Heim >Web-Frontend >PS-Tutorial >Photoshop简单制作GIF交互动态效果图
Photoshop简单制作GIF交互动态效果图
- PHP中文网Original
- 2016-06-01 14:27:031814Durchsuche
这篇教程主要是向大家介绍Photoshop简单制作GIF交互动态效果图方法,教程真的很不错哦,推荐到脚本之家,大家一起来学习吧!
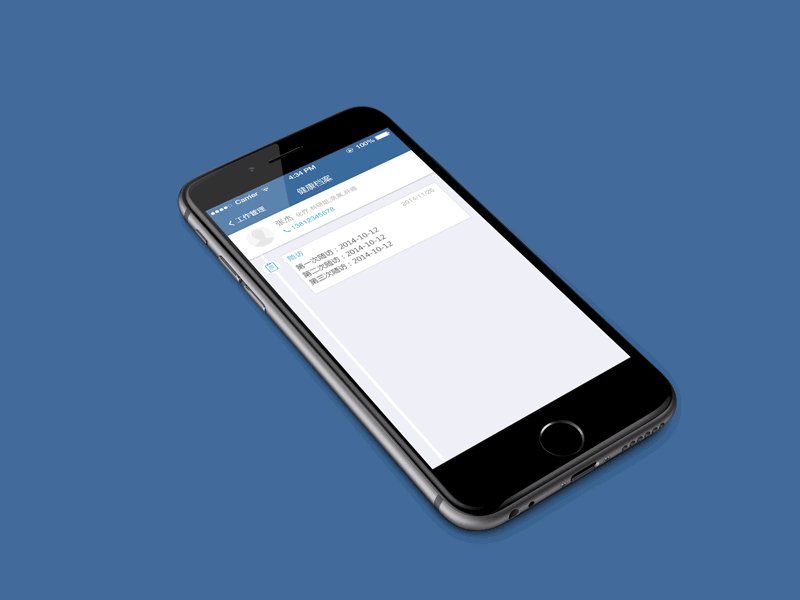
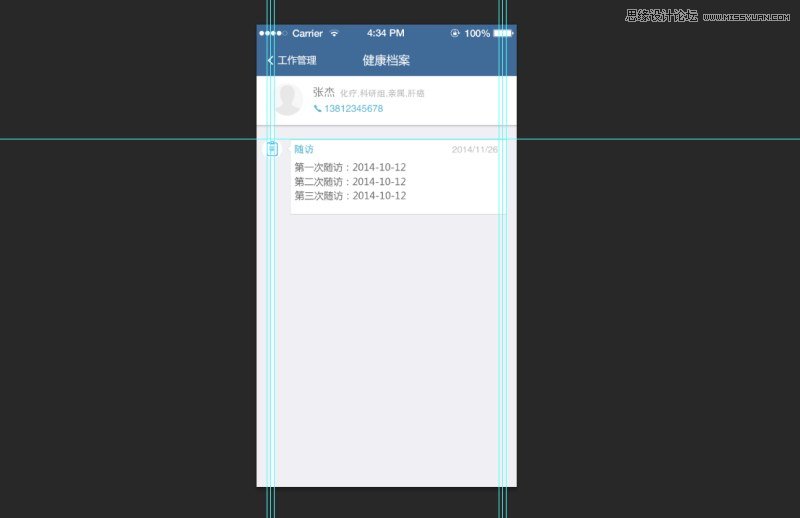
先看看效果图

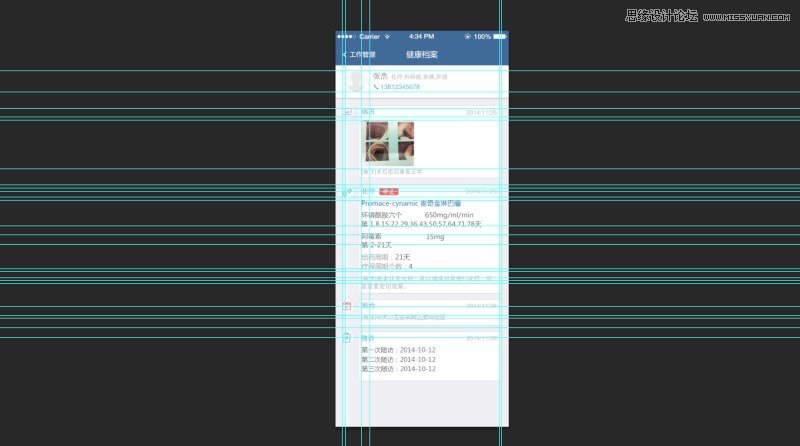
首先把你做好的效果图拿出来。想一下如何做这个动态。把页面分解几个区域以便于做动态。

