Heim >CMS-Tutorial >WordDrücken Sie >Erstellen Sie eine WordPress-Landingpage: Eine Schritt-für-Schritt-Anleitung
Erstellen Sie eine WordPress-Landingpage: Eine Schritt-für-Schritt-Anleitung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-16 13:45:111204Durchsuche

Eine Landingpage auf Ihrer WordPress-Website ist ein unschätzbares Werkzeug, wenn Sie etwas verkaufen oder Besucher dazu bringen möchten, sich anzumelden. In diesem Artikel erfahren Sie, wie Sie kostenlos eine Landingpage in WordPress erstellen und Menschen dazu ermutigen, Ihre Dienste zu kaufen oder sich für sie anzumelden.
Wir erstellen die Zielseite, indem wir ein WordPress-Theme eines Drittanbieters anpassen. Dies ist der beste Weg, kostenlos eine WordPress-Landingpage zu erstellen und bietet Ihnen die größte Flexibilität, erfordert jedoch einige Programmierkenntnisse. Wenn Sie eine Landingpage erstellen möchten, die keine Codierung erfordert, schauen Sie sich einige unserer anderen Beiträge an.
Landing Pages sind wichtige Seiten, die Benutzer zum Handeln anregen sollen. Was das genau bewirkt, hängt von Ihrem Unternehmen ab, aber es könnte eines von zwei Dingen sein:
- Kaufen Sie etwas, vielleicht einen teuren Artikel, da Sie die Produktseite zum Kauf kleinerer Produkte verwenden.
- Melden Sie sich für etwas an, sei es ein Abonnement für einen Dienst oder Kurs oder eine Mailingliste.
Sie müssen so viel Traffic wie möglich auf diese Seite lenken, da sie für Ihre Website sehr wichtig ist. Sie können dies durch SEO, Werbung oder Direktmarketing (oder eine Kombination aus beidem) erreichen.
Aber sobald die Leute auf diese Zielseite gelangen, müssen Sie sicherstellen, dass sie kaufen oder sich anmelden.
Der Inhalt der Seite wird Teil Ihrer Vorgehensweise sein – nicht nur der Inhalt selbst, sondern auch die Art und Weise, wie Sie ihn gestalten. Im Allgemeinen gilt: Je teurer der Artikel, desto mehr Text und Handlungsaufforderungen benötigen Sie.
Aber es geht nicht nur um den Inhalt. Sie möchten außerdem sicherstellen, dass jemand, der auf der Seite landet, nur die Option hat, auf die Schaltfläche „Kaufen“ zu klicken. Wenn es ein Navigationsmenü, bestimmte Widgets oder ein anklickbares Logo gibt, besteht die Möglichkeit, dass sie wegklicken, um den Rest der Website zu erkunden, und nie zur Zielseite zurückkehren.
