Heim >Web-Frontend >PS-Tutorial >PS做产品设计流程四部分思路分享
PS做产品设计流程四部分思路分享
- PHP中文网Original
- 2016-06-01 14:29:081746Durchsuche
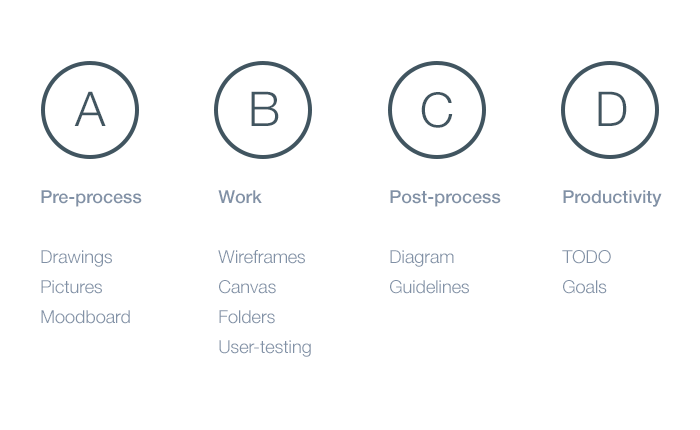
说来惭愧,在产品设计上我一直沿用相同的设计流程,不过在我看来,它可能确实接近于理想的状态。我将这些技巧划分为四个部分:预处理、工作过程、后期处理以及效率技巧。下面让我为你一一道来。

A、预处理1、绘制草图
绘制草图其实没那么多讲究,用一张纸还是一个本子都无所谓,哪怕是手边的一份传单都没问题,最重要的是要将脑海中的想法诉诸笔头,记录下来。只有画出来,才能真正记住它们,不被遗忘。因此,我们可能需要保存一堆记录着点滴灵感的报纸、账单、杂志封面甚至餐巾纸(笑)。

灵感的草稿本
不过对我而言,最理想的载体还是实实在在的东西,比如Moleskine的笔记本。我特别喜欢时不时翻看我记录在其中的想法和灵感。如此,我便可以回顾曾经的想法,并借此调整甚至重塑此刻手头项目的设计思路,或者延伸出更多的想法。
2、搜集图片
“艺术家是收藏者,而非囤积者。要知道,这两者有个区别:囤积者会无选择地收纳,而艺术家则选择性地收藏。艺术家只会搜集自己真正热爱的东西。”——Austin Kleon《像艺术家一样偷窃》

预处理的第二个阶段是搜集图片,这也是我每天都做的事情。数以百计的风格,成千上万的图片充斥网络,但是我特别喜欢的还是老派的风格。我会在Dropbox中为这些图片分门别类(Dashboard、iOS、插画,等等)。当我拿到需求或开始项目的时候,会通过这些图片来寻找灵感。Dropbox会预先同步好所有图片内容,因此无需联网你就可以随时随地查看它们。 (另外,小编也一如既往的推荐国内人气设计师网址导航:http://hao.uisdc.com/ 里面有全球最赞的12个图库资源)
3、Moonboard与准备工作
我们可以通过很多网站获取灵感——Dribbble、Behance、Pttrns、Pinterest等等,我们常常可以从中找到别人做的类似项目。此外,也许别人正在试图解决与你相同的问题,因此,你也可能从中受益。
做好Moodboard很有必要。
什么是Moodboard?Moodboard是指经由对使用对象与产品认知的色彩,影像,数字资产或其它材料的收集,可以引起某些情绪反应,作为设计方向与形式的参考。
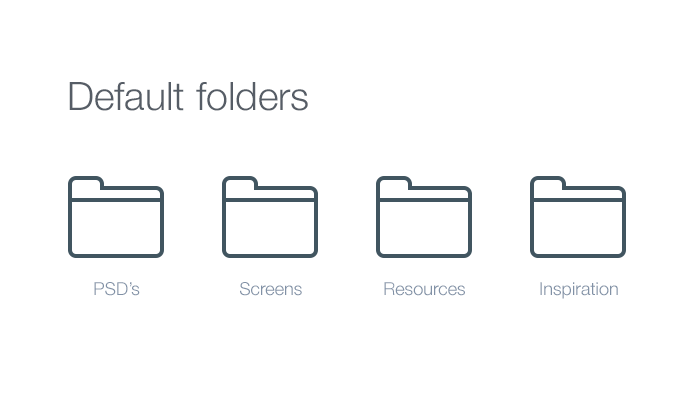
当我开始一个新项目的时候,我总会准备一个文件夹来收纳相关信息,PSD、截图、灵感以及资源各一个文件夹。其中,名为灵感的文件夹中收纳着我从网上搜集的、与项目相关的所有的文件,用以激发我的灵感,这就是我的Moodboard。

