Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Entwicklung mit der Adobe Html5-Erweiterung
Detaillierte Erläuterung der Entwicklung mit der Adobe Html5-Erweiterung
- php中世界最好的语言Original
- 2018-03-27 14:30:133409Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Entwicklung mit der Adobe Html5-Erweiterung geben. Was sind die Vorsichtsmaßnahmen für die Entwicklung mit der Adobe Html5-Erweiterung? Hier sind praktische Beispiele.
1. Hintergrundeinführung
Adobe produziert eine breite Palette von Multimedia-Verarbeitungssoftware-Produktlinien, die Audio- und Videobearbeitung sowie Bilder umfassen Abwicklung , Grafikdesign, Film- und Fernsehpostproduktion und andere Bereiche. Um die Funktionen der Software zu erweitern, stellt Adobe Entwicklern zwei Möglichkeiten zur Erweiterung der Funktionen der Software zur Verfügung: Plug-Ins und Erweiterungen. Im vergangenen Jahr wurden mithilfe des offiziell bereitgestellten SDK zwei Premiere-Plug-Ins entwickelt, mit denen Multimediadateien in benutzerdefinierten Formaten importiert und Videostreams in der Vorschau angezeigt werden konnten. Kürzlich habe ich die Entwicklung der Adobe Extension miterlebt.
