Heim >CMS-Tutorial >WordDrücken Sie >Revisiting Squire: ein effizienter HTML5-Rich-Text-Editor
Revisiting Squire: ein effizienter HTML5-Rich-Text-Editor
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-16 14:57:021835Durchsuche

Was ist Squire?
Squire ist ein extrem leichter HTML5-Rich-Text-Editor, der sich am besten für umfangreiche Eingabeformulare und die einfache Dokumenterstellung für Ihre Anwendungen eignet. Es bietet browserübergreifende Unterstützung, vermeidet jedoch bewusst die Komplexität der Unterstützung älterer Browser. Es funktioniert am besten unter Opera 10, Firefox 3.5, Safari 4, Chrome 9 und IE8.
Squire eignet sich nicht zum Erstellen und Bearbeiten von WYSIWYG-Website-Seiten. Für viele Rich-Text-Eingabe- und Webanwendungen ist Squire jedoch möglicherweise genau das Richtige für Sie. Es liefert Leistung ohne Blähungen. Es ist außerdem vom MIT für die flexible Wiederverwendung lizenziert.
In diesem Tutorial zeige ich Ihnen, wie Sie Squire herunterladen und damit ein Beispiel-Eingabeformular erstellen. Wenn Sie Squire in Aktion sehen möchten, besuchen Sie die Demo.
Woher kam der Knappe?
Das FastMail-Team hat Squire entwickelt, um die Anforderungen an den Webmail-Editor zu vereinfachen. FastMail ist eine hervorragende cloudbasierte E-Mail-Alternative zu Gmail – ich bin ein täglicher FastMail-Benutzer. Da das Unternehmen seinen Sitz in Australien hat und anderen Gesetzen als den Vereinigten Staaten unterliegt, haben FastMail-Benutzer einen leicht verbesserten Datenschutz. Mehr darüber können Sie hier lesen: Laut FastMail unterliegt es keiner Überwachung durch die NSA.
Wie das FastMail-Team in seinem Blog schreibt, haben sie CKeditor schon einmal verwendet:
Obwohl es keine schlechte Wahl ist, ist es wie die meisten anderen Editoren eher für die Erstellung von Websites als für das Schreiben von E-Mails konzipiert. Wenn Sie also einfach ein Bild einfügen, wird standardmäßig ein Dialogfeld mit drei Registerkarten und mehr Optionen angezeigt, als Sie sich vorstellen können ... Es verfügt außerdem über ein eigenes UI-Toolkit und ein eigenes Framework, das wir anpassen müssen. Es waren viele Anpassungen erforderlich, um es an den Rest anzupassen Die neue Benutzeroberfläche, die wir erstellt haben, war mühsam zu warten.
Da uns Geschwindigkeit und Leistung am Herzen liegen, legen wir auch Wert auf die Codegröße. Die Version von CKEditor, die wir für die vorherige (klassische) Benutzeroberfläche verwendet haben, enthielt nur die von uns benötigten Plugins und war ein Download mit 159 KB (gzip-komprimiert; 441 KB unkomprimiert). Dies ist nur Code, Stile und Bilder sind nicht enthalten.
Sie beschlossen, Squire von Grund auf neu aufzubauen. Mit einer komprimierten und gezippten JavaScript-Größe von nur 11,5 KB (34,7 KB unkomprimiert) und ohne Abhängigkeiten ist Squire extrem leichtgewichtig.
Die Ergebnisse sind beeindruckend. Die kombinierte Codegröße, die zum Laden des gesamten Erstellungsbildschirms, der Basisbibliotheken, des E-Mail- und Kontaktmodellcodes und des gesamten UI-Codes zum Rendern des gesamten Bildschirms erforderlich ist, beträgt jetzt nur noch 149,4 KB (459,7 KB unkomprimiert), was kleiner ist als bei CKEditor allein.
Squire hat keine Abhängigkeiten. Es gibt keine XHR-Wrapper, Widget-Bibliotheken oder Lightbox-Overlays. Die Symbolleiste verfügt über keine Benutzeroberfläche, wodurch der Aufwand entfällt, der mit dem Laden von zwei UI-Toolkits einhergeht. Dies ist nur eine einfache 4750256ae76b6b9d804861d8f69e79d3 Komponente, die über JavaScript manipuliert werden kann.
Wie Squire funktioniert
Squire verwendet Auswahl- und Bereichs-APIs, um das DOM zu manipulieren. Dadurch werden häufige browserübergreifende Inkompatibilitäten beseitigt. Nochmals aus dem FastMail-Blog:
Die Erstellung eines Rich-Text-Editors ist bekanntermaßen schwierig, da verschiedene Browser in dieser Hinsicht äußerst inkonsistent sind. Diese APIs wurden alle von Microsoft während der Blütezeit des IE eingeführt und dann von anderen Anbietern auf verschiedene inkompatible Weise kopiert ... Die meisten Rich-Text-Editoren führen den Befehl aus und versuchen dann, das Chaos zu beseitigen, das der Browser verursacht hat. Mit Squire umgehen wir dieses Problem.
Die allgemeine Idee von Squire besteht darin, dem Browser so viel wie möglich zu ermöglichen (leider nicht viel), aber alles zu kontrollieren, was von den Anforderungen abweicht oder bei denen es erhebliche Unterschiede zwischen den Browsern gibt.
