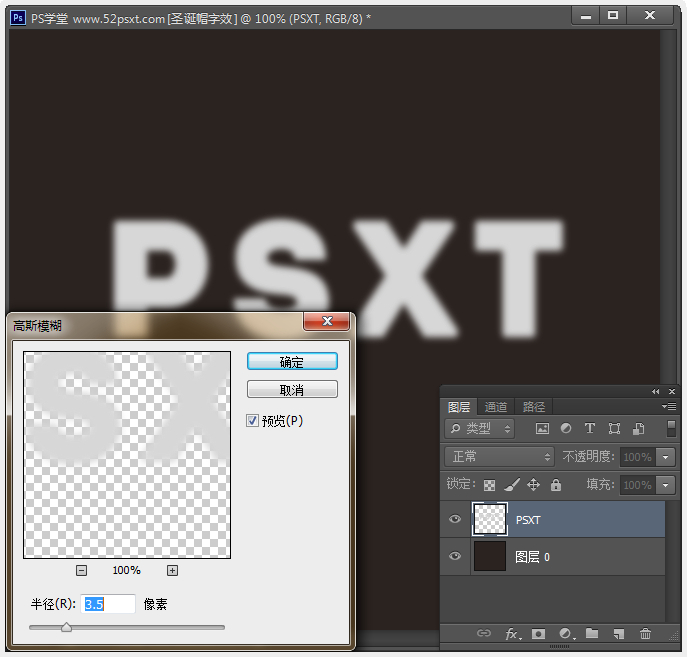
右键文字图层-栅格化文字,执行‘滤镜-模糊-高斯模糊’。

按住Ctrl键单击文字图层缩略图,载入选区。
执行‘选择-调整边缘’,数值如下。

前景色为:#D7D7D7,然后按Alt+Delete键填充前景色,然后点击图层面板下的-添加图层蒙版,圆角字效出来了。

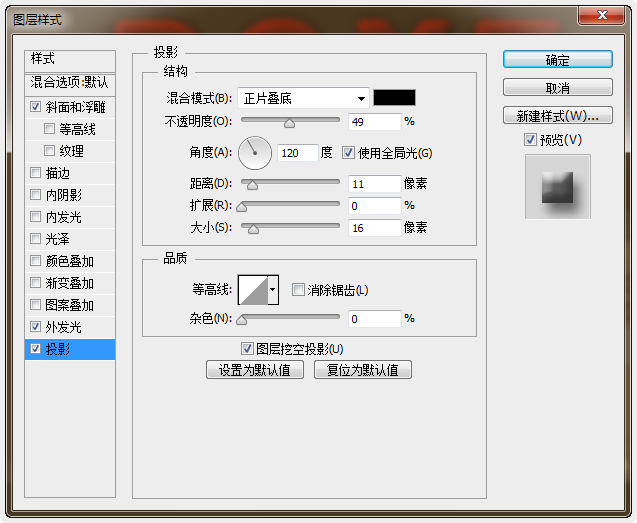
4、双击文字图层,添加如下图层样式:





添加图层样多后的效果。

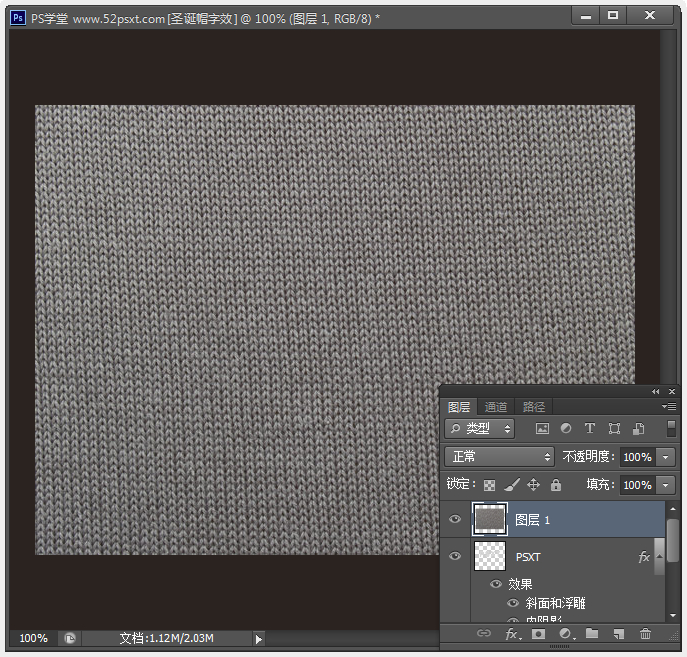
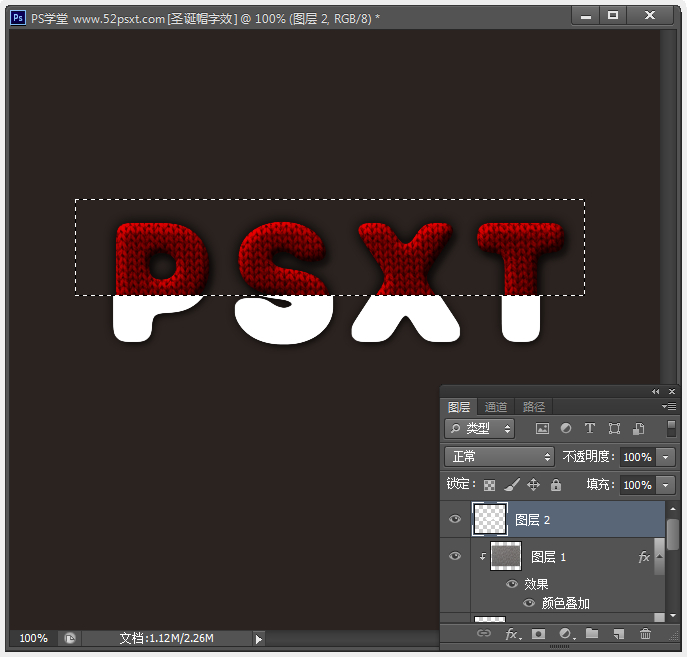
打开提供的‘针织背景’素材图,拖入到画布内移到文字上面,并缩小摆放好位置。