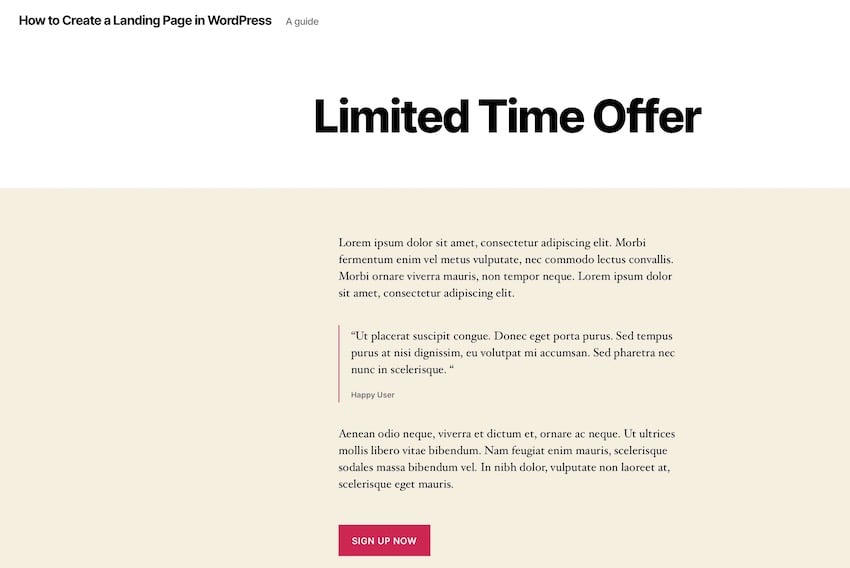
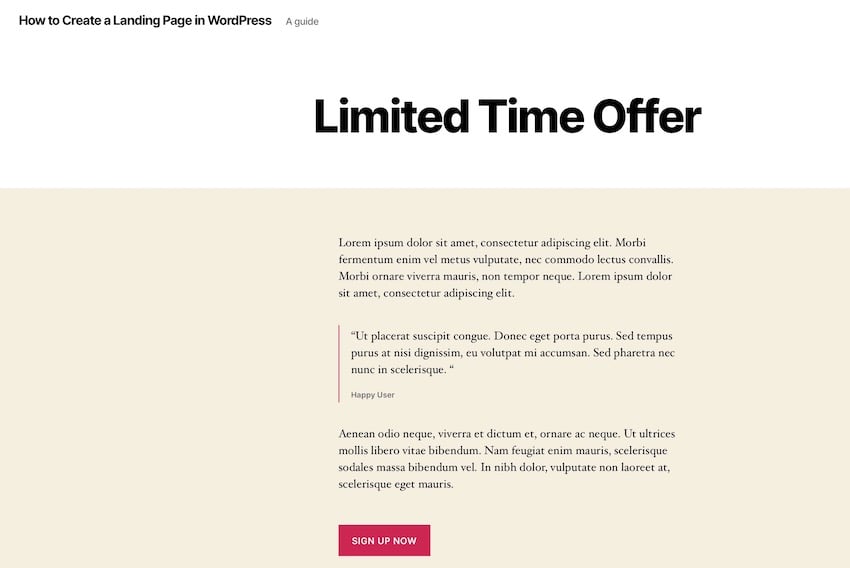
Hier kommt die Erstellung einer Landingpage in Ihrem Theme ins Spiel. Die Zielseite enthält keine Links außerhalb des Inhalts. Es wird keine Menüs, keine Widgets, keine anklickbaren Links in der Kopfzeile, Fußzeile oder anderswo geben. Es hat normalerweise die volle Breite (da Sie keine Seitenleisten-Widgets benötigen) und ein klares Layout, das die Aufmerksamkeit auf den Inhalt lenken soll.
In diesem Tutorial zeige ich Ihnen, wie Sie eine Landingpage-Vorlage für Ihr Theme erstellen. Dazu gehören vier Dinge:
- Erstellen Sie Seitenvorlagen für Ihre Landingpages
- Erstellen Sie Header für Landingpages ohne Links
- Erstellen Sie eine Fußzeile ohne Links für Ihre Landingpage
- Erstellen Sie Zielseiten mithilfe von Vorlagen
Also fangen wir an. Ich werde diese Landingpage-Vorlage für das Twenty Twenty-Theme erstellen, was bedeutet, dass ich ein untergeordnetes Theme erstelle, damit ich kein Drittanbieter-Theme bearbeite.
Was brauchst du
Um diesem Tutorial folgen zu können, benötigen Sie:
- Eine Test- oder Entwicklungsinstallation von WordPress
- Code-Editor
- Theme installiert
Also fangen wir an.
Untergeordnetes Thema erstellen
Wenn Sie Ihr eigenes Theme entwickeln, können Sie diesen Teil überspringen. Wenn Sie jedoch ein Theme eines Drittanbieters verwenden, das Sie aus dem Theme-Verzeichnis heruntergeladen oder bei ThemeForest oder anderen Quellen erworben haben, benötigen Sie ein untergeordnetes Theme.
Folgen Sie unserer Anleitung, um ein untergeordnetes Thema zu erstellen und das neue Thema im Verzeichnis wp-content/themes Ihrer Website zu speichern.
Landingpage-Vorlagendatei erstellen
Jetzt müssen Sie eine Seitenvorlage erstellen, die als Ihre Zielseitenvorlage dient. Sie müssen alle von Seiten in Ihrem Design verwendeten Vorlagen kopieren und die neuen Dateien umbenennen. Für viele Themes ist dies page.php. Für Twenty Twenty ist das singular.php. Mithilfe der WordPress-Vorlagenhierarchie können Sie bestimmen, welche Vorlagendatei verwendet wird.
Wenn Sie ein untergeordnetes Thema verwenden, können Sie die Kopie in das untergeordnete Thema kopieren. Wenn Sie das Hauptthema verwenden, speichern Sie eine Kopie im Hauptthema. Hinweis: Tun Sie dies nicht auf Ihrer Live-Website!
