Heim >Web-Frontend >CSS-Tutorial >Mehrspaltige CSS3-Spaltenfülleigenschaft
Mehrspaltige CSS3-Spaltenfülleigenschaft
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-11 14:29:041242Durchsuche
Die mehrspaltige CSS3-Spaltenfülleigenschaft wird verwendet, um zu bestimmen, wie Spalten gefüllt werden.
Beispiel
Sie können versuchen, den folgenden Code auszuführen, um Spaltenfülleigenschaften zu implementieren –
Live-Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
column-fill: auto;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
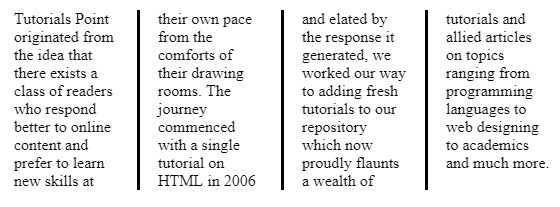
</html>Ausgabe

Das obige ist der detaillierte Inhalt vonMehrspaltige CSS3-Spaltenfülleigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:tutorialspoint.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Sortierfunktionen in SASSNächster Artikel:Sortierfunktionen in SASS
In Verbindung stehende Artikel
Mehr sehen- Die Verwendung des prozentualen Breitenlayouts im CSS-Layout
- So strecken Sie ein Element auf Fensterhöhe
- So verbergen Sie den Rand eines Textfelds in CSS
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
- Legen Sie die Höhe einer Textzeile mithilfe von CSS fest

