Heim >Software-Tutorial >Computer Software >So zeichnen Sie einen rechteckigen Hohlrahmen in Adobe PhotoShop CS6 – Tutorial zum Zeichnen eines rechteckigen Hohlrahmens in Adobe PhotoShop CS6
So zeichnen Sie einen rechteckigen Hohlrahmen in Adobe PhotoShop CS6 – Tutorial zum Zeichnen eines rechteckigen Hohlrahmens in Adobe PhotoShop CS6
- 王林nach vorne
- 2024-03-04 11:19:23571Durchsuche
php-Editor Apple bietet Ihnen ein Tutorial zum Zeichnen eines rechteckigen Hohlrahmens in Adobe PhotoShop CS6. Im Design ist der rechteckige Hohlrahmen eines der am häufigsten verwendeten Elemente, und die Beherrschung zeichnerischer Fähigkeiten ist für die Verschönerung der Arbeit von entscheidender Bedeutung. In diesem Tutorial erfahren Sie, wie Sie in PhotoShop CS6 ganz einfach einen schönen rechteckigen Hohlrahmen zeichnen und so Ihre Designarbeiten zu etwas Besonderem machen. Befolgen Sie unsere Schritte, um diese Fähigkeit schnell zu erlernen und neue Inspirationen und Möglichkeiten für Ihre Designs zu erhalten.
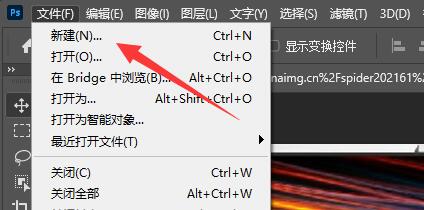
Schritt 1: Klicken Sie zunächst oben links auf „Datei“ und wählen Sie „Neu“, wie in der Abbildung unten gezeigt.

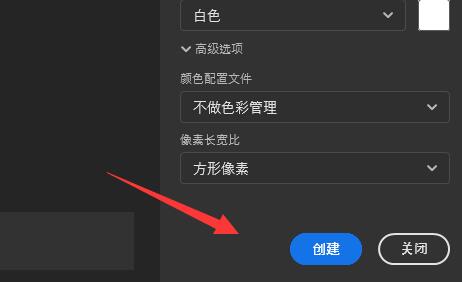
Schritt 2: Wählen Sie die gewünschte Leinwandgröße aus und klicken Sie auf „Erstellen“, wie in der Abbildung unten gezeigt.

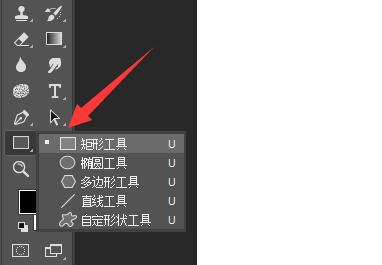
Schritt 3: Nachdem die Erstellung abgeschlossen ist, finden Sie das „Rechteck-Werkzeug“ in der linken Symbolleiste, wie in der Abbildung unten gezeigt.

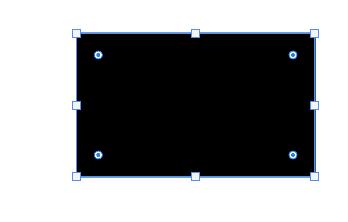
Schritt 4: Ziehen Sie dann die Maus über die rechte Leinwand, um ein Rechteck zu zeichnen, wie im Bild unten gezeigt.

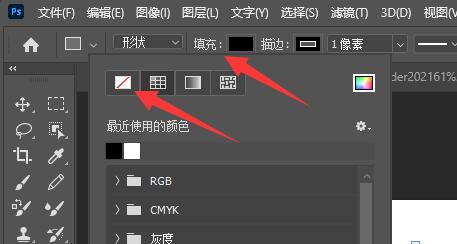
Schritt 5: Klicken Sie oben auf „Füllen“ und wählen Sie aus, dass es nicht ausgefüllt werden soll, wie im Bild unten gezeigt.

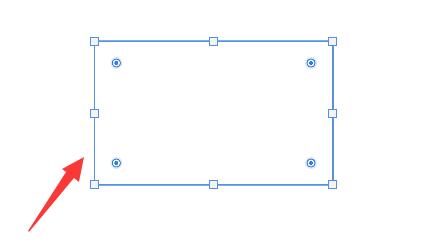
Schritt 6: Nachdem Sie auf „Fertig stellen“ geklickt haben, können Sie einen rechteckigen Hohlrahmen zeichnen, wie im Bild unten gezeigt.

Das Obige ist der gesamte Inhalt zum Zeichnen eines rechteckigen Hohlrahmens in Adobe PhotoShop CS6, der Ihnen vom Editor bereitgestellt wurde. Ich hoffe, er wird Ihnen hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen rechteckigen Hohlrahmen in Adobe PhotoShop CS6 – Tutorial zum Zeichnen eines rechteckigen Hohlrahmens in Adobe PhotoShop CS6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