Das Adobe Plugin wird im Allgemeinen verwendet, um Funktionen bereitzustellen, die näher an der untersten Ebene liegen. Aus Effizienzgründen basiert das bereitgestellte offizielle Plug-in-SDK auf der Sprache C++. Adobe Extension stellt in der Regel Erweiterungen für Anwendungen der oberen Ebene bereit, die in der Adobe CS-Ära in Form von Flash implementiert wurden.
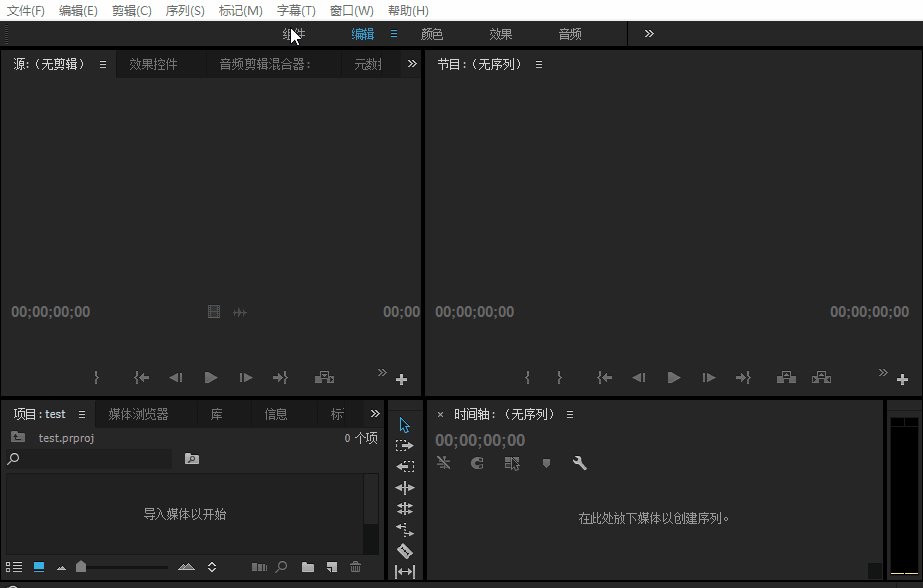
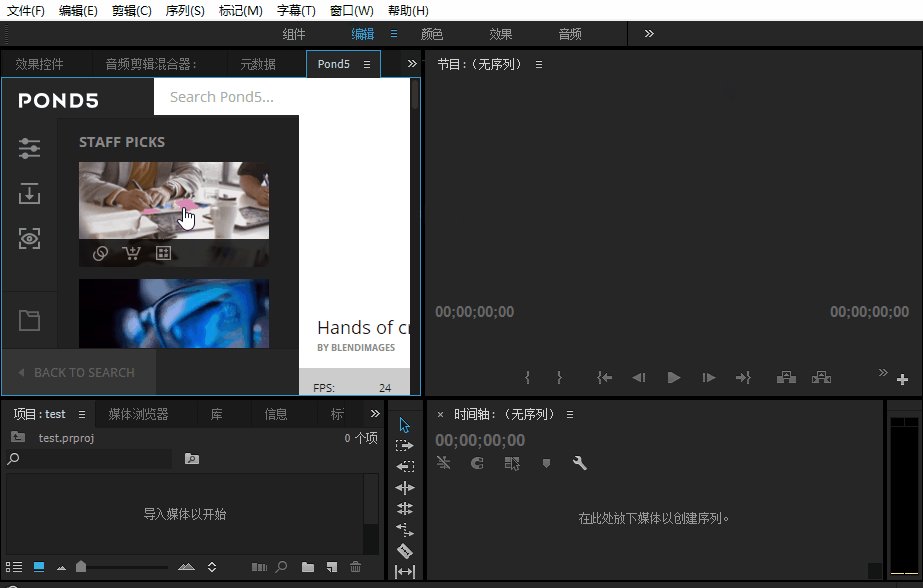
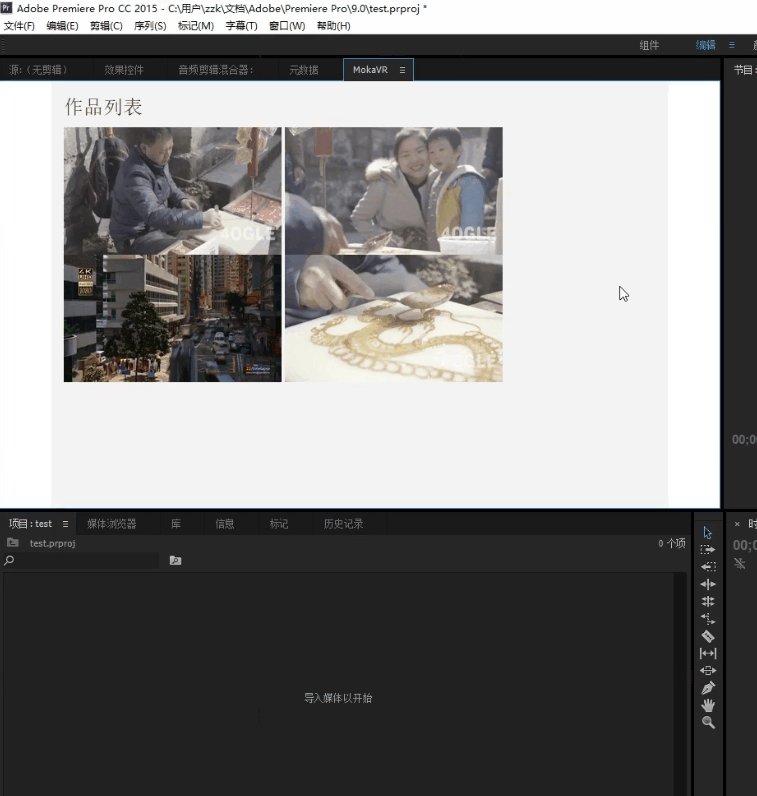
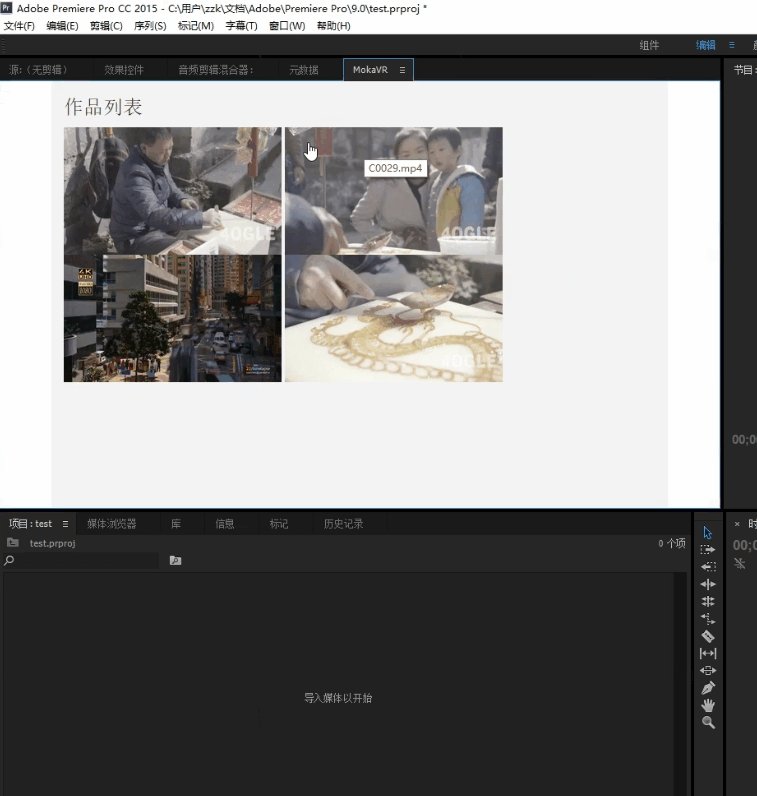
In der Adobe CC-Ära wurde eine HTML5-Implementierung bereitgestellt, die es Entwicklern ermöglichte, für die Entwicklung eine Schnittstelle mit HTML5, CSS3, Javascript und sogar NodeJS herzustellen. Da Adobe CEF in Premiere Pro eingebettet hat, kann es HTML5 effizient analysieren und rendern sowie Nodejs-Programme ausführen. Nodejs kann den Aufruf von Systemfunktionen realisieren, was nicht ganz einfach ist! In diesem Artikel fasse ich grob den Weg der Verwendung von HTML5 zur Entwicklung einer Adobe-Erweiterung zusammen. Die Erweiterung, die wir erstellen möchten, ist sehr einfach, wie in der folgenden Abbildung dargestellt:

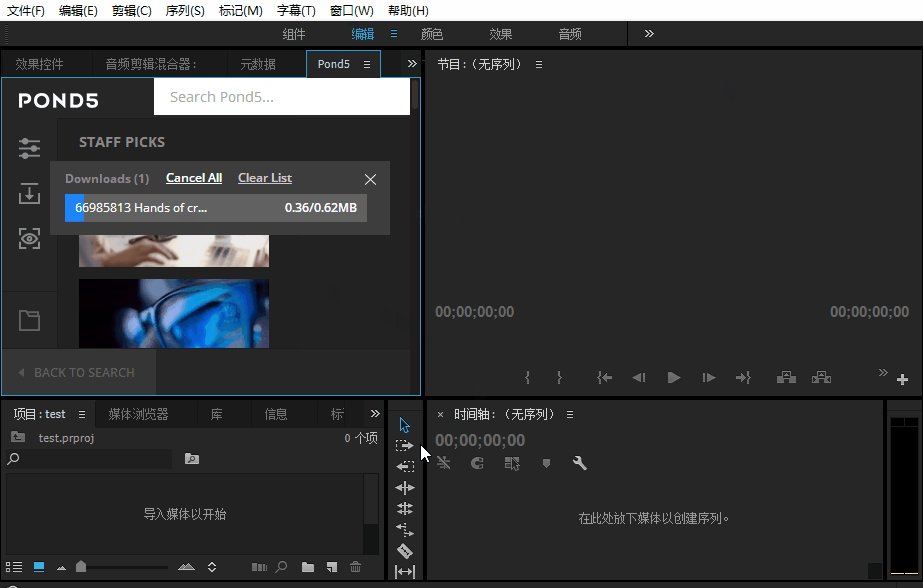
