Heim >Web-Frontend >H5-Tutorial >Einführung in SVG 2D in HTML5 13 – SVG vs. Canvas und Analyse der Stärken und anwendbaren Szenarien. HTML5-Tutorial-Fähigkeiten
Einführung in SVG 2D in HTML5 13 – SVG vs. Canvas und Analyse der Stärken und anwendbaren Szenarien. HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:051692Durchsuche
Bisher wurden die Hauptfunktionen von SVG und Canvas zusammengefasst. Bei allen handelt es sich um 2D-Grafikanzeigetechnologien, die in HTML5 unterstützt werden, und sie alle unterstützen Vektorgrafiken. Vergleichen wir nun diese beiden Technologien und analysieren wir ihre Stärken und anwendbaren Szenarien.
Lassen Sie uns zunächst die herausragenden Merkmale der beiden Technologien analysieren, siehe Tabelle unten:
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
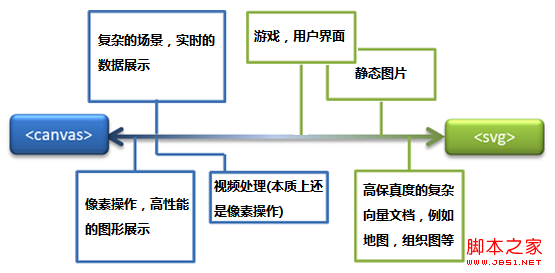
Wie aus dem obigen Vergleich hervorgeht: Canvas hat einen großen Vorteil bei der Pixelmanipulation und der größte Vorteil von SVG ist seine praktische Interaktivität und Bedienbarkeit. Die Verwendung von Canvas wird stark von der Größe der Leinwand (eigentlich der Anzahl der Pixel) beeinflusst, während die Verwendung von SVG stark von der Anzahl der Objekte (Anzahl der Elemente) abhängt. Canvas und SVG unterscheiden sich auch darin, wie sie modifiziert werden. Sobald ein Canvas-Objekt gezeichnet wurde, kann es nicht mehr mit Skripten und CSS geändert werden. SVG-Objekte sind Teil des Dokumentobjektmodells und können daher jederzeit mithilfe von Skripten und CSS geändert werden.
Tatsächlich ist Canvas ein pixelbasiertes Echtzeit-Grafiksystem. Nach dem Zeichnen eines Objekts wird es nicht im Speicher gespeichert Formbasiertes Grafiksystem im beibehaltenen Modus. Nach dem Zeichnen muss das Objekt im Speicher gespeichert werden, und Sie können es direkt ändern. Dieser grundlegende Unterschied führt zu vielen unterschiedlichen Anwendungsszenarien.
Dies können wir auch in den folgenden gängigen Anwendungen erleben.
High-Fidelity-Dokumente
Dieser Aspekt ist leicht zu verstehen. Um Dokumente ohne Verzerrung beim Skalieren zu durchsuchen oder qualitativ hochwertige Dokumente zu drucken, wird SVG normalerweise bevorzugt, z. B. bei Kartendiensten .
Statische Bildressourcen
SVG wird häufig für einfache Bilder verwendet, unabhängig davon, ob es sich um Bilder in Anwendungen oder Webseiten, große oder kleine Bilder handelt. Da die SVG-Datei vor der Erstellung des Bildes in das DOM geladen oder zumindest analysiert werden muss, kommt es zu einem leichten Leistungsabfall, aber im Vergleich zu den Kosten für das Rendern der Webseite (in der Größenordnung von einigen Millisekunden) ist diese Effizienz geringer Der Verlust ist äußerst gering.
In Bezug auf die Dateigröße (zur Bewertung des Netzwerkverkehrs) unterscheidet sich die Größe von SVG-Bildern nicht wesentlich von der von PNG-Bildern. Da SVG als Bildformat jedoch skalierbar ist, ist die Verwendung von SVG durchaus eine gute Wahl, wenn der Entwickler das Bild in größerem Maßstab verwenden möchte oder der Benutzer einen Bildschirm mit hoher DPI verwendet.
Pixeloperationen
Mit Canvas können Sie eine hohe Zeichengeschwindigkeit erzielen, ohne die entsprechenden Informationen des Elements beizubehalten. Insbesondere wenn Pixeloperationen verarbeitet werden müssen, ist die Leistung besser. Diese Art von Anwendung wählt grundsätzlich die Canvas-Technologie.
Live-Daten
Canvas eignet sich hervorragend für die nicht interaktive Echtzeit-Datenvisualisierung. Zum Beispiel Echtzeit-Wetterdaten.
Diagramme und Grafiken
Sie können SVG oder Canvas verwenden, um verwandte Grafiken und Diagramme zu zeichnen, aber wenn Sie Wert auf Bedienbarkeit legen möchten, ist SVG zweifellos die beste Wahl. Wenn keine Interaktivität erforderlich ist, betonen Sie Für die Leistung ist Canvas besser geeignet.
