Heim >Web-Frontend >H5-Tutorial >HTML5-Anleitung-6. So erstellen Sie Offline-Webanwendungen für den Offline-Zugriff_html5-Tutorial-Tipps
HTML5-Anleitung-6. So erstellen Sie Offline-Webanwendungen für den Offline-Zugriff_html5-Tutorial-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:211550Durchsuche
Heute geht es in unserem Inhalt darum, wie man eine Offline-Webanwendung erstellt. Ihr Vorteil besteht darin, dass der Browser unsere angegebenen Webressourcen herunterladen kann, sodass Benutzer unsere Website auch offline normal nutzen können.
1. Manifest definieren
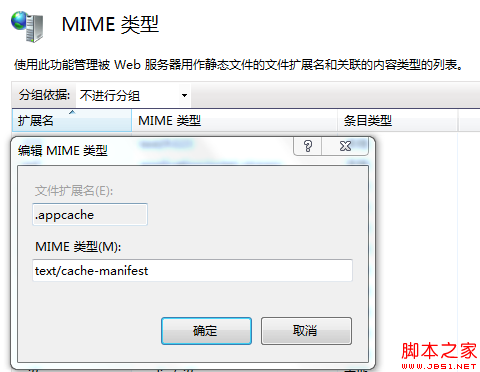
Wir verwenden Manifest, um die Ressourcen aufzulisten, auf die offline zugegriffen werden muss. Es handelt sich selbst um eine Textdatei. Die erste Zeile lautet häufig CACHE MANIFEST und listet dann die Ressourcen auf, die wir benötigen, eine pro Zeile. Es gibt keine festen Benennungsregeln für Dateien und es gibt keine Anforderung für das Suffix. Die einzige Anforderung besteht darin, dass das Suffix auf der Serverseite mit dem MIME-Typ text/cache-manifest definiert werden muss.
Wenn es sich um einen IIS 7-Server handelt, führen Sie die folgenden Schritte aus :
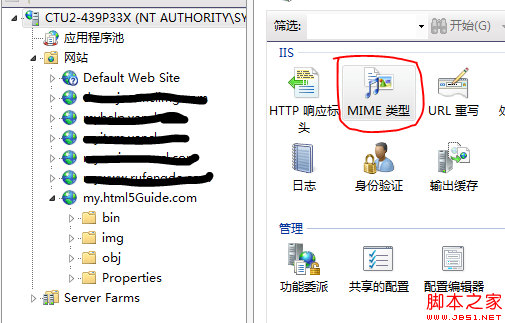
1. Wenn das Suffix beispielsweise .appcache ist, öffnen Sie iis7 und wählen Sie den Stammknoten aus (auf diese Weise erben alle Sites die Konfiguration, oder sie kann für eine einzelne Site konfiguriert werden);
2. Doppelklicken Sie auf den MIME-Typ auf der rechten Seite
 3. Klicken Sie mit der rechten Maustaste, um einen MIME-Typ hinzuzufügen und damit die Konfiguration abzuschließen.
3. Klicken Sie mit der rechten Maustaste, um einen MIME-Typ hinzuzufügen und damit die Konfiguration abzuschließen.
 Der Server wird konfiguriert und die Manifestdatei hinzugefügt.
Der Server wird konfiguriert und die Manifestdatei hinzugefügt.
img/1.jpg
img/2.jpg
img/3.jpg
< ;img alt="" id="imgtarget" src="img/1.jpg" />
< script>
var Buttons = document.getElementsByTagName('button');
for (var i = 0; i < Buttons.length; i ) {
Buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
document.getElementById('imgtarget').src = 'img/' e.target.id '.jpg';
}
2. Antworten auf Zweifel
Ich bin beim Erlernen dieses Teils des Wissens auch auf einige Probleme und Zweifel gestoßen, wie zum Beispiel:
1. Warum können Offline-Anwendungen nicht korrekt ausgeführt werden, wenn ich vs2010 direkt ausführe (meine Entwicklungsumgebung)?
2. Woher weiß ich, ob die Offline-Anwendung erfolgreich erstellt wurde?
3. Woher weiß ich, ob die aktuelle Anwendung offline ist?
4. Nach dem Anhalten des iis-Dienstes sollte er offline sein. Warum wird beim Aktualisieren der Seite ein 404-Fehler gemeldet?
Jetzt werde ich diese Fragen beantworten, auf die ich gestoßen bin.
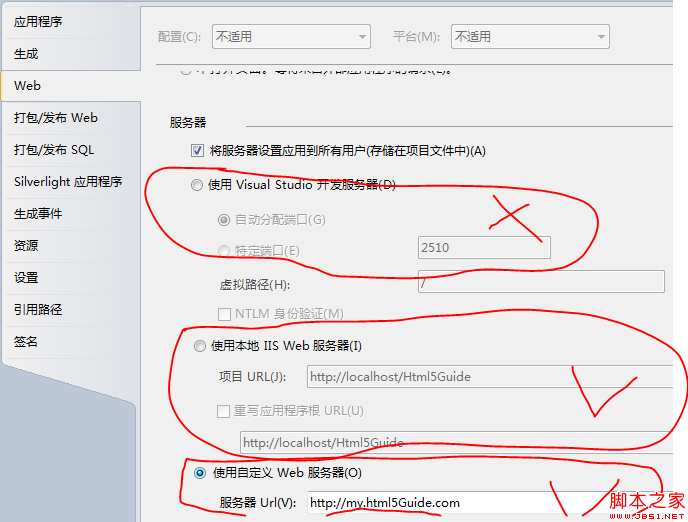
2.1. Erklären Sie zunächst die erste Frage. In Bezug auf dieses Problem ist der entscheidende Punkt, wie die Webkonfigurationselemente Ihrer Anwendung konfiguriert werden. Wenn Sie den vs-Entwicklungsserver verwenden, haben wir keine Möglichkeit, den MIME-Typ dafür festzulegen, sodass unsere Offline-Anwendung dies nicht tut Die Methode verwendet wird. Bei den verbleibenden beiden Webkonfigurationsmethoden gilt: Solange Sie den IIS-Server gemäß der oben vorgestellten Methode zur Konfiguration des MIME-Typs korrekt konfigurieren, wird Ihre Offlineanwendung ordnungsgemäß ausgeführt.