Installieren Sie SquireZweitens kopieren Sie den Inhalt des
build/-Verzeichnisses in Ihre Anwendung. p>Drittens bearbeiten Sie den
document.html中的c9ccee2e6ea535a969eb3f532ad9fe89-Block, um den Standardstil hinzuzufügen, den der Editor verwenden soll (oder einen Link zu einem externen Stylesheet).Verwenden Sie Squire
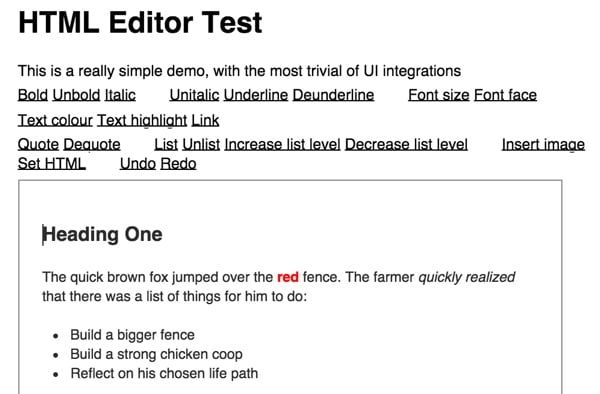
Werfen wir einen Blick auf die Demo-App, die mit Squire geliefert wird. Wenn Sie Squire verwenden, können Sie
-Elements verwenden.99d78fe265c29dea40d4f5b20d97044c<code class="inline">99d78fe265c29dea40d4f5b20d97044c,而不是4750256ae76b6b9d804861d8f69e79d3anstelle desIn der Demo:
<iframe src="build/document.html" onload="top.editor=this.contentWindow.editor" width="500" height="500"></iframe>Document.htmlist eine leere Leinwand mit Standardstilen, die Squire lädt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <style type="text/css"> ... a { text-decoration: underline; } h1 { font-size: 138.5%; } ... blockquote { border-left: 2px solid blue; margin: 0; padding: 0 10px; } </style> </head> <body> <script type="text/javascript" src="squire.js"></script> </body> </html>Bei Verwendung von Squire können Sie einen Ereignis-Listener an das Ladeereignis des Iframes anhängen. Wenn dieses Ereignis ausgelöst wird, können Sie über iframe.contentWindow.editor einen Verweis auf das Editorobjekt abrufen. Ein Demo-Iframe umfasst beispielsweise:🎜
onload="top.editor=this.contentWindow.editor"onload="top.editor=this.contentWindow.editor"该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
6198752c71ab262db5c7ea2a620d0408Bold54bdf357c58b8a65c66d7c19c8e4d114需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
5bd9f17dd3b368543cade77b644988c2字体大小54bdf357c58b8a65c66d7c19c8e4d114演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
<script type="text/javascript" charset="utf-8"> var editor; document.addEventListener( 'click', function ( e ) { var id = e.target.id, value; if ( id && editor && editor[ id ] ) { if ( e.target.className === 'prompt' ) { value = prompt( 'Value:' ); } editor[ id ]( value ); } }, false ); </script>然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
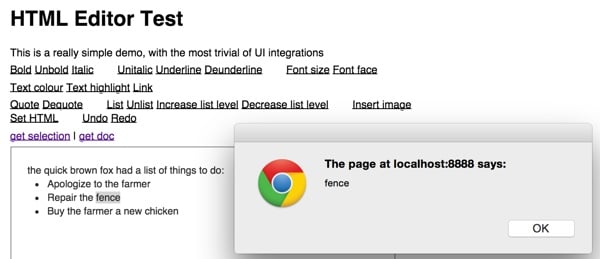
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
<p> <a href="#" onclick="alert(editor['getSelectedText']());">get selection</a> | <a href="#" onclick="alert(editor['getDocument']());">get doc</a> </p> </header>当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
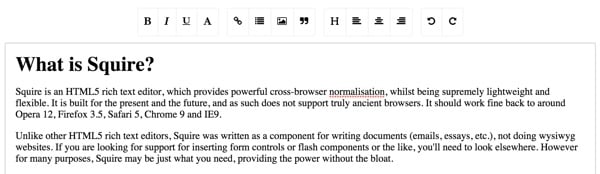
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta charset="UTF-8"> <title>Squire</title> <!--[if IE 8]> <script type="text/javascript" src="build/ie8.js"></script> <![endif]--> <link href='//fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <link href="build/Squire-UI.css" rel="stylesheet" type="text/css" /> <link href="build/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="build/jQuery/jQuery.js" type="text/javascript"></script> <script src="build/squire-raw.js" type="text/javascript"></script> <script src="build/Squire-UI.js" type="text/javascript"></script> It also offers static html for a textarea in the body <div class="container"> <div class="row"> <div class="col-centered"> <textarea id="foo"></textarea> </div> </div>但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。<script> $(document).ready(function () { UI = new SquireUI({replace: 'textarea#foo', height: 300}); }); </script>工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
$(div).load(options.buildPath + 'Squire-UI.html', function() { this.linkDrop = new Drop({ target: $('#makeLink').first()[0], content: $('#drop-link').html(), position: 'bottom center', openOn: 'click' });以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
<div class="menu" contenteditable="false"> <div class="group"> <div data-action="bold" class="item"><i class="fa fa-bold"></i></div> <div data-action="italic" class="item"><i class="fa fa-italic"></i></div> <div data-action="underline" class="item"><i class="fa fa-underline"></i></div> <div id="selectFont" data-action="selectFont" class="item"> <i class="fa fa-font"></i> </div> </div> <div class="group"> <div id="makeLink" data-action="makeLink" class="item"><i class="fa fa-link"></i></div> <div data-action="makeOrderedList" class="item"><i class="fa fa-list"></i></div> <div id="insertImage" data-action="insertImage" class="item"> <i class="fa fa-picture-o"></i> </div> <div data-action="increaseQuoteLevel" class="item"><i class="fa fa-quote-right"></i></div> </div> ...如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
- Squire:FastMail 的富文本编辑器
- Squire演示页面
- Github 上的 Squire 代码库
Das obige ist der detaillierte Inhalt vonRevisiting Squire: ein effizienter HTML5-Rich-Text-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!