Zweidimensionale Spiele
Da die meisten Spiele mit Low-Level-APIs entwickelt werden, ist Canvas einfacher zu akzeptieren. Tatsächlich muss Canvas beim Zeichnen einer Spielszene jedoch wiederholt Formen zeichnen und positionieren, während SVG im Speicher bleibt und verwandte Attribute sehr einfach zu ändern sind, sodass SVG ebenfalls eine gute Wahl ist.
Beim Erstellen eines Spiels mit wenigen Objekten auf einem kleinen Spielbrett gibt es fast keinen Leistungsunterschied zwischen Canvas und SVG. Je mehr Objekte erstellt werden, desto größer wird der Canvas-Code jedoch. Canvas-Spiele werden verlangsamt, da das Canvas-Objekt bei jeder Spielschleife neu gezeichnet werden muss.
Benutzeroberflächendesign
Aufgrund seiner guten Interaktivität ist SVG zweifellos überlegen. Mithilfe der grafischen Anzeige im konservierten Modus von SVG können Sie alle Benutzeroberflächendetails in HTML-ähnlichem Markup im Textkörper erstellen. Da jedes SVG-Element und Unterelement auf separate Ereignisse reagieren kann, können Sie ganz einfach komplexe Benutzeroberflächen erstellen. Bei Canvas hingegen müssen Sie einer komplexeren Codesequenz folgen, um festzulegen, wie die einzelnen Teile der Benutzeroberfläche erstellt werden. Die Reihenfolge, die Sie befolgen müssen, ist:
• Kontext abrufen.
•Beginnen Sie mit dem Zeichnen.
•Geben Sie die Farbe jeder Linie und jeder Füllung an.
• Formen definieren.
•Zeichnung beenden.
Darüber hinaus kann Canvas nur Ereignisse für die gesamte Leinwand verarbeiten. Wenn Sie über eine komplexere Benutzeroberfläche verfügen, müssen Sie die Koordinaten der Stelle ermitteln, an der Sie auf die Leinwand geklickt haben. SVG kann Ereignisse für jedes untergeordnete Element einzeln verarbeiten.
Die folgenden zwei Beispiele veranschaulichen die technischen Vorteile von Canvas bzw. SVG:
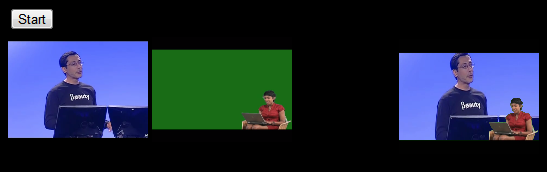
Typische Anwendungen von Canvas wie Greenscreen: http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
Die Darstellung ist wie folgt:

Nachdem Sie die Seite geöffnet haben, können Sie den Quellcode der Seite anzeigen.
Diese Anwendung liest und schreibt Pixel aus zwei Videos in ein anderes Video. Der Code verwendet zwei Videos, zwei Leinwände und eine endgültige Leinwand. Nehmen Sie das Video Bild für Bild auf und zeichnen Sie es auf zwei separate Leinwände, damit die Daten zurückgelesen werden können:
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);
Daher, Der nächste Schritt besteht darin, die Daten für jedes gezeichnete Bild abzurufen, damit jedes einzelne Pixel überprüft werden kann:
Nach Erhalt der Code durchsucht das Pixelarray des Greenscreens, sucht nach grünen Pixeln, und wenn er gefunden wird, ersetzt der Code alle grünen Pixel durch Pixel aus der Hintergrundszene. :
r = currentFrameSource1.data[i * 4 0];
g = currentFrameSource1.data[i * 4 1 ];
b = currentFrameSource1.data[i * 4 2];
// Wenn dies wie ein grünes Pixel erscheint, ersetzen Sie es:
if ( (r >= 0 && r < = 59) && (g >= 74 && g <= 144) && (b >= 0 && b <= 56) ) // Zielgrün ist (24, 109, 21), also schauen Sie um diese Werte .
{
pixelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex 1] = currentFrameSource2.data[pixelIndex 1];
currentFrameSource1.data[pixelIndex 2] = currentFrameSource2.data[pixelIndex 2];
currentFrameSource1.data[pixelIndex 3] = currentFrameSource2.data[pixelIndex 3];
}
}
Schließlich wird das Pixelarray auf die Zielleinwand geschrieben:
Typische Anwendungen von SVG wie Benutzeroberfläche
< ;h1>
SVG-Benutzeroberfläche
< ;svg height="200" width="200" >
Klicken Sie auf die goldene kreisförmige Benutzeroberfläche element.
Obwohl dieses Beispiel einfach ist, verfügt es über alle Funktionen einer Benutzeroberfläche Anhand dieses Beispiels erkennen wir erneut die praktische Interaktivität von SVG.
 Praktische Referenz:
Praktische Referenz:
Skriptindex: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Entwicklungszentrum: https://developer.mozilla.org/en/SVG
Beliebte Referenz: http://www.chinasvg.com/
Offizielle Dokumentation: http://www.w3.org/TR/SVG11/
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