Dies ist eine PremierePro-Erweiterung, die von Pond5, einer bekannten Website für den Handel mit ausländischem Videomaterial, entwickelt wurde Es ermöglicht Benutzern, sich in PR auf der Website anzumelden, Vorschaumaterialien herunterzuladen, hochauflösende Materialien zu kaufen, Videos automatisch zu importieren oder Videos automatisch zu ersetzen. Dadurch entfällt die Notwendigkeit für Benutzer, einen Browser zu öffnen, um sich auf der Website anzumelden, was das Benutzererlebnis erheblich verbessert. Ähnlich sind die von Shutterstock entwickelten Plug-Ins:

2. Entwicklungsumgebung
Offizielle Adobe-Basis Auf Eclipse wurde eine IDE für die Entwicklung der Adobe Html5-Erweiterung gestartet. Daher konfigurieren wir zunächst die Entwicklungsumgebung nach folgendem Ablauf:
Eclipse herunterladen, vorzugsweise Version 3.6 oder höher, und Extension Builder installieren

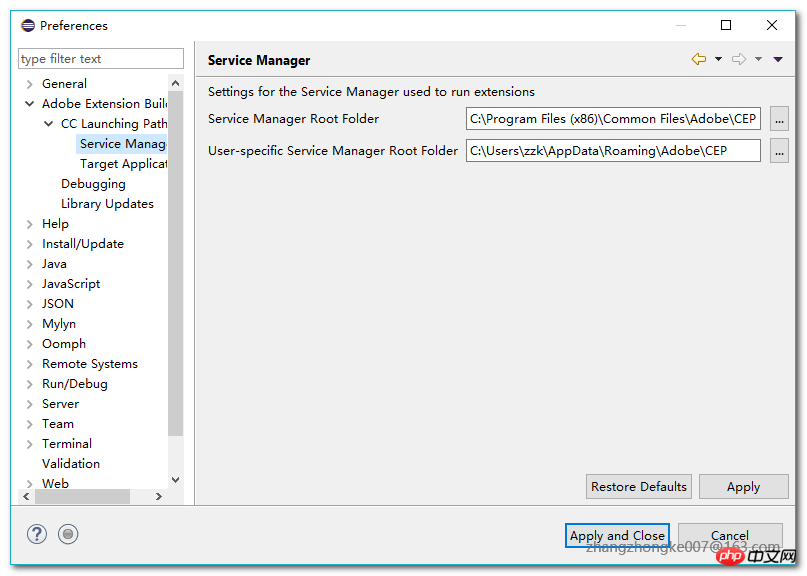
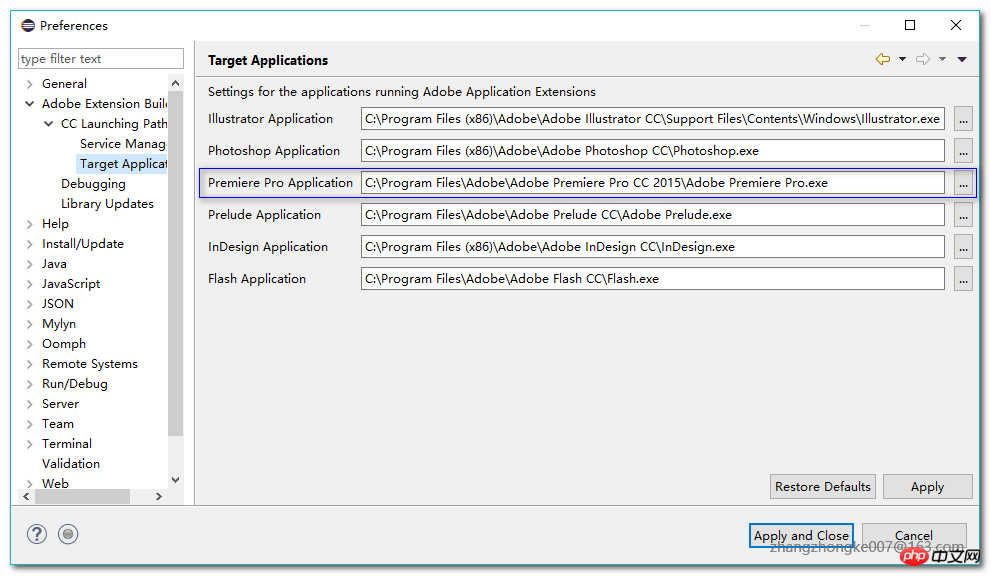
Adobe Premiere Pro CC 2014/2015. Konfigurieren Sie die „Zielanwendung“ und den „Service Manager“ von elicpse


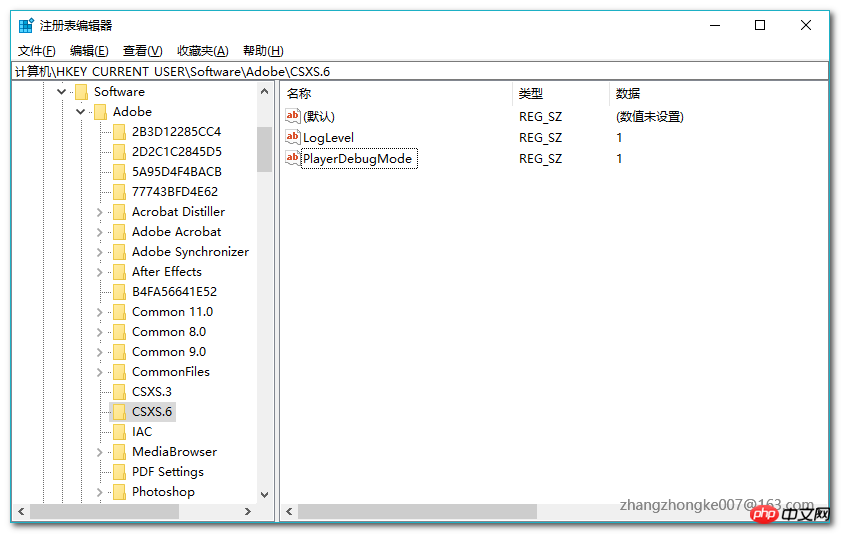
Aktivieren Sie den Debug-Modus: Registrieren Sie die ' Feld „PlayerDebugMode“ zur Tabelle

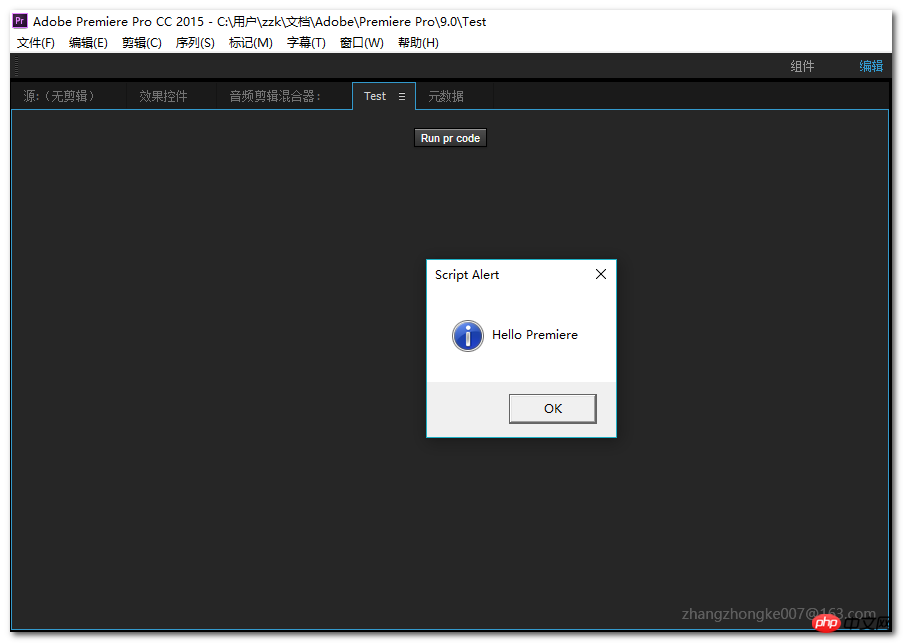