Wenn Ihr Theme über eine Seitenvorlage in voller Breite verfügt, verwenden Sie diese anstelle von page.php, da das Seitenlayout bereits ohne Seitenleiste eingerichtet ist und die Seitenleiste entfernt wurde.
Ich habe die Datei landing-page-template.php genannt. Geben Sie ihm keinen Namen, der mit page beginnt. Wenn Sie anschließend eine Seite mit diesem Namen erstellen, weist WordPress die Vorlage automatisch dieser Seite zu. Es ist besser, es manuell zu belassen, damit Sie mehr Kontrolle haben.
Dies ist der vollständige Inhalt meiner neuen Datei landing-page-template.php. Wenn Sie ein anderes Theme verwenden, wird Ihr Theme anders aussehen.
<?php
/**
* The template for displaying single posts and pages.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content', get_post_type() );
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
Jetzt ist es an der Zeit, die Datei zu bearbeiten. Beginnen Sie mit dem auskommentierten Text oben. Ersetzen Sie es durch den gewünschten Text für Ihre Seitenvorlage:
<?php /** * Template Name: Landing Page * */
Der nächste Schritt besteht darin, alle Aufrufe der Seitenleiste oder Fußzeile zu entfernen. Wie Sie dies tun, hängt von Ihrem Thema ab und davon, ob Sie überhaupt eine Vorlage in voller Breite verwenden.
在《二十二十分》中,没有对侧边栏的调用,所以我不需要删除它。如果您的模板中有此行,则需要将其删除:
<?php get_sidebar(); ?>
注意:编辑完此模板文件后,您可能会发现布局在侧边栏应有的位置留下了间隙。编辑模板的 CSS 或更改内容部分中的类以使其全宽。
现在是页脚。您不想完全删除页脚,因为您仍然需要版权页和对 wp_footer 的调用,因此您不必删除 get_footer() 调用,而是将其保留在那里并为您的目标网页创建一个新的页脚文件。
在《二十二十分》中,页脚无法以标准方式工作。我的模板文件中有两个调用:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
第一个调用一个包含文件,该文件只包含小部件。第二个调用我需要的页脚,但我们稍后会对其进行编辑。所以我删除这一行:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
现在保存您的文件。我们很快就会回来讨论这个问题。
为您的目标网页创建标头
现在是时候为您的目标网页创建一个没有导航、小部件或链接的标题了。
复制主题的 header.php 文件(在主主题或子主题中)并将其命名为 header-landing.php。
删除徽标或网站标题中的链接
在头文件中查找站点名称或徽标。我的由一个函数组成:
twentytwenty_site_logo();
我不会尝试编辑该函数,而是将其替换为对徽标的调用:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/xxx.jpg” >
将上面代码中的xxx.jpg替换为您自己的徽标名称,并确保使用正确的路径。
如果您的网站在标题中使用网站标题而不是徽标图像,请使用以下内容:
<div class="site-title faux-heading">
<?php bloginfo( 'name' ); ?>
</div>
注意:我上面使用的类是特定于 20 20 的。编辑它们以反映您的主题。
如果您的主题以比二十二十更标准的方式工作,您可能会发现此代码已经存在。您所要做的就是删除其周围的任何 3499910bf9dac5ae3c52d5ede7383485 元素,以便网站标题或徽标仍然存在,但它们不会充当链接。
删除导航菜单
现在是时候删除导航菜单了。在头文件管理器中找到它的代码。在《二十二》中,它位于一个如下所示的元素内:
<div class=“header-navigation-wrapper"> </div><!-- .header-navigation-wrapper —>
如果您正在使用“二十二十”,请删除它以及其中的所有内容。如果没有,您需要找到具有相似名称的 div、aside 或 section。
Twenty Twenty 在这些元素内还有两个用于移动设备的切换导航按钮:
<button class="toggle search-toggle mobile-search-toggle"> </button>
<button class="toggle nav-toggle mobile-nav-toggle"> </button>
删除这些内容,确保不要删除它们之间的网站标题和说明。如果您的主题有类似的内容,请将其删除。
删除任何小部件区域或其他带有链接的代码
《二十二十》也有搜索代码,我也将删除它。您的主题可能在小部件中包含此内容,在这种情况下,请删除头文件中的所有小部件区域。
最后,在《二十二十》中,文件末尾有一个模式菜单,我也想将其删除。同样,您的主题可能没有这个 - 《二十二十》比许多主题更复杂!
