Heim >Web-Frontend >PS-Tutorial >Photoshop简单制作放射条纹背景教程
Photoshop简单制作放射条纹背景教程
- PHP中文网Original
- 2016-06-01 14:27:514283Durchsuche
这篇教程是向脚本之家的朋友介绍利用Photoshop简单制作放射条纹背景方法,教程制作出来的放射性背景很不错,方法也很简单,教程很实用,推荐到脚本之家,一起来学习吧
一个教程打天下!简单的放射条纹该如何处理比较方便?今天@上清若铭同学总结了几种快速实用的方法,说一百零八种方法纯属虚构,略为夸张,不过思路非常值得借鉴哟。
先说说第一种做法,用渐变完成。
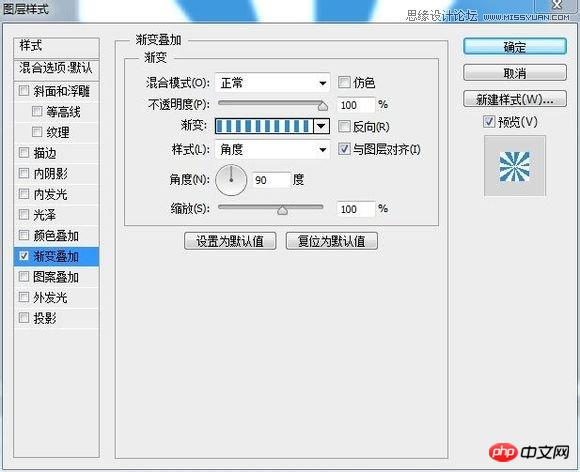
新建个文件,填充白色背景,直接进入图层样式,添加渐变叠加:


只用了一个渐变撸出来的效果如下图

效果好像并不是太理想,有点锯齿。
下面研究研究第二种做法。
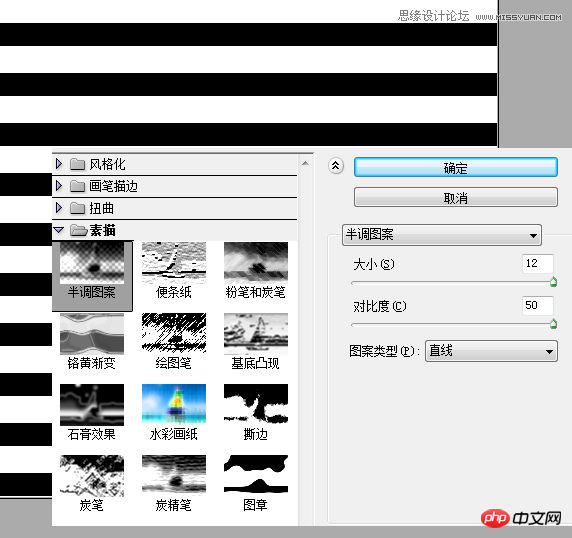
新建个文件,填充白色背景,恢复前景背景颜色,执行滤镜–半调图案,设置如下:

得到的效果如下

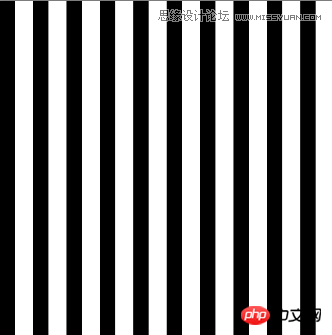
将条纹状的图层翻转90度

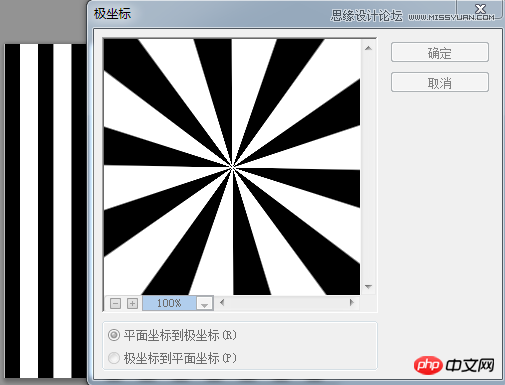
执行滤镜–扭曲–极坐标

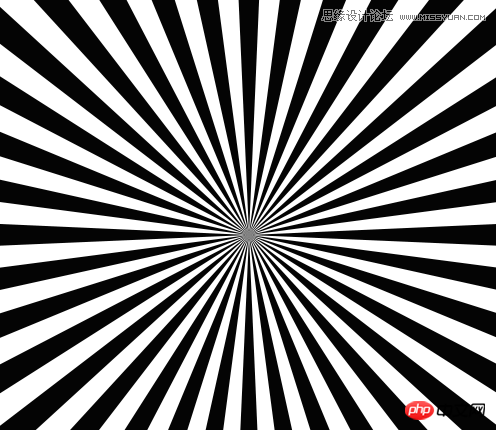
最后效果在此

下面研究下第三种方法,钢笔工具,此方法来自熊哥。
先用钢笔画好形状 Ctrl+J复制图层,Ctrl+T旋转角度 Ctrl+alt+shift+t重复旋转复制。
然后Ctrl+e合并所有形状图层,最后Ctrl+t放大搞定!

下面第四种登场
新建文件,用自带形状,见下图:

在画布上撸出来

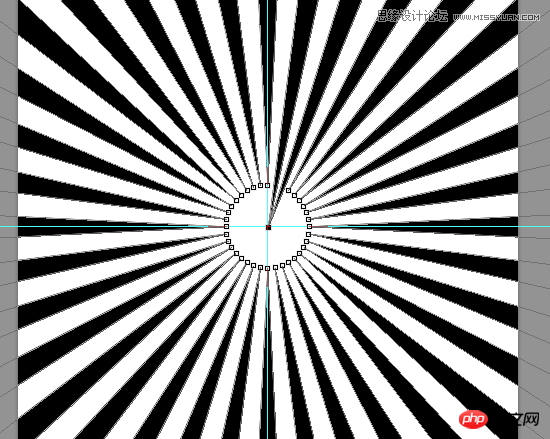
新建个参考线,找到中心位置,用直接选择工具,修改形状的锚点。

最终效果如下:

此法缺点就是中间不够尖锐。
继续分享下一种方法,直接用选区折腾,此法由可乐妹子提供。

其实说什么一百零八种方法,虽然说法略带夸张,目的只是想说明,一个效果的实现,并不局限于一种工具,一种做法。
比如说第一种方法,光做出这条状方法无数种。可以用选区填充,可以用钢笔画形状,可以用滤镜,可以用图案,可以用画笔,可以用铅笔,等等
本文的目的只是想说明一个问题:工具是死的,人是活的,适当的扩展思维,你将收获更多。
以上就是Photoshop简单制作放射条纹背景教程,希望大家喜欢!