Die Konfiguration ist abgeschlossen. An diesem Punkt können Sie Eclipse verwenden, um das Erweiterungsvorlagenprojekt zu generieren. Das generierte Vorlagenprojekt ist sehr einfach. Es gibt nur eine Standardschaltfläche im Panel:

3. Projektkonfigurationsdatei manifest.xml
Die wichtigste Datei bei der Entwicklung der Adobe Html5-Erweiterung ist manifest.xml. Diese Datei beschreibt die grundlegenden Informationen dieser Erweiterung, damit das Adobe-Hostprogramm sie normal erkennen und laden kann. Der allgemeine Inhalt lautet wie folgt:
Darunter werden BundleName, BundleId und BundleVersion vom Entwickler bestimmt, im Allgemeinen basierend auf normalen Versionsiterationen. Das Wichtigste ist der Inhalt der beiden Tags HostList und RequiredRuntimeList. Die HostList bestimmt, welche Host-Programme diese Erweiterung unterstützt (z. B. PremierePro, After Effects usw.). Der folgende Code gibt an, dass mehrere Host-Programme geladen werden können:
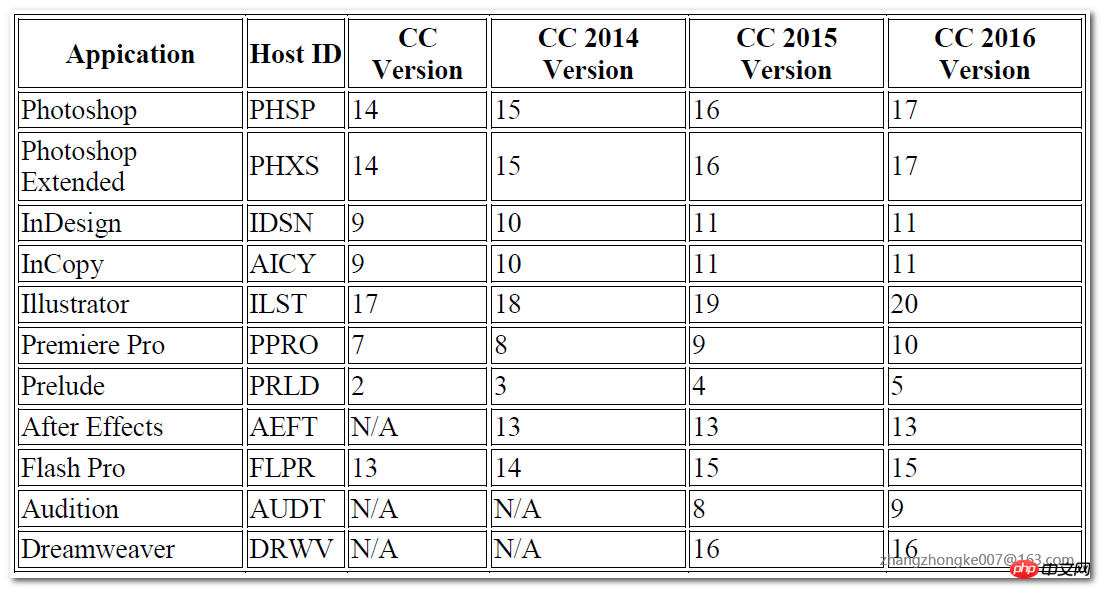
Hier wird nur Photoshop Extended unterstützt und seine Host-ID entspricht PHXS. Die Host-IDs und Versionen anderer Host-Programme lauten wie folgt:

Beachten Sie, dass Version eine eckige Klammerform [14.0, 14.9] verwendet, was darauf hinweist, dass diese Erweiterung die Photoshop Extended-Versionen 14.0-14.9 unterstützt. Höhere oder niedrigere Versionen von Photoshop Extended werden diese Erweiterung nicht laden. Was aber, wenn Sie festlegen möchten, dass alle Versionen ab einer bestimmten Version unterstützt werden? Wenn Sie beispielsweise PremierePro CC 2014 oder höher unterstützen möchten, wie geben Sie diese Version an? Schreiben Sie einfach die Mindestversionsnummer:
Darüber hinaus gibt es das RequiredRuntimeList-Tag. Dieses Tag gibt die CEP-Version der Laufzeit an. Das sogenannte CEP ist die Abkürzung für Common Extensibility Platform. Es bietet einen Kerndienstsatz, der es Entwicklern erleichtert, Extendscript-Code auszuführen, die Umgebungsvariablen des Hostprogramms zu erkennen und zwischen der Erweiterung und dem Host gesendete Ereignisse zu verarbeiten. Zuvor hieß dieser Servicesatz Creative Suite Extensible Services, kurz CSXS. Daher ist in einigen Konfigurationsdateien immer noch die CSXS-Abkürzung zu sehen. Die ursprüngliche Version von CEP war 4.x und es wurden bisher fünf Hauptversionen entwickelt. Die neueste Version ist 8.x, die das neueste Adobe CC 2018-Hostprogramm unterstützt.