新建一个干净的界面 把整理好的区域做一个初始状态

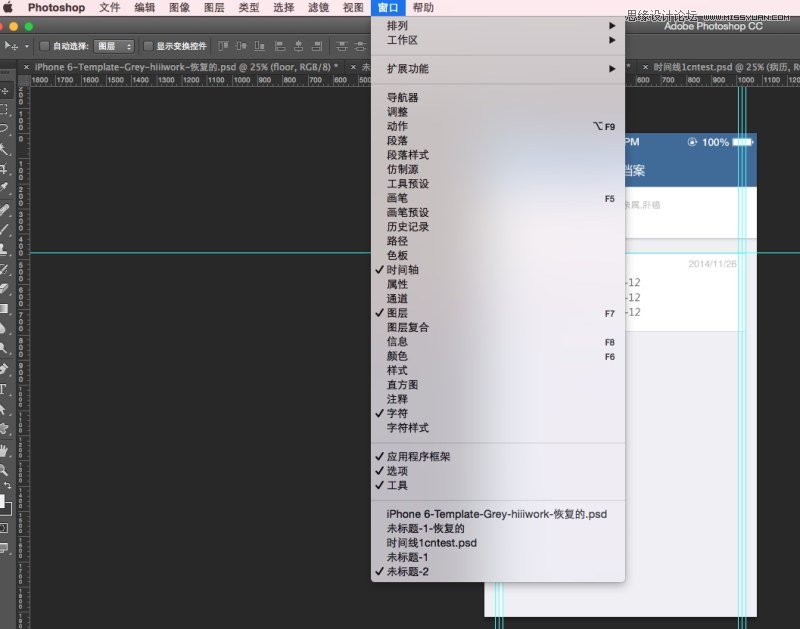
接下来做在窗口选择“时间轴”并且创建“帧动画”

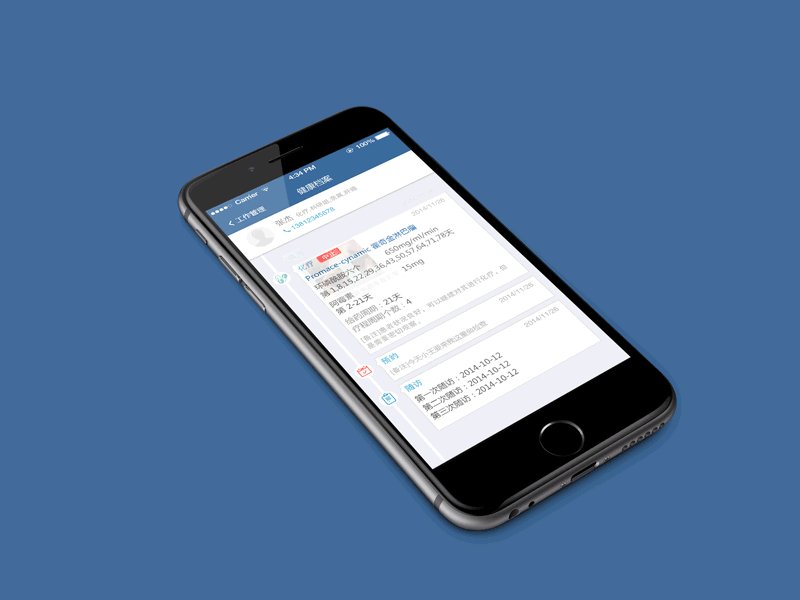
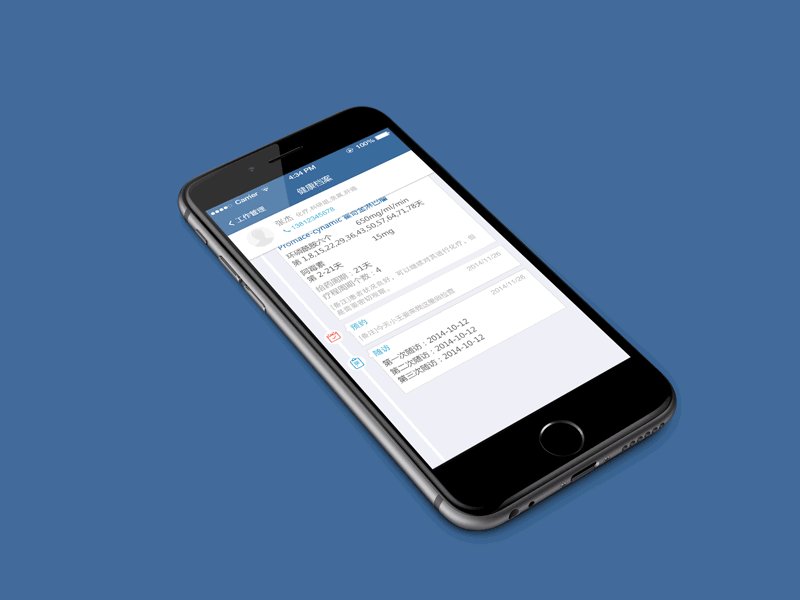
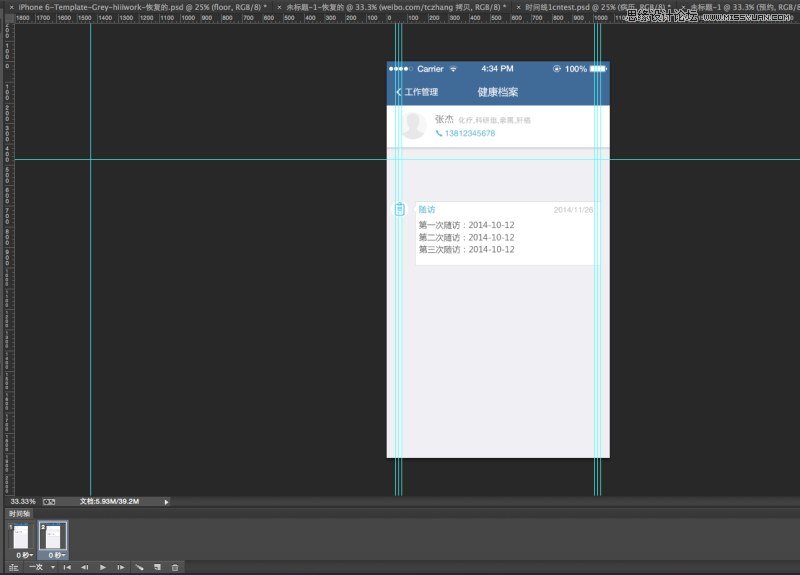
之后就是做动画了,点左下角倒数第二个按钮新建一帧,并把内容下移到你想要的位置

