Heim >Web-Frontend >H5-Tutorial >Bootstrap Learning Sharing_html5 Tutorial-Fähigkeiten
Bootstrap Learning Sharing_html5 Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:531337Durchsuche
Bootstrap ist ein einfaches und flexibles, beliebtes Front-End-Framework, das auf HTML, CSS und JAVASCRIPT basiert. Wir können es uns als eine CSS- und JS-Bibliothek vorstellen, die viele Effekte definiert Bibliothek. Die Anzeigeeffekte und Animationen von Komponenten,
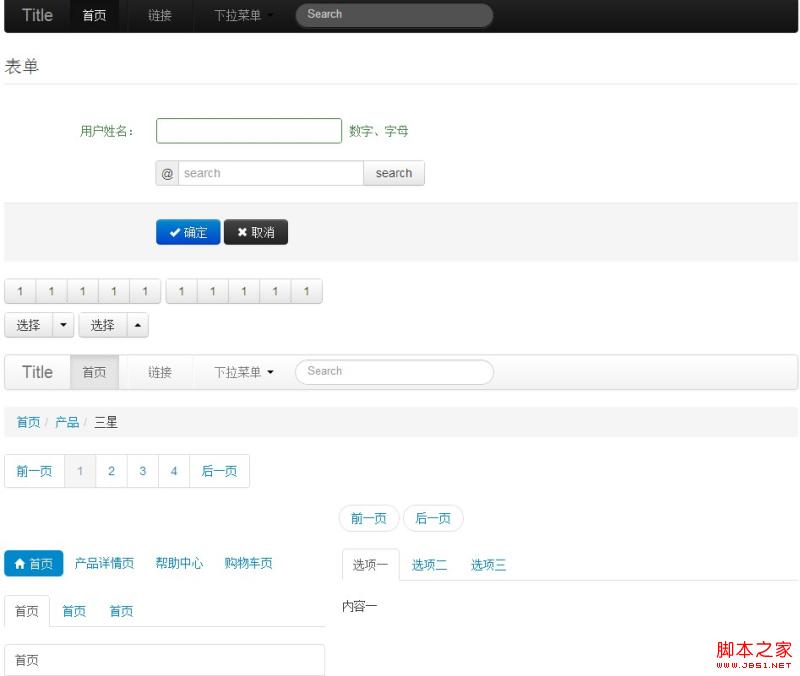
wie: Rasterlayout, verschiedene Schaltflächen, Tabellen, Formulare, Dropdown-Menüs, Registerkarten, Navigationsleisten usw. Für das Frontend können Sie die Verwendung erlernen indem Sie ein paar Stunden auf der offiziellen Website verbringen.
Verwenden Sie es einfach gemäß den Nutzungsregeln. Es gibt kein Tutorial, das klarer ist als das offizielle.
Informationen auf Chinesisch finden Sie hier: http://wrongwaycn.github.com/bootstrap/docs/index.html
Für Englisch Weitere Informationen finden Sie hier: http://twitter.github.com/bootstrap/index.html
Bootstrap ist sehr nützlich für Studenten, die keinen Sinn für Schönheit haben. Mit dem Backend können Sie ganz einfach eine Website erstellen, die keinen Sinn für Schönheit hat hässlich
Leider unterstützt es aufgrund der Verwendung einiger neuer CSS-Technologien nur moderne Browser und Antiquitäten wie IE6 werden nicht unterstützt.
Es gibt ein Bootstrap-ie-Projekt auf Github Wenn Sie interessiert sind, können Sie es sich ansehen:
https://github.com/empowering-communities/Bootstrap-IE6
Gilt dies auch als Blog? . . . Ich werde
ein Übungsbild posten, damit es etwas länger aussieht.囧

In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

