Heim >Web-Frontend >H5-Tutorial >Verwenden Sie HTML5 CSS3, um einen Slider-Switching-Effekt zu erzielen. Verabschieden Sie sich von den Javascript-CSS_HTML5-Tutorial-Fähigkeiten
Verwenden Sie HTML5 CSS3, um einen Slider-Switching-Effekt zu erzielen. Verabschieden Sie sich von den Javascript-CSS_HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:221621Durchsuche
Nun, letztes Mal habe ich gesagt, dass ich so schnell wie möglich ein paar Artikel nachholen würde, aber ich habe den Termin ruhig verpasst. Es ist fast einen Monat her, seit ich einen Artikel gepostet habe, der wirklich deprimierend ist. Ich finde, dass ich in letzter Zeit keine Zeit übrig habe, ein Projekt nach dem anderen zu erledigen. Entweder finde ich kein passendes Thema, wenn ich frei bin, oder ich habe keine Zeit, wenn ich ein verworrenes Thema habe . Deshalb beschloss ich, die Wissenspunkte zu den Problemen, mit denen ich eine Zeit lang zu kämpfen hatte, zusammenzufassen, sie in meiner Freizeit einzeln eingehend zu studieren, sie dann in Artikeln zu organisieren und zu teilen.
Kommen wir zum Punkt: In der Vergangenheit wurden CSS und JS verwendet, um entsprechende Umschalteffekte zu erzielen. Ich habe gehört, dass alle über die Implementierung von HTML5 CSS3 diskutiert haben, aber ich habe es selbst nie implementiert. Ok, dieses Mal habe ich Zeit, mit CSS3 zu spielen. Tatsächlich war ich auch von einer Nachricht auf Weibo angezogen, als ich die erstaunlichen Ergebnisse sah, die andere erzielten, und dann verspürte ich den Drang, es selbst zu tun.
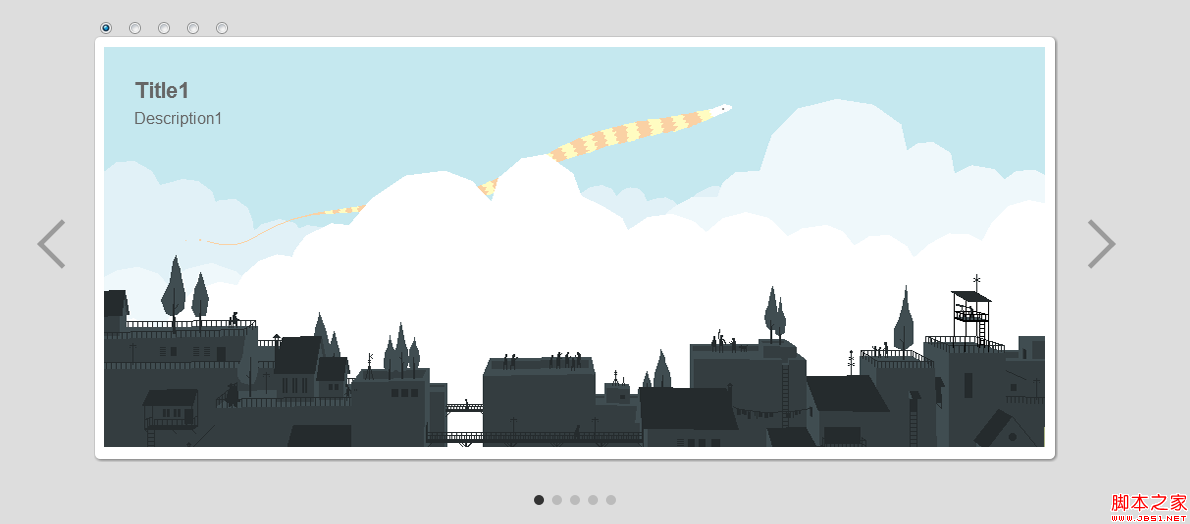
1. Rendering 
Es sieht nicht viel anders aus als der mit js in der Vergangenheit erzielte Effekt, aber das Gesamtgefühl ist sehr elegant. Nun, die Stärke von CSS3 besteht darin, dass ich relativ komplexe Effekte erzielen kann, indem ich sehr wenig Code schreibe. Allerdings ist dieses Beispiel auch nicht perfekt. Wenn sich beim Umschalten zwischen zwei Bildern ein Bild in der Mitte befindet, wird es während der Ausführung der CSS3-Animation immer noch angezeigt, was relativ ineffektiv ist. Aber denken Sie darüber nach, dies ist ein Effekt, der durch reines CSS3 erreicht wird. Die mit js implementierten komplexen HTML-Strukturänderungen sind hier nicht zu sehen, daher ist der obige Effekt einfach mit CSS3 schwer zu erreichen.