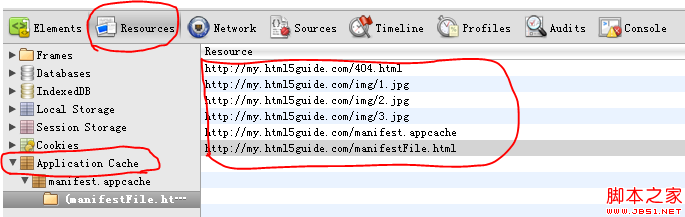
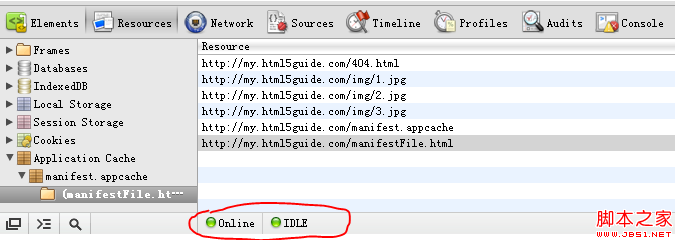
2.2. Hier müssen wir das Debugging-Tool des Chrome-Browsers verwenden, um unser Webprogramm zu öffnen, und zur Registerkarte „Ressourcen“ wechseln. Solange sich unsere konfigurierten Informationen im Anwendungscache befinden und die zwischengespeicherten Dateien gefunden werden können, ist dies ein Beweis dafür, dass unsere Offlineanwendung erfolgreich erstellt wurde.

2.3. Wenn Sie immer noch das Debugging-Tool von Chrome verwenden und sich immer noch auf der Registerkarte „Ressourcen“ befinden, sehen Sie, dass der rote Kreis nicht vorhanden ist und „Online“ bedeutet, dass Sie online sind.

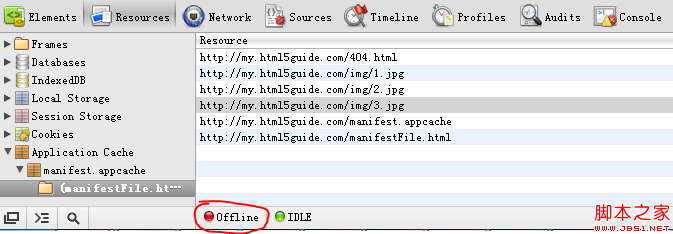
Ziehen Sie das Netzwerkkabel ab und zeigen Sie „Offline“ an, um anzuzeigen, dass Sie offline sind. Zu diesem Zeitpunkt kann der Effekt der Offline-Anwendung angezeigt werden.

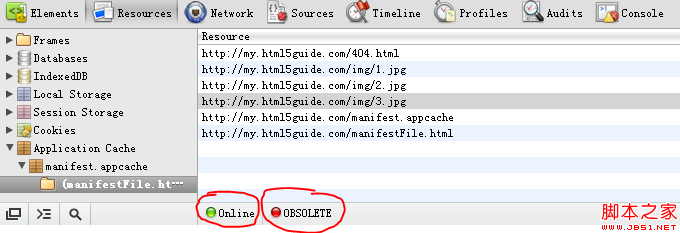
2.4. Bezüglich der letzten Frage müssen wir immer noch das Debugging-Tool des Chrome-Browsers verwenden. Wenn wir den iis-Dienst anhalten, sehen wir uns die Anzeige der Registerkarte „Ressourcen“ an, die sich jedoch später ändert LEERLAUF zu VERALTET. Dies erklärt auch, warum das lokale IIS angehalten wird und die Offline-Effekte von Offline-Anwendungen nicht angezeigt werden können.

Damit ist dieser Abschnitt abgeschlossen.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