这个文件夹里面应该包含从基础色版,到Behance上完整的案例研究等各种类型的信息。如果这是一个涉及用户信息的APP,那么你还应该有吸引人的人物照片。有时候我用不到这个文件夹,当然,那是另外一种情况了。
B、工作过程4、我不在意线框图的质量
我并不是那种花费半年来打磨线框图原型的人。如果客户能预先准备了线框图那就最好了。
好的客户会在准备好自己的想法和思路,甚至会画在纸上。用线框图原型举例,并不是想说它,我只是强调深入理解产品本身非常重要。你的UI/UX技能、想要表达的想法与你本身才是决定最终产品的因素。借助线框图,你可以了解客户的想法,弄清楚需要几屏来构成整个应用。借此,你也会更加了解应用本身。
有一种情况绝对是设计师的噩梦:客户希望将线框图1:1地输出成最终产品,分毫不改。客户您好,您是猴子请来的逗比么?这哪里是设计师干的事情啊?所以,当你碰到这样的项目的时候,尽快搞定,然后像博尔特一样奔跑着远离这个项目,划清界限。
5、大尺寸PSD背景
7个月前我刚开始在Badoo工作时,看到同事Sasha的工作过程时就在想,这哥们恐怕完全不明白Photoshop是怎么工作的吧?不过现在我正准备用他的方式来作图,因为这种模式更对我的胃口:当你正在做一整个APP或者信息量较大的Dashboard的时候,使用大尺寸背景能更好地设计界面。
在创建新的PSD文件时,我基本上会将背景设置成8000×5000像素的大小。要知道,我不仅仅只是创建一套UI kit,在大背景下工作时我能看到每一个元素相互之间的搭配,体会每一个界面状态的差别。此外,用这种方式来设计,还可以非常轻易地截取小图或某一状态/阶段下的产品图片给开发者。
6、用一个PSD收纳所有界面
当我做一个普通的APP界面的时候,我也会用到其他APP的UI界面。这个时候,我更喜欢其他所有的界面都存在于一个PSD中,即使它们不是同一个产品的。