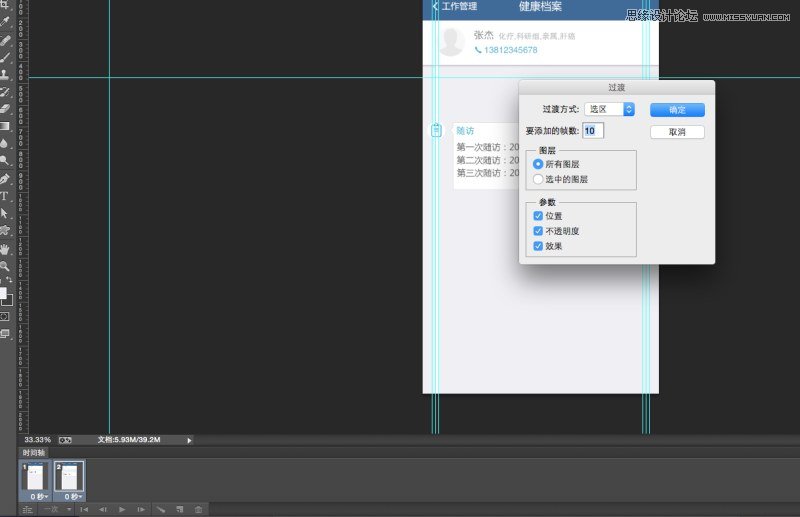
把这两帧都选中点击倒数第三个按钮进行过度效果(数字随意,越大越自然,但是时间越长,做的时候同学们自己考虑)之后的效果同理。

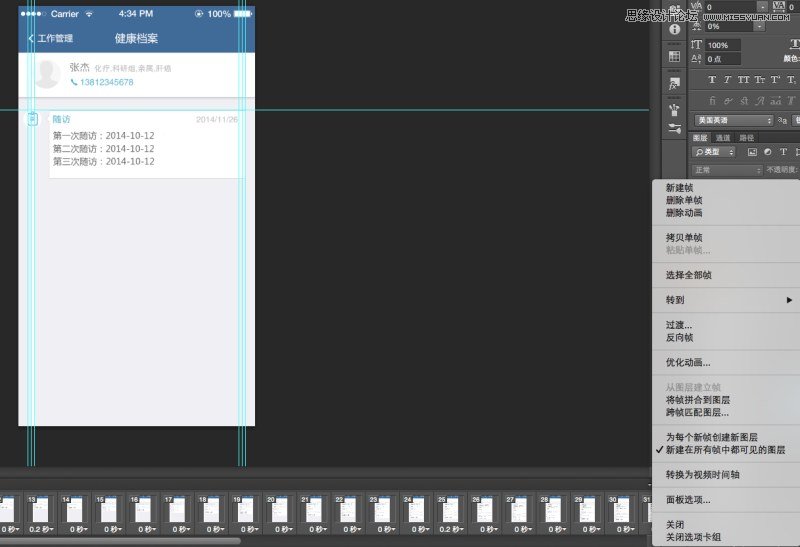
接下来比较关键,点击时间轴的上角图标 选择“转换为视频时间轴”