2. HTML-Struktur >
Der obige Code ist die Haupt-HTML-Struktur, die eine Eingabeoptionsgruppe enthält. Sie können sie hier als Hub sehen. In diesem Beispiel spielt sie eine Schlüsselrolle (deshalb möchte ich sie nicht ausblenden). Der wahre Held sollte nicht derjenige hinter den Kulissen sein.
Die Schieberegler unten enthalten die Bilder, die angezeigt werden müssen. Es scheint sich um einen Schiebetüreffekt zu handeln, indem der linke Rand des Inneren gesteuert wird.
Steuerelemente sind die Umschaltpfeile auf der linken und rechten Seite des Bildes. Machen Sie sich keine Gedanken darüber, warum wir fünf davon entwerfen müssen. Zur Erinnerung: Wir werden es nie tun Verwenden Sie in diesem Beispiel js, um das Umschalten zu implementieren.
Die letzte aktive Schaltfläche ist die kleine Klickschaltfläche unter dem Bild. Sie können das Bild, das Sie durchsuchen möchten, direkt auswählen. Sie können auch die Struktur im Inneren anreichern, um einen Miniaturbildeffekt zu erstellen.
3. CSS-Stylesheet
@charset utf-8;
/* common */
body{background: #ddd;overflow-x: versteckt;}
#bd{width: 960px;margin : 100px auto ;max-width: 960px;}
/* module: sliders */
#sliders{
border-radius: 5px;
box-shadow: 1px 1px 4px #666; 🎜>Auffüllung: 1%;
Hintergrund: #fff;}
#Überlauf{
Breite: 100%;
#Slider . inner{
width: 500%;
-webkit-transition: all 1s linear;
#sliders Article{
float: left; 🎜>Breite: 20 %; 🎜>font -family: Arial;
transition: opacity 0.1s EASY-OUT; >}
#sliders Article .info h1{
font-size: 22px;
font-weight: fett;
margin: 0 0 5px; info a{
Farbe: #666;
Textdekoration: keine;
/* Modul: Steuerelemente */
Höhe: 50px; width: 100 %;
margin-top: -25%;}
#controls label{
width: 50px; >opacity: 0.3;
cursor: pointer;
}
#controls label:hover{
opacity: 1;
}
/* module: active */
# active{
width: 100%;
text-align: center;
#active label{
display: inline-block; 🎜>Breite: 10px;
Rahmenradius: 5px;
Rahmenfarbe: #777; :hover{
background: #ccc;
}
/* Eingabe überprüft, Stil ändern */
#slider1:checked ~ #active label:nth-child(1),
#slider2 :checked ~ #active label:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4 ),
#slider5:checked ~ #active label:nth-child(5){
background: #333;
}
#slider1:checked ~ #controls label:nth-child(5 ),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth -child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
background: url(. ./img /prev.png) no-repeat;
margin-left: -70px;}
#slider1:checked ~ #controls label:nth-child(2),
#slider2 :checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5 ),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
background: url(../img/next.png ) no- repeat;
margin-right: -70px; Artikel:nth -child(2) .info,
#slider3:checked ~ #sliders Artikel:nth-child(3) .info,
#slider4:checked ~ #sliders Artikel:nth-child(4) .info,
#slider5:checked ~ #sliders Article:nth-child(5) .info{
Opazität: 1;
Übergang: alle 0,6 Sekunden Ease-Out 1s; Übergang: alle 0,6 Sekunden, 1 Sekunde; .inner{
margin-left: -100%;
}
#slider3:checked ~ #sliders .inner{
margin-left: -200%; slider4:checked ~ #sliders .inner{
margin-left: -300%;}
#slider5:checked ~ #sliders .inner{
margin-left: -400%; >}
Okay, ich gebe zu, dass der obige CSS-Code wirklich umfangreich und kompliziert ist, aber er erzielt wirklich einen sehr coolen Effekt, und als ich mit dem Schreiben fertig war, war ich von der enormen Magie von CSS3 beeindruckt. . .