我很清楚,这种情况下先用Sketch会很有帮助,但是我更喜欢使用Photoshop,并将大量不同UI的源文件置于一个PSD当中,而非几十个单独文件。如此一来,我可以直接快速地从一个UI中选择图层拖放到当前的界面中,而无需在几十个不同PSD文件中慢慢找某一图层。
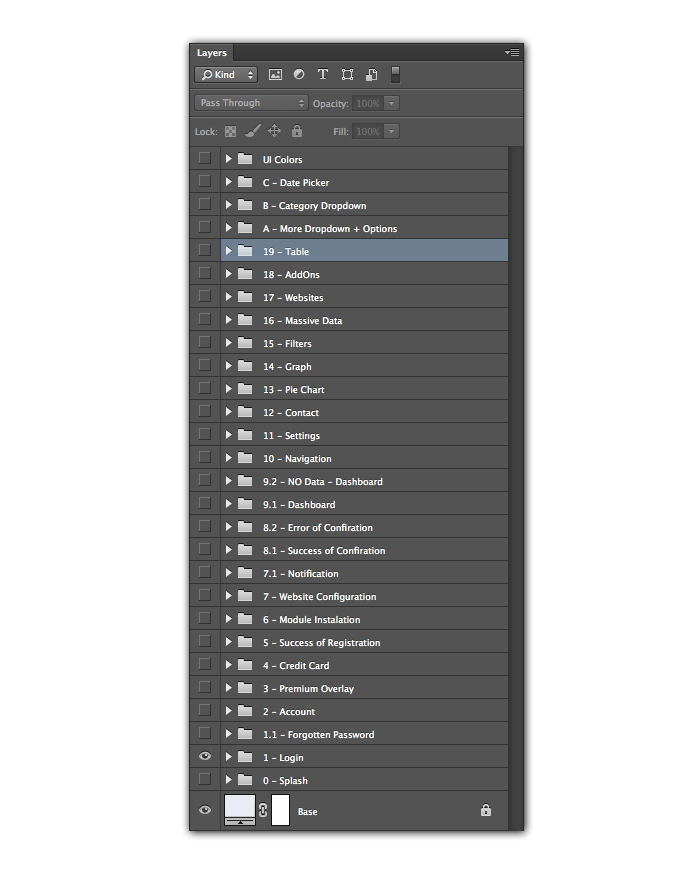
7、文件夹与规范
从各个角度上而言,我都是一个整洁的人——桌面上只有图标,每个项目每个客户都有单独的文件夹。我每个文件夹都是依据相同规则整理好内容,就像我的PSD的图层结构一样。我的每个PSD结构都非常清晰,我整理它们的时候,一旦发现一个文件夹的图层超过8个,就会创建新的文件夹,将不同属性的图层区分开,归纳好。我会将PSD图层整理得井井有条,仿佛随时迎别人检阅一样。我不用为每个图层单独命名,因为你可以很轻易地通过我的文件夹命名和结构来了解每个图层的功用。
最近我开始同@LukášKus一同工作的时候,他老是抱怨他在AE中没有这样的结构化文件夹。你看,这很重要吧?
如果你想知道更多PSD礼仪,不妨看看PSD礼仪白皮书。
8、与朋友交流
朋友们对产品设计的反馈,对我而言是至关重要的信息。我可以很轻易地创建一组小型的用户测试,并且倾听朋友们反馈它们碰到的问题,以及修改意见。这些想法常常能为解决问题开拓思路打开一扇全新的门,我会在产品开发的各个阶段进行这样的测试,获取反馈。此外,这种测试谁都可以参与,不过我一般会将被测试者分为两个部分:来自社区的UX设计师以及普通用户。这主要是因为产品受众常常是普通用户,而非设计师。
9、界面设计
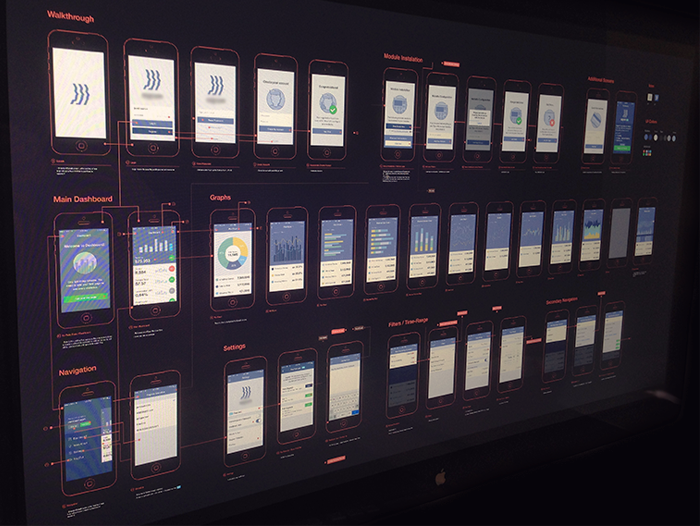
当我或者客户准备好线框图原型之后,我更倾向于将它们合并到一个PSD文件中去。接下来,我会琢磨界面交互,点击不同的地方会产生什么效果。在这个过程中,我们常常能发现缺失的环节和需要补充的界面,以及其他的错误,这些都是客户和我们最初考虑不周全的地方。如此一来,我便可以将所有的界面和元素放在一起,综合起来看。当我面对一个拥有15屏的APP界面设计稿的时候,就会发现让它们保持统一风格是一件很难的事情,最初的设计准则也因此需要调整。
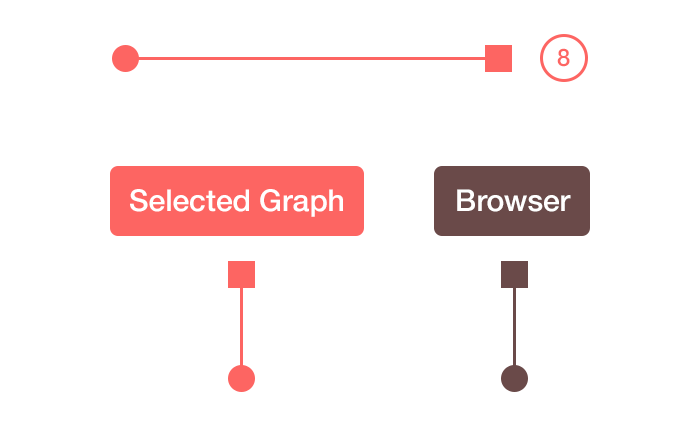
三种不同的标识线,第一种是带数字标号指向下一屏的,第二种是屏内指引线,第三种是指向外部应用和链接的线。

