Heim >Web-Frontend >H5-Tutorial >Beispiel für die Verwendung des HTML5-Datalist-Tags (Autovervollständigungskomponente)
Beispiel für die Verwendung des HTML5-Datalist-Tags (Autovervollständigungskomponente)
- PHP中文网Original
- 2017-03-27 16:57:002741Durchsuche
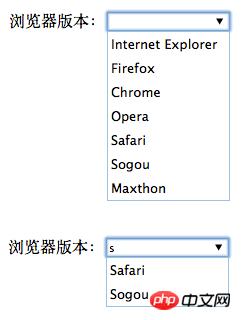
Früher musste ich eine Autovervollständigungskomponente (Suggest) mit JS schreiben, was sehr mühsam war. Im HTML5-Zeitalter besteht keine Notwendigkeit, das Datalist-Tag direkt zu verwenden, was den Arbeitsaufwand direkt reduziert. Wie unten gezeigt
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist stellt eine vordefinierte Liste bereit, die der Eingabe über die ID zugeordnet ist. Beim Eingeben der Eingabe wird eine Autovervollständigungsfunktion angezeigt und dem Benutzer wird eine Dropdown-Liste angezeigt für seine Wahl.

Chrome/Firefox/Opera und IE10 werden alle unterstützt, Safari unterstützt es immer noch nicht bis Version 7.
Verwandte Artikel:
Tägliche HTML5-Praxis: Verwendung der automatischen Vervollständigung von Datenlisten-Tags
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