Die erste Hälfte des Codes hier wird hauptsächlich zum Entwerfen der Struktur des Schiebereglers verwendet, einschließlich einiger verschönernder Designs in Form abgerundeter Ecken und Schatten. Die zweite Hälfte besteht hauptsächlich aus einigen Animationseffekten, um beim Umschalten von Bildern oder Umschalten von Steuertasten einige dynamische Effekte zu erzielen. Das Wichtigste ist jedoch die Verwendung des CSS3-Selektors unten, durch den die Bildwechselfunktion wirklich realisiert wird. Ich glaube wirklich, dass der Selektor in dem Beispiel eine sehr, sehr wichtige Rolle spielt, denn das habe ich beim Erlernen von CSS3 in der Vergangenheit ignoriert. Ich hatte immer das Gefühl, dass die Stärke von CSS3 in abgerundeten Ecken, Schatten, Verformung und Animation liegt, aber dieser Code zeigt uns wirklich, wie wichtig Selektoren in CSS3 sind. In einigen komplexen Logiken kann die Verwendung dieser CSS3-Selektoren unvorstellbare Effekte erzielen.
4. Prinzipien der Slider-Implementierung
Wenn Sie den obigen Code zum ersten Mal lesen, müssen Sie zunächst wie ich sein und nicht glauben, dass ein solcher Code den Effekt eines Sliders erzielen kann.
Okay, lassen Sie mich das Implementierungsprinzip analysieren.
Ich habe oben gesagt, dass die oberste Radiogruppe sehr wichtig ist und der Mittelpunkt der Slider-Implementierung ist. Ja, das ist es wirklich.
Um einen Schieberegler zu implementieren, müssen zwei Arten des Umschaltens realisiert werden: Wenn auf die Steuerschaltfläche geklickt wird, wechselt das Bild gleichzeitig. Wenn das Bild wechselt, müssen alle Steuerschaltflächen korrekt angezeigt werden .
In diesem Beispiel verwenden wir „label“ als Steuerschaltfläche, „article“ enthält das Bild und „inner“ dient als Container für das Bild.
Einfach ausgedrückt gibt es keine Möglichkeit, eine Verbindung zwischen Etikett und Artikel herzustellen, und es ist schwierig, Informationen zum Etikettenstatus in der Auswahl des Artikels widerzuspiegeln. Es sei denn, es gibt etwas, das den Schaltstatus des Etiketts aufzeichnen und dann Bilder in der entsprechenden Reihenfolge zur Anzeige auswählen kann.
Okay, jetzt verstehen Sie, warum die Radiogruppe der Schlüssel zur Implementierung des Schiebereglers ist. Ja, es scheint den Klickstatus des Etiketts aufzuzeichnen.
Wir verwenden das for-Attribut des Labels, um es dem entsprechenden Radio zuzuordnen. Wenn auf das Label geklickt wird, wird das entsprechende Radio überprüft. Bewegen Sie dann das Innere durch den leistungsstarken CSS3-Selektor nach links, um das entsprechende Bild anzuzeigen. Natürlich werden auch die entsprechenden linken und rechten Auswahltasten über den Selektor angezeigt. Auf die gleiche Weise wird beim Klicken auf die linke und rechte Schaltfläche auch der Status der fünf Auswahlschaltflächen unten auf diese Weise implementiert.
Das obige Implementierungsprinzip ist relativ einfach. Solange der Klickstatus der Steuertaste aufgezeichnet werden kann, kann der Schiebereglereffekt über den Selektor erreicht werden.
Es kann nicht nur die Radiogruppe verwendet werden, sondern auch a:hover kann dieser Idee folgen, um einen Bildwechsel zu erreichen, wenn a schwebt. Natürlich gibt es viele andere Möglichkeiten, es umzusetzen, solange Sie das Prinzip der Umsetzung verstehen.
5. Zusammenfassung
Eigentlich macht CSS3 wirklich Spaß und es gibt viele Effekte, die man sich in CSS3 nicht vorstellen kann. Manchmal finde ich, dass das Schreiben von CSS3 ein wenig Cleverness erfordert, und manchmal sind einige exquisite Implementierungsmethoden wirklich erstaunlich.
Nun, als kleine Praxis hat mir dieses Beispiel sehr geholfen, insbesondere der leistungsstarke Selektor, weshalb ich mich schäme, dass ich ihn in der Vergangenheit zu sehr ignoriert habe. . .
Ich muss noch über das Problem des diskontinuierlichen Bildwechsels nachdenken. Es scheint, dass ich einige Js zur Unterstützung verwenden muss.
Okay, ich werde die Ergebnisse teilen, sobald ich sie habe.