我的header-landing.php文件现在看起来简单多了:
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<div class="header-titles">
<?php
// Site title or logo.
bloginfo( 'name' );
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
</div><!-- .header-titles-wrapper -->
</div><!-- .header-inner -->
</header><!-- #site-header —>
保存文件并返回到您的模板文件。找到调用标题的行:
get_header();
编辑它,以便它调用新的头文件:
get_header( ‘landing’ );
现在保存您的文件。
为着陆页创建页脚
现在是时候为您的目标网页创建页脚了。
复制 footer.php 并将其命名为 footer-landing.php。打开您的新文件。
找到小部件区域的任何代码并将其删除。 《二十二十》在 footer.php 文件中没有小部件区域;它们位于一个包含文件中,我已经删除了对该文件的调用。
您还需要编辑版权页以删除链接。这是《二十二十分》的版权页:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
删除代码中的所有链接。我的现在是这样的:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<?php bloginfo( 'name' ); ?>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
现在保存页脚文件并返回到您的模板文件。找到对页脚的调用:
<?php get_footer(); ?>
编辑它以调用新的页脚文件:
<?php get_footer( 'landing' ); ?>
我的模板文件现在已被精简,内容如下:
<?php /** * Template Name: Landing Page * */ get_header(); ?><?php get_footer( 'landing' ); ?>
保存您的模板文件,如果您正在使用子主题,请在 WordPress 管理员中激活它。
使用模板创建您的目标网页
为您的目标网页创建一个新的静态页面,并为其指定一个适合您希望其执行的操作的标题。
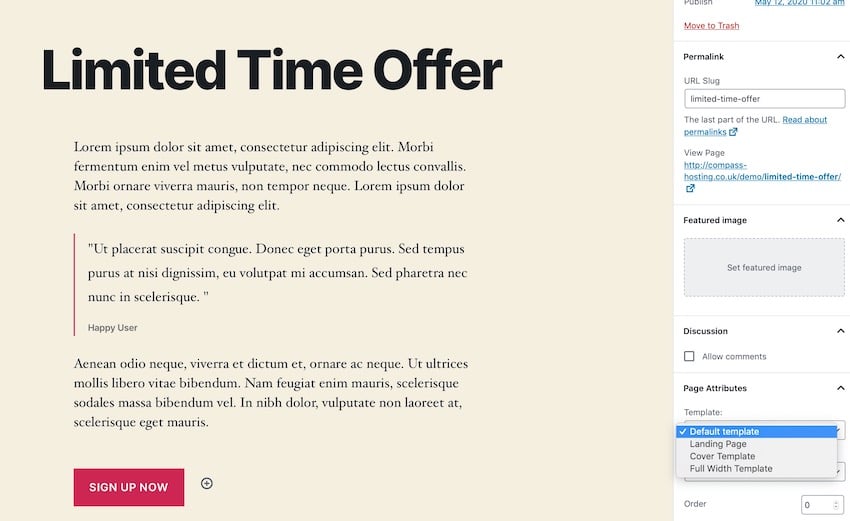
创建内容,然后在右侧文档窗格的页面属性部分中,选择着陆页 >模板 下拉菜单。

Seite veröffentlichen.
Wenn Sie jetzt im Frontend darauf zugreifen, werden Sie feststellen, dass es keine Links oder Navigation gibt und die Leute auf der Seite nur auf Ihre Call-to-Action-Schaltfläche klicken können.

Zusammenfassung
Ihre Zielseite wird viel leistungsfähiger sein, wenn Sie sicherstellen, dass die einzige Aktion, die die Leute dort treffen können, darin besteht, auf die Schaltfläche „Kaufen“ zu klicken. Durch die Erstellung einer Landingpage-Vorlage in Ihrem WordPress-Theme machen Sie Ihre Landingpage effektiver und erzielen mehr Verkäufe oder Abonnements.
Folgen Sie dieser Anleitung und Sie erhalten eine leistungsstarke Landingpage, die zu Ihrem Thema passt!
Das obige ist der detaillierte Inhalt vonErstellen Sie eine WordPress-Landingpage: Eine Schritt-für-Schritt-Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