Wie oben gezeigt, muss die Version von RequiredRuntime auf 4.0 gesetzt werden, wenn wir die CC-Version der ersten Generation des Hostprogramms unterstützen möchten. Andernfalls kann die Erweiterung nicht normal geladen werden. Wenn Sie außerdem auf das Dateisystem in der Erweiterung zugreifen möchten, müssen Sie einige zusätzliche Parameter angeben:
Signaturüberprüfung deaktivieren
Während der Entwicklung müssen wir den Erweiterungscode jederzeit anpassen. Das Adobe-Hostprogramm ignoriert Erweiterungen, die keine Signaturen haben, und lädt sie nicht. Daher müssen wir den Debugging-Modus aktivieren, damit wir die Erweiterung während der Entwicklung nicht signieren müssen:
Öffnen Sie auf dem Mac die Datei ~/Library/Preferences/com.adobe.CSXS.6.plist und Fügen Sie eine Zeile hinzu, der Schlüsselname ist PlayerDebugMode, der Typ ist „String“ und der Wert ist auf „1“ gesetzt. Öffnen Sie unter Windows den Registrierungsschlüssel: HKEY_CURRENT_USER/Software/Adobe/CSXS.6, fügen Sie ein Element mit dem Namen hinzu PlayerDebugMode, der Typ ist „String“, ein Schlüssel-Wert-Paar mit dem Wert „1“.
Hinweis: Wenn die Version des Host-Programms unterschiedlich ist, können auch die entsprechenden Dateien unterschiedlich sein. In CC2017 müssen Sie beispielsweise den entsprechenden Teil oben in „CSXS.7“ ändern.
Chrome-Debugging
Chrome-Debugging-Tool hilft um die Erweiterung zu beobachten Die Ausgabe und die Untersuchung der DOM-Struktur der Erweiterung sind beim Debuggen sehr hilfreich. Das Aktivieren des Chrome-Debugging-Tools ist ebenfalls sehr einfach. Erstellen Sie eine Datei mit dem Namen .debug im Stammverzeichnis des Erweiterungsordners und schreiben Sie den folgenden Inhalt:
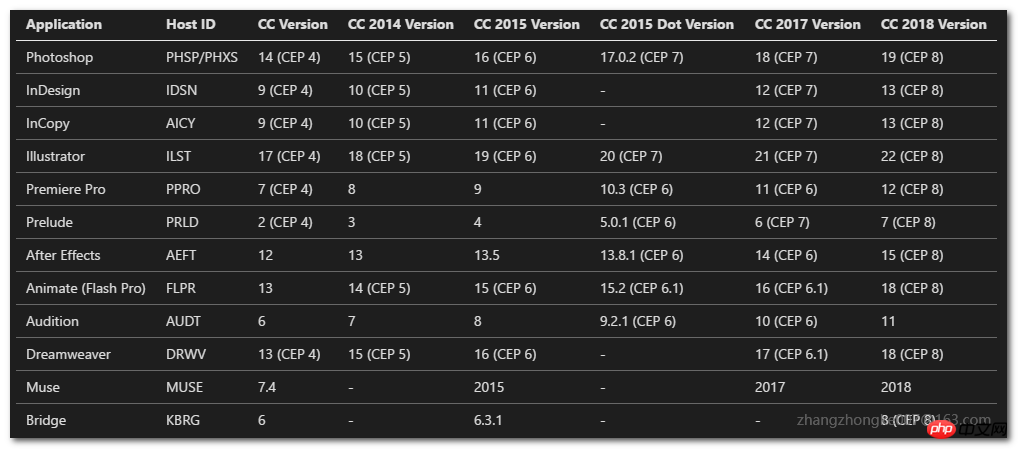
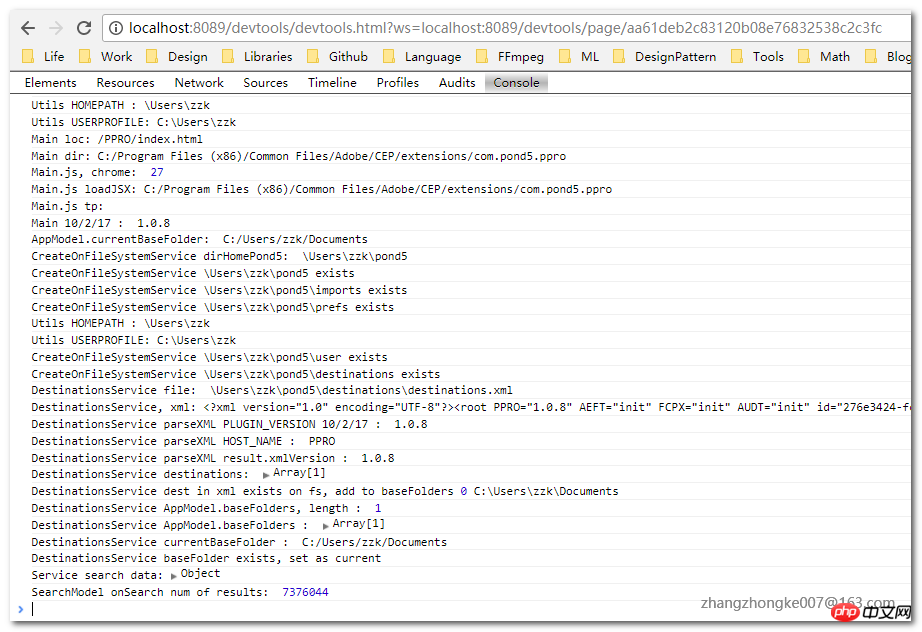
Diese Liste zeigt die verschiedenen Ports, die beim Debuggen verschiedener Host-Programme verwendet werden . Am Beispiel von Pond5 lautet der Inhalt der .debug-Datei wie folgt:
Bei der Angabe zum Debuggen der Premiere-Erweiterung lautet der Port 8089. Wie in der Abbildung unten gezeigt:

CEP-Cache-Bereinigung
Während der Entwicklung kann dies erforderlich sein Um CEF für das Caching von Webinhalten zu deaktivieren, können Sie den Ordner, der der Erweiterung entspricht, direkt manuell am folgenden Speicherort löschen:
Windows: C:UsersUSERNAMEAppDataLocalTempcep_cacheMac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
Natürlich gibt es auch Adobe. Der Entwickler sagte, er solle den CEF-Parameter
Auf diese Weise können alle Benutzer des aktuellen Systems diese Erweiterung laden. Es kann auch nur für den aktuellen Benutzer installiert werden:
Auf Mac: ~/Library/Application Support/Adobe/CEP/extensionsAuf Windows: C:\AppDataRoamingAdobeCEPextensions Signature Packaging
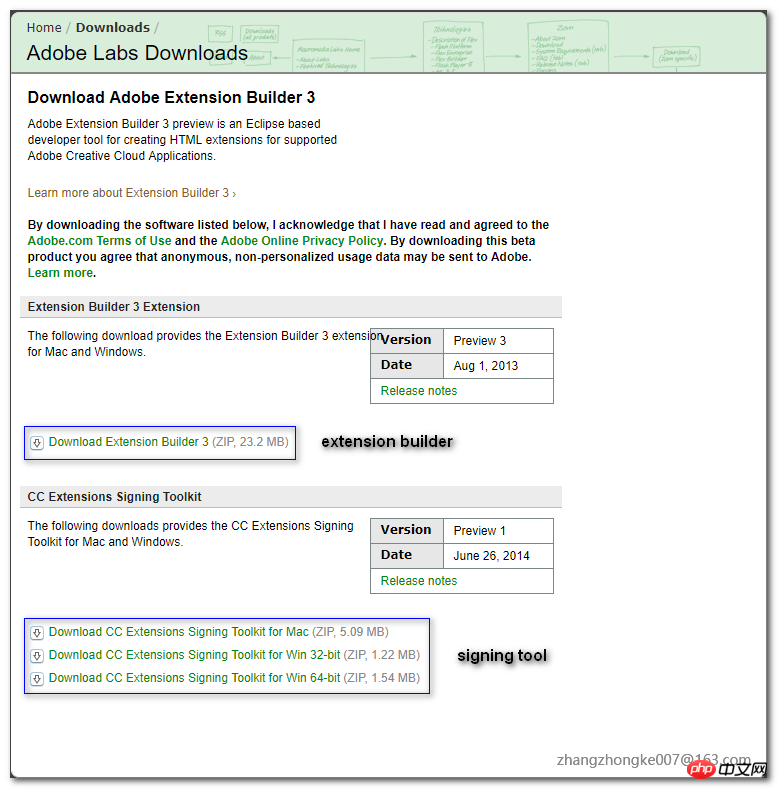
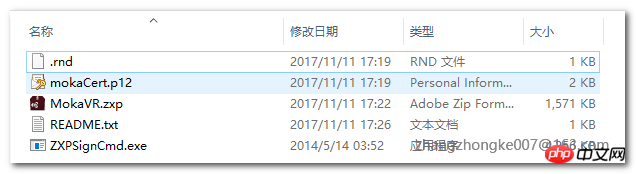
Beim Veröffentlichen einer Erweiterung muss das gesamte Paket signiert werden. Hier müssen Sie das ZXPSignCmd-Tool verwenden, das von der offiziellen Website heruntergeladen werden kann. Zum Signieren benötigen wir zunächst ein digitales Zertifikat. Wir können dieses Zertifikat von einem externen Zertifikatsaussteller erwerben, wofür eine bestimmte Finanzierung erforderlich ist. Sie können auch ein selbstsigniertes Zertifikat erstellen, um die Erweiterung zu signieren. Wir werden den Prozess auf die letztere Weise verfolgen:
Dadurch wird ein selbstsigniertes Zertifikat im aktuellen Verzeichnis generiert, und dann können wir dieses Zertifikat zum Signieren des Pakets verwenden:
Beim Signieren mit Mit dem Tool ZXPSignCmd wird im Erweiterungsverzeichnis eine META-INF-Datei generiert, in der die Signaturinformationen gespeichert sind. Anschließend packt und komprimiert das Tool das gesamte Verzeichnis in eine *.zxp-Datei. Dies ist die Erweiterungsdatei, die wir letztendlich veröffentlichen müssen. ^_^