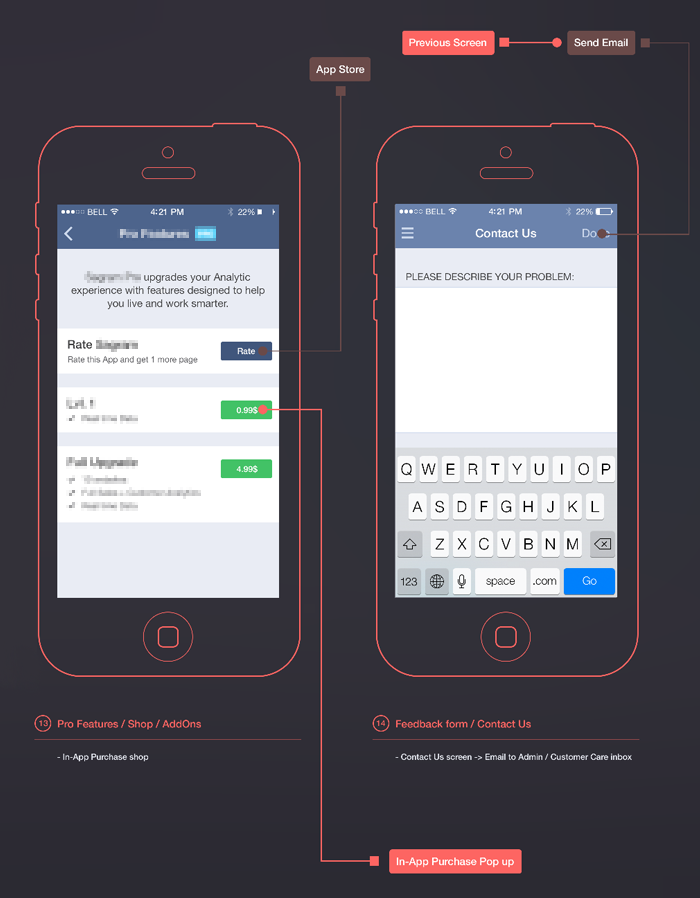
含联系人的预览图

完整预览图

关于样式——我所使用的原型设计样式和很多设计师差不多,但是比起耗费大量的时间去绘制复杂的指引线展示交互过程,我更愿意使用代表下一屏的数字标号和简单直观的指引线来展示我的设计。这种方式有点儿像过去老范儿的游戏说明书,但是它比起印刷电路板般的指引线地图要好的多。如此一来,你便可以在整张图上看到更多有效的信息。
C、后期处理(设计规范)
终于接近尾声了,最后一个部分是创建设计规范,检查并确保视觉的一致性。事实证明,这一环节是项目中极为重要的一个部分,不论项目是大是小。在大型项目中,如果要改变某些组件的属性,通常我是无法100%确定是不是把所有相关组件都改过来了。有了设计准则之后,我们就能确保UI中不会出现50种不同浓淡的灰色和14种不同尺寸的字体。
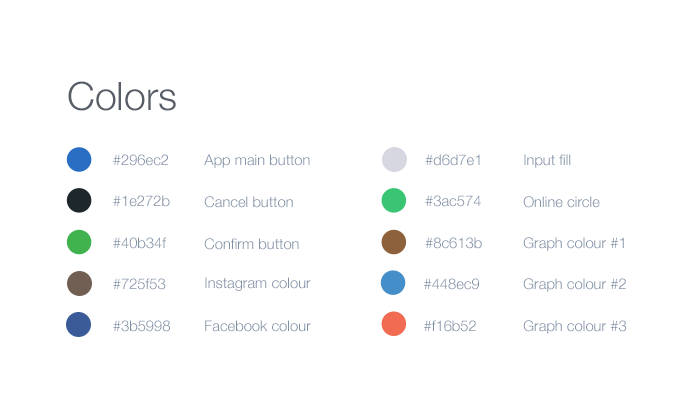
10 色彩规范
做好色彩规范是我谨记的第一要务。在扁平化设计风行的今天,我们终于可以尽可能少地为按钮和文本设定色彩规格。你可以在PSD中创建类似Photoshop调色版一样的色彩规范图。

