Heim >Web-Frontend >PS-Tutorial >PS制作个性浏览器图标 的方法
PS制作个性浏览器图标 的方法
- PHP中文网Original
- 2017-03-19 13:59:412207Durchsuche
这篇文章主要介绍了PS制作个性浏览器图标的具体方法,有需要的朋友看一下。
本章教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤,最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法。
最终效果

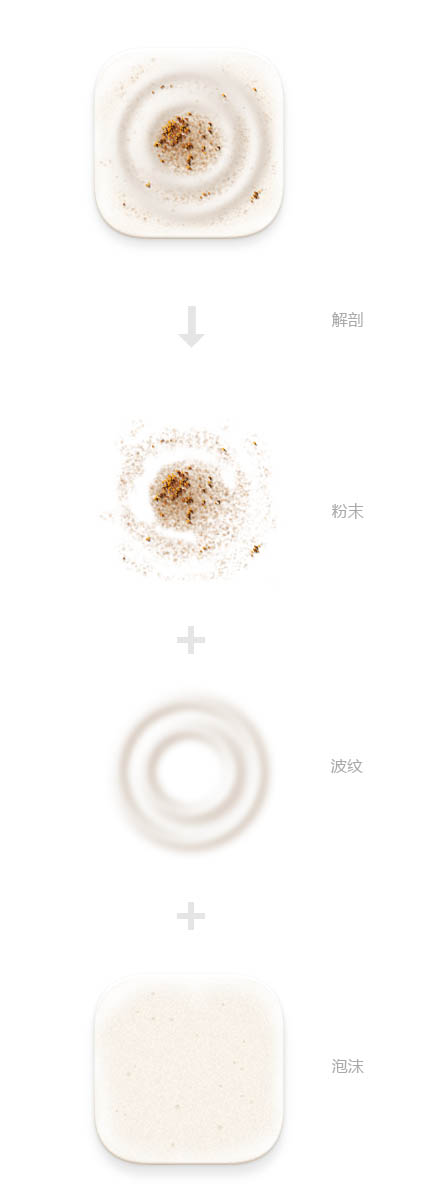
分解图:

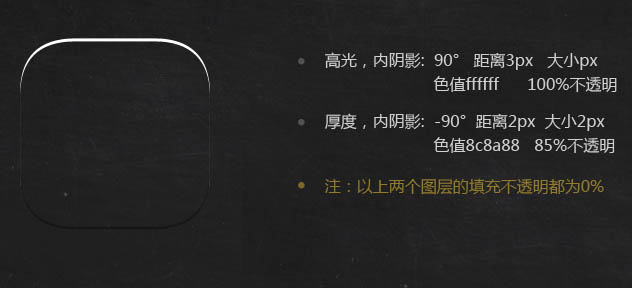
1、泡沫制作:




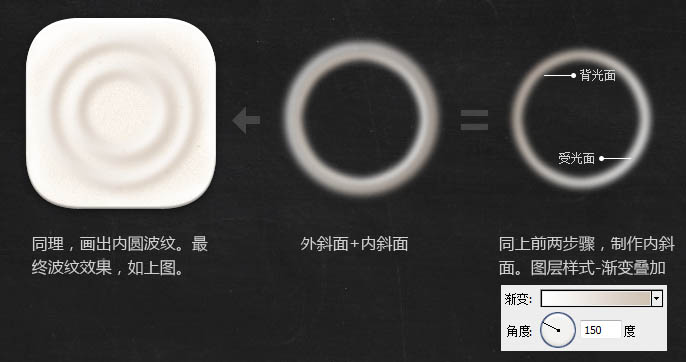
2、波纹制作:


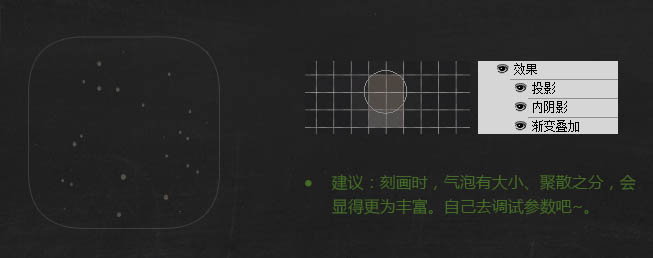
3、粉末制作(点这里下载粒子笔刷):


最后调整了一下图层顺序,如下:

最终效果:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:ps给人物换头像教程Nächster Artikel:Photoshop制作超酷的古金属风格游戏登录框