Routineanalyse von Pond5 und Shutterstock Durch sorgfältige Analyse der Implementierung von Pond5 und Shutterstock können wir die allgemeine Ausführungslogik dieser Art von Erweiterung zusammenfassen:
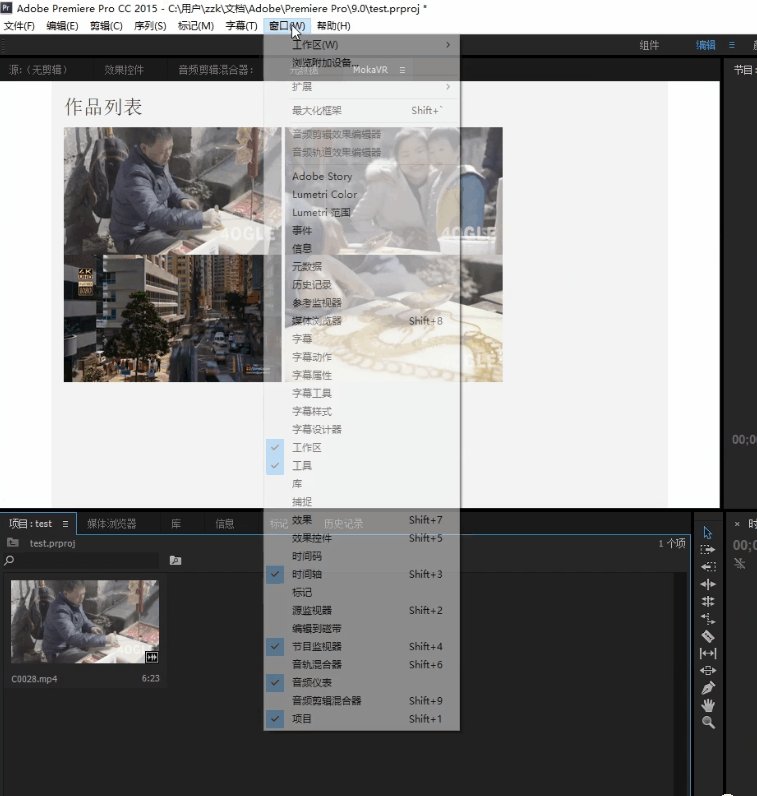
(1) Öffnen Sie das Erweiterungsfenster im Host-Programm, und Sie können die geladene Erweiterung über „Fenster – Erweiterungen“ finden.
(2) Das Erweiterungsskript analysiert, ob der Benutzer sie für verwendet Zum ersten Mal. Wenn es das erste Mal ist, lassen Sie den Benutzer den Speicherort für das Videomaterial auswählen. Dies geschieht normalerweise über ein Popup-Dialogfeld. Die vom Benutzer ausgewählten Standortinformationen werden im Allgemeinen über eine XML-Datei im Home-Verzeichnis des Benutzers gespeichert. Wenn der Benutzer die Erweiterung nicht zum ersten Mal verwendet, wird die XML-Datei im Home-Verzeichnis direkt geladen und analysiert.
(3) Der Nutzer klickt auf ein bestimmtes Videomaterial, um den Download zu starten. Dieser Prozess kann im Allgemeinen über NodeJS erreicht werden. Allerdings muss die Download-Callback-Funktion eingerichtet sein.
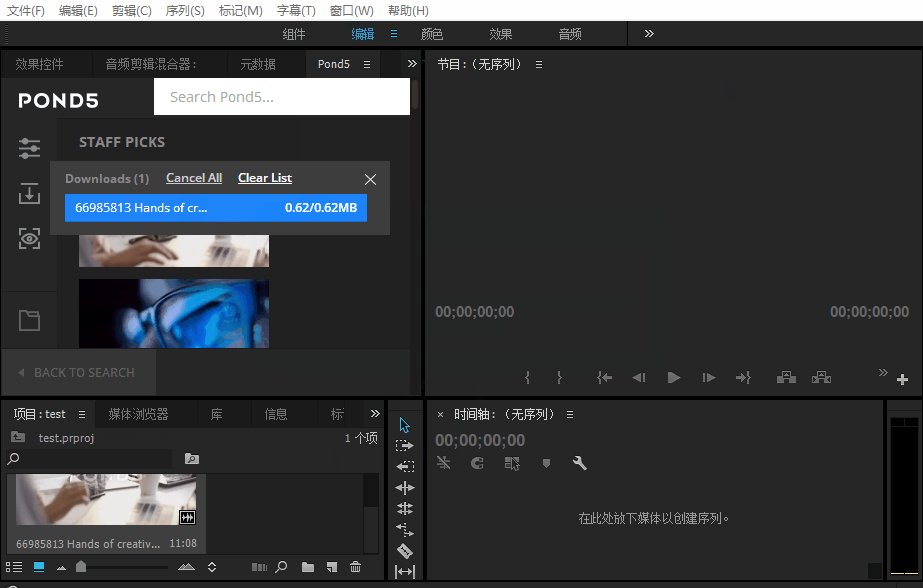
(4) Nachdem der Download erfolgreich war, führen Sie die Rückruffunktion aus und importieren Sie die heruntergeladene Videodatei in das Host-Programm. Dieser Schritt wird durch den Aufruf des Extendscript-Skripts implementiert. Informationen zum Schreiben spezifischer Drehbücher finden Sie hier. In Bezug auf diese Routine haben wir die Adobe-Erweiterung ähnlich wie Pond5 und Shutterstock implementiert:

Ich glaube, Sie haben es nach dem Lesen gemeistert Der Fall in dieser Artikelmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie WebGL JSON- und Echarts-Diagramme bedient
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Entwicklung mit der Adobe Html5-Erweiterung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