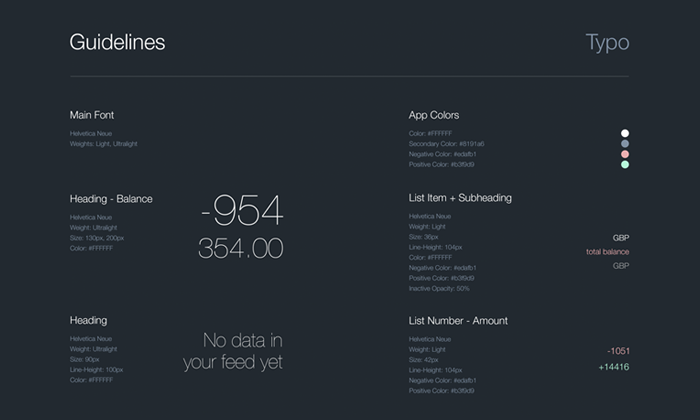
11、版式规范
另一个重要规范就是版式和字体的规范。将每个组件所涉及的字体、字号、粗细、字距、行距等等都明确地标识在PSD中,这将极大地减轻设计师和开发者在规范化上的负担。

12、UI Kit
当讨论APP与网站的一致性的时候,UI Kit就显得极为重要了。同时,如果你身处设计师团队中或者与前端工程师协作的时候,UI Kit一样是不可或缺的。有了这份标准化的文档,设计师可以随时随地的抓取UI元素创建新的界面,而前端工程师也能清晰地了解每个UI元素的样式,不用隔三差五跑来问设计师了 。
值得注意的是,很多大公司依然未曾注意产品的UI元素统一性的问题,CSS样式一次又一次地重写,你会发现同一个按钮在三个不同程序中有三种截然不同的说明,甚至截然不同的样式。因此,千万不要忘记保持一致性。
D、效率技巧13、todo
我保持一切井井有条的秘诀在于使用 todo list。使用什么样的APP并不重要,重要的是执行。我喜欢Cultured Code出品的效率工具Things,偶尔也喜欢用纸张记录各种待办事项。完成所有代办事项的感觉非常棒。我曾经沉迷于接手所有发送到我收件箱的项目,但是现在我才发现,最畅快的还是一次专注于1-2个项目,并且100%地完成它们之后,再开始新的项目,这比起同时奋斗5个不同项目来的更加高效靠谱。
“如果你同时追两只兔子,你将空手而归。”——Russian Proverb
14、目标
明确自己的目标是挺好的,但是千万不要受到它的束缚。我会给自己做两周内的计划(就像短跑),并定下季度目标。同时,我会让自己尝试新的事务,并设定可达成的目标(比如使用AE做自己的第一个动画),并同时不断完善手头的项目直至完成(例如完成2个Behance案例研究)。
还有什么?
我不用鼠标,只用触控板,并且学会了所有的快捷键。我使用Skala Preview将Photoshop上的显示内容输出到iPhone上。目前我还在学习AE和Sketch。创建原型的时候,我使用InVision来处理网页设计的项目,而iOS程序则使用最新的MarvelAPP来应对。对我而言,使用纸笔设计UI比在iPhone上拖拽来的更快。有时候我依然会用PopApp来创建早期原型。
最后几句话
让我严格依照上面的流程来处理每一个项目的确不现实,因为有的项目一开始就有思路和想法,我会跳过上面的某些流程直接开工。
在我曾经工作的公司里,我从未体验过真正的信息反馈。设计师能从用户测试和信息反馈中了解更多并从中受益,这些信息能促使他们思考新项目,完善老项目。尤其是在用户测试的环节,设计师收到的反馈会刷新它们对于产品本身的认知,因为他们终将发现,很多普通用户压根不会按照设计师的设计来使用APP。
以上就是PS做产品设计流程四部分思路分享的内容,更多相关内容请关注PHP中文网(www.php.cn)!

