Heim >System-Tutorial >LINUX >Fünf grundlegende Tipps zum JavaScript-Debuggen
Fünf grundlegende Tipps zum JavaScript-Debuggen
- PHPznach vorne
- 2024-01-03 12:58:38769Durchsuche
| Einführung | Ich habe nach diesem Artikel gesucht, als ich an einem Projekt arbeitete, und fand ihn sehr praktisch. Deshalb habe ich ihn erneut gedruckt und mit allen geteilt, damit er ihn einfacher in Projekten verwenden kann |
Ich habe bereits das Printf-Debugging verwendet und seitdem scheine ich mit dieser Methode immer in der Lage zu sein, Fehler schneller zu beheben. Es gibt Situationen, in denen bessere Tools benötigt werden. Hier sind einige der besten, die Sie sicher nützlich finden werden:
1. DebuggerMit der Anweisung „debugger;“ können Sie Ihrem Code erzwungene Haltepunkte hinzufügen. Benötigen Sie eine Haltepunktbedingung? Packen Sie es einfach in eine IF-Klausel ein:
if (somethingHappens) {
debugger;
}
Denken Sie daran, es zu entfernen, bevor Sie es live schalten.
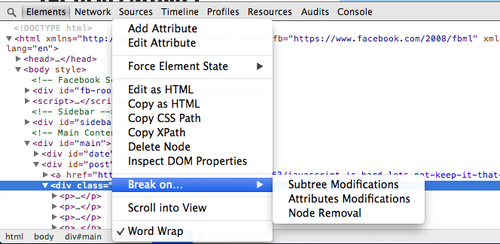
2. Trennen Sie die Verbindung, wenn sich der Knoten ändertManchmal scheint der DOM einen eigenen Kopf zu haben. Es kann schwierig sein, die Ursache des Problems zu finden, wenn unglaubliche Veränderungen auftreten. Chrome-Entwickler verfügen über äußerst nützliche Fähigkeiten zum Debuggen dieses Problems. Dies nennt sich „Break on...“ und Sie finden es, indem Sie auf der Registerkarte „Elemente“ mit der rechten Maustaste auf den DOM-Knoten klicken.
Haltepunkte können gesetzt werden, nachdem ein Knoten gelöscht wurde, wenn sich die Eigenschaften eines Knotens ändern oder wenn sich Knoten in seinem Unterbaum ändern.

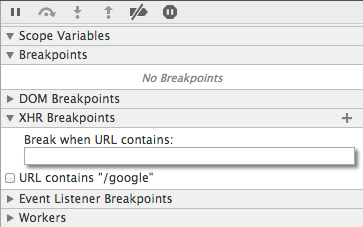
XHR-Breakpoints, oder Ajax-Breakpoints, wie ich sie nenne, ermöglichen auch das Unterbrechen, wenn eine erwartete Ajax-Anfrage gestellt wird. Dies ist ein erstaunliches Tool beim Debuggen des Netzwerks Ihrer Webanwendung

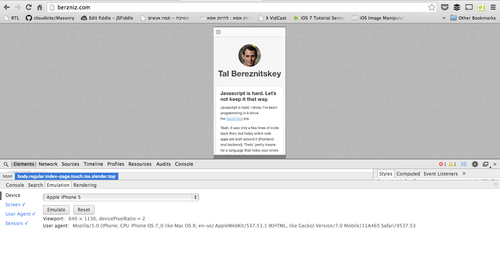
Chrome bietet integrierte Tools zur Emulation mobiler Geräte, die Ihre tägliche Arbeit vereinfachen. Wählen Sie eine beliebige Registerkarte außerhalb der Konsole aus, um sie zu finden, drücken Sie die Esc-Taste auf Ihrer Tastatur und wählen Sie das Mobilgerät aus, das Sie berühren möchten. Natürlich erhalten Sie kein echtes iPhone, aber die Abmessungen, Touch-Ereignisse und das Alter werden für Sie emuliert.

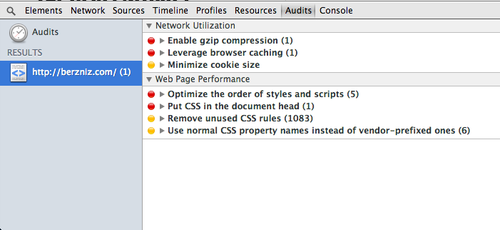
YSlow ist ein großartiges Tool. Chrome enthält unter Entwicklertools auch ein ähnliches Tool namens Audits. Nutzen Sie eine kurze Prüfung Ihrer Website, um nützliche, praktische Optimierungstipps zu erhalten.

Was sonst? Ich kann mir eine Entwicklung ohne diese Tools nicht vorstellen
Das obige ist der detaillierte Inhalt vonFünf grundlegende Tipps zum JavaScript-Debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