双击素材图层添加图层样式:颜色叠加,然后按Alt键不放鼠标摆在素材图层与文字图层之间单击添加剪贴蒙版,效果如下。


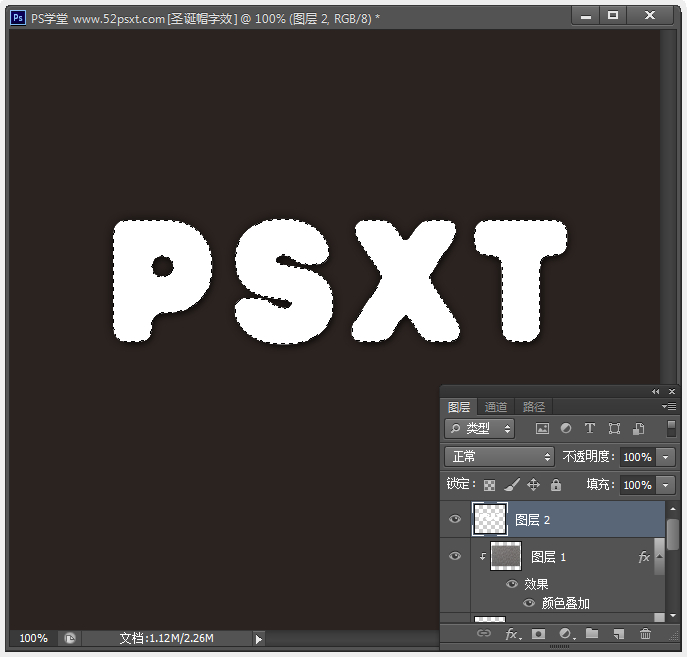
5、按Ctrl键单击文字图层缩略图载入选区,执行:选择-修改-扩展,3像素,确定后,新建图层,将此图层移到最后顶层,然后填充白色。

按Ctrl+D键取消选区,原来选择‘矩形选框工具’在文字上部分拉出选区后删除,如下效果,取消选区。

6、根据第3步所讲,也给只有下半部分的白色字体的直角变成圆角。

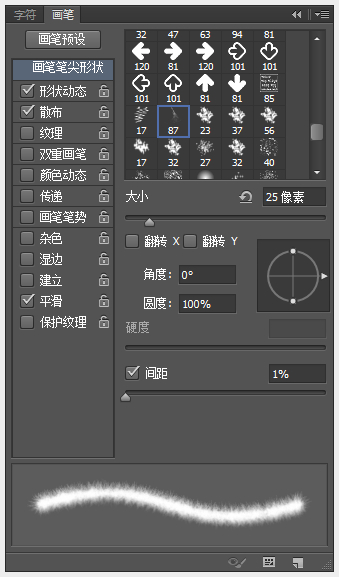
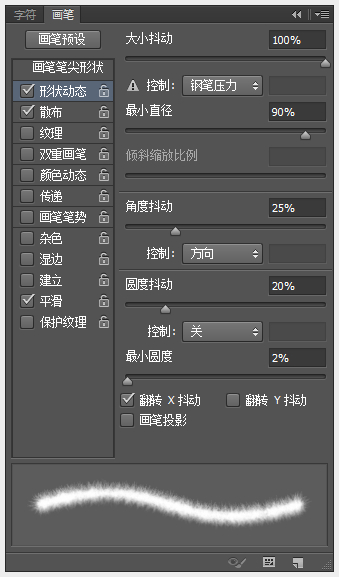
7、载入提供的‘毛发笔刷’设置如下画笔预设:



按Ctrl单击白色文字层缩略图载入选区后,切勿到路径面板,点击下面的-通过选区创建工作路径,然后回到图层面板,选择‘直接选择工具’右键路径-描边路径-画笔 确定后皮毛的效果如下。

双击白色皮毛图层设置如下图层样式:



效果如下:

8、按Ctrl单击‘PSXT’文字层的缩略图,载入选区,然后执行:选择-修改-扩展,30像素,新建图层,移到文字图层下方,填充绿色:#016002,然后按Ctrl+D取消选区。

跟上面步骤差不多,先给绿色图层添加皮毛效果,然后右键-‘PSXT’文字层-拷贝图层样式,再右键绿色图层-粘贴图层样式,再打开‘针织背景’素材图插入到画布内摆好位置,注意:将素材图层混合模式设为:柔光,然后创建剪贴蒙版,效果应该是下面这样的。