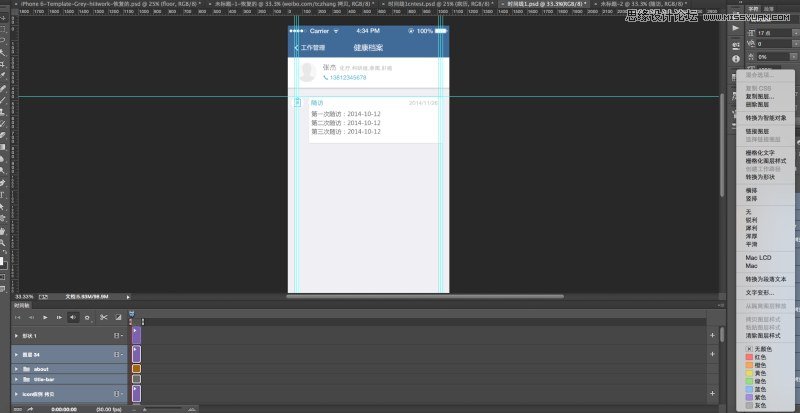
把所有图层选中 选择“转换为智能对象”

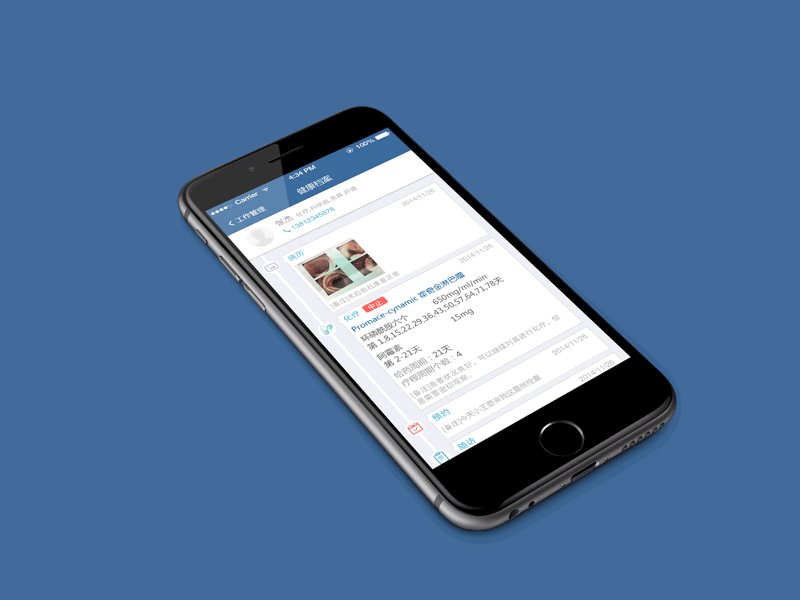
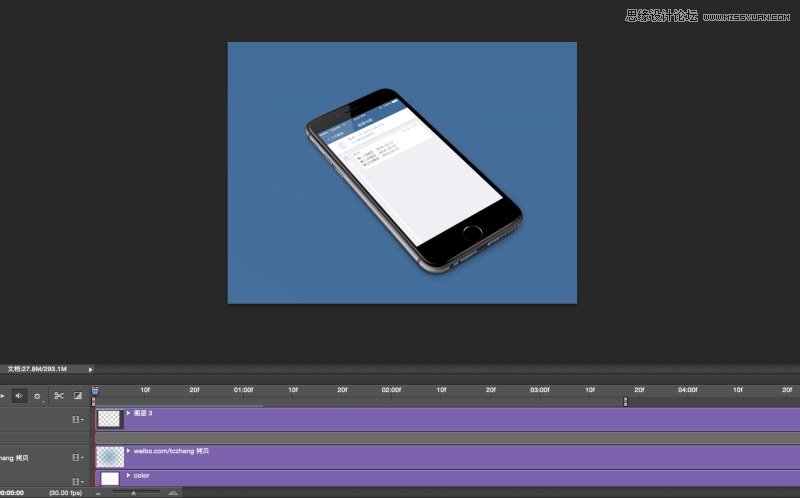
新建一个画布,把你要贴的背景图放进来,选择时间轴后就可以把刚刚做好的动画拖过来了,贴上就可以了

教程结束,以上就是Photoshop简单制作GIF交互动态效果图教程,希望大家喜欢!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:PS一起画画自己的那杆枪Nächster Artikel:用PS做出把妹神器铅笔画是个图片转铅笔画效果

