Heim >Web-Frontend >H5-Tutorial >Einführung in SVG 2D in HTML5 2 – Einführung und Verwendung des grafischen Zeichnens (grundlegende Formen)_HTML5-Tutorial-Fähigkeiten
Einführung in SVG 2D in HTML5 2 – Einführung und Verwendung des grafischen Zeichnens (grundlegende Formen)_HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:051826Durchsuche
Grundformen
SVG bietet viele Grundformen, die direkt verwendet werden können, was viel besser ist als Leinwand. Hören Sie auf, Unsinn zu reden, und schauen Sie sich das Beispiel direkt an:
Das von diesem HTML angezeigte Ergebnis ist wie folgt:

In diesem Beispiel werden viele Formen gezeichnet: normales Rechteck, Rechteck mit abgerundeten Ecken, Kreis, Ellipse, gerade Linie, Polylinie, Polygon und Pfad. Dies sind grundlegende grafische Elemente. Obwohl es viele Möglichkeiten gibt, eine Grafik zu zeichnen, beispielsweise kann ein Rechteck mithilfe von rect oder path usw. implementiert werden, sollten wir dennoch versuchen, den Inhalt von SVG kurz, prägnant und leicht lesbar zu halten .
Im Folgenden finden Sie Anweisungen zur Verwendung jeder Form (hier stellen wir nur die Grundattribute vor, die die Form und Position von Grafiken steuern, und Attribute wie die Füllung werden später zusammengefasst).
Rechteck – Rechteckelement
Dieses Element verfügt über 6 Attribute, die Position und Form steuern:
x: die Koordinaten der oberen linken Ecke des Rechteck (Benutzerkoordinatensystem) x-Wert.
y: Der y-Wert der Koordinaten der oberen linken Ecke des Rechtecks (Benutzerkoordinatensystem).
Breite: Rechteckbreite.
Höhe: Rechteckhöhe.
rx: Beim Erreichen des abgerundeten Eckeneffekts der Radius der abgerundeten Ecke entlang der x-Achse.
ry: Beim Erzielen des abgerundeten Eckeneffekts der Radius der abgerundeten Ecke entlang der y-Achse.
Im obigen Beispiel wird beispielsweise der Effekt abgerundeter Ecken erreicht. Sie können auch den Effekt elliptischer Ecken erzielen, indem Sie rx und ry auf unterschiedliche Werte einstellen.
Kreis – Kreiselement
Die Attribute dieses Elements sind sehr einfach und definieren hauptsächlich den Mittelpunkt und den Radius des Kreises:
r: der Radius des Kreis.
cx: X-Wert der Kreismittelpunktkoordinate.
cy: Y-Wert der Kreismittelpunktkoordinate.
Ellipse – Ellipsenelement
Dies ist ein allgemeineres kreisförmiges Element. Sie können die Länge der großen Halbachse und der kleinen Halbachse separat steuern, um unterschiedliche zu realisieren Wenn die beiden Halbachsen gleich sind, kann man leicht davon ausgehen, dass es sich um einen perfekten Kreis handelt.
rx: große Halbachse (x-Radius).
ry: kleine Halbachse (y-Radius).
cx: X-Wert der Kreismittelpunktkoordinate.
cy: Y-Wert der Kreismittelpunktkoordinate.
Gerade Linie – Linienelement
Eine gerade Linie muss den Startpunkt und den Endpunkt definieren:
x1: x-Koordinate des Startpunkts.
y1: Y-Koordinate des Startpunkts.
x2: x-Koordinate des Endpunkts.
y2: Y-Koordinate des Endpunkts.
Polylinie – Polylinienelement
Polylinie definiert hauptsächlich die Endpunkte jedes Liniensegments, daher ist nur eine Sammlung von Punkten als Parameter erforderlich:
Punkte: Eine Reihe von Punkten, getrennt durch Leerzeichen, Kommas, Zeilenumbrüche usw. Jeder Punkt muss zwei Zahlen haben: x-Wert und y-Wert. Die folgenden drei Punkte (0,0), (1,1) und (2,2) können also geschrieben werden als: „0 0, 1 1, 2 2“.
Polygon – Polygonelement
Dieses Element macht einen Schritt mehr als das Polylinienelement und verbindet den letzten Punkt mit dem ersten Punkt, um eine geschlossene Figur zu bilden. Die Parameter sind die gleichen.
Punkte: Eine Reihe von Punkten, getrennt durch Leerzeichen, Kommas, Zeilenumbrüche usw. Jeder Punkt muss zwei Zahlen haben: x-Wert und y-Wert. Die folgenden drei Punkte (0,0), (1,1) und (2,2) können also geschrieben werden als: „0 0, 1 1, 2 2“.
Pfad – Pfadelement
Dies ist das vielseitigste und leistungsfähigste Element, das Sie mit allen anderen Grafiken realisieren können, nicht nur mit der oben genannten Grundform Komplexe Formen wie Bezier-Kurven können ebenfalls verwendet werden, um glatte Übergangsliniensegmente zu erzielen. Es müssen jedoch viele Punkte bereitgestellt werden, und der Vergrößerungseffekt ist nicht gut. Dieses Element steuert Position und Form mit nur einem Parameter:
d: eine Reihe von Zeichenanweisungen und Zeichenparametern (Punkten) kombiniert.
Zeichnungsanweisungen werden in zwei Typen unterteilt: Anweisungen für absolute Koordinaten und Anweisungen für relative Koordinaten. Die in diesen beiden Anweisungen verwendeten Buchstaben sind die gleichen, aber die Großbuchstaben sind unterschiedlich. Die absoluten Anweisungen verwenden Großbuchstaben und die Koordinaten sind ebenfalls absolut Koordinaten; die relativen Anweisungen verwenden die entsprechenden Kleinbuchstaben und Punktkoordinaten stellen Offsets dar.
Anweisungen zum Zeichnen absoluter Koordinaten
Die Parameter dieser Befehlsgruppe stellen absolute Koordinaten dar. Unter der Annahme, dass die aktuelle Position des Pinsels (x0, y0) ist, haben die folgenden absoluten Koordinatenanweisungen folgende Bedeutung:
| 指令 | 参数 | 说明 |
| M | x y | 将画笔移动到点(x,y) |
| L | x y | 画笔从当前的点绘制线段到点(x,y) |
| H | x | 画笔从当前的点绘制水平线段到点(x,y0) |
| V | y | 画笔从当前的点绘制竖直线段到点(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 画笔从当前的点绘制一段圆弧到点(x,y) |
| C | x1 y1, x2 y2, x y | 画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S | x2 y2, x y | 特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q | x1 y1, x y | 绘制二次贝塞尔曲线到点(x,y) |
| T | x y | 特殊版本的二次贝塞尔曲线(省略控制点) |
| Z | 无参数 | 绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
Bewegen Sie den Pinselbefehl M, zeichnen Sie eine gerade Linie: L, H, V und der Schließbefehl Z sind relativ einfach.
Befehl zum Zeichnen eines Bogens: A rx ry x-axis-rotation large-arc-flag Sweep-flag x y
Die Verwendung eines Bogens zum Verbinden von zwei Punkten ist komplizierter und es gibt viele Situationen Dieser Befehl verfügt über 7 Parameter, die verschiedene Attribute der Kurve steuern. Im Folgenden wird die Bedeutung der Werte erläutert:
rx,ry ist die Länge der großen Halbachse und der kleinen Halbachse des Bogens
x-Achsenrotation ist der Winkel zwischen der x-Achse, bei der dies der Fall ist Der Bogen befindet sich in horizontaler Richtung, also auf der x-Achse. Der Winkel der Drehung gegen den Uhrzeigersinn, eine negative Zahl stellt den Winkel der Drehung im Uhrzeigersinn dar.
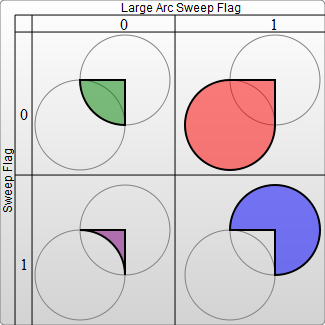
large-arc-flag ist 1 für Bögen mit großem Winkel und 0 für Bögen mit kleinem Winkel.
Sweep-Flag ist 1, was bedeutet, dass der Bogen vom Startpunkt bis zum Endpunkt im Uhrzeigersinn um die Mitte verläuft, und 0, was die Richtung gegen den Uhrzeigersinn darstellt.
x,y sind die Bogenendkoordinaten.
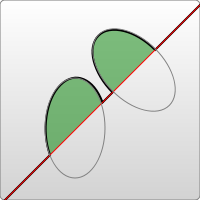
Auf die ersten beiden Parameter und die letzten beiden Parameter werde ich nicht näher eingehen, sie sind sehr einfach; arc im Beispiel unten Der Unterschied:

Sie können dem Bild entnehmen, dass die unterschiedlichen Rotationsparameter der Ellipse zu unterschiedlichen Richtungen der gezeichneten Bögen führen. Natürlich hat dieser Parameter keinen Einfluss auf einen perfekten Kreis.

Wie oben zu sehen ist, sind diese Parameter tatsächlich die einzigen Parameter, die zur Bestimmung eines Bogens benötigt werden. Wir sehen hier auch, dass die Bögen in SVG komplizierter sind als die in Canvas.
Anleitung zum Zeichnen einer kubischen Bezier-Kurve: C x1 y1, x2 y2, x y
Die kubische Bezier-Kurve hat zwei Kontrollpunkte, nämlich (x1, y1) und (x2, y2). Der letzte (x, y) stellt den Endpunkt der Kurve dar. Erleben Sie das folgende Beispiel:
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

