Heim >Web-Frontend >H5-Tutorial >LocalStorage und SessionStorage von HTML5-Webspeichermethoden für lokale Datenspeicherung, Anwendungskenntnisse im Tutorial zu application_html5
LocalStorage und SessionStorage von HTML5-Webspeichermethoden für lokale Datenspeicherung, Anwendungskenntnisse im Tutorial zu application_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:531670Durchsuche
Verwenden Sie die Methoden localStorage und sessionStorage des HTML5-Webspeichers für die lokale Speicherung von Webseitendaten.
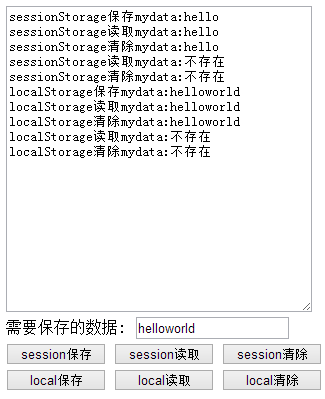
Die Seitenreferenz ist wie unten gezeigt und die Daten auf der Seite können lokal gespeichert werden. Und kann die gespeicherten Daten lesen und auf der Seite anzeigen.
LocalStorage (lokaler Speicher) kann Daten über einen langen Zeitraum speichern. Es gibt keine zeitliche Begrenzung. Die Daten können in einem Tag, einem Jahr, zwei Jahren oder sogar länger verwendet werden.
sessionStorage (Sitzungsspeicherung) wird nur verwendet, bevor der Browser geschlossen wird. Es kann beim Erstellen einer anderen Seite verwendet werden. Die Daten verschwinden nach dem Schließen des Browsers.
Ein Blogger testete die LocalStorage-Kompatibilität wie folgt:
Chrome 4 beginnt mit der Unterstützung von LocalStorage
Firefox 3.5 beginnt mit der Unterstützung von LocalStorage
Firefox1.5 unterstützt globalStorage
IE8 unterstützt localStorage
IE7-Kompatibilitätsmodus unterstützt localStorage
IE5.5 unterstützt Benutzerdaten
Safari 4 unterstützt localStorage
Opera10.5 unterstützt localStorage

< ;input type="button" class="button" onclick="cleanStorage()" value="local clear" />
< /html>
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

