Heim >Web-Frontend >js-Tutorial >Verwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen
Verwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-01 20:41:071367Durchsuche
Es ist eine anerkannte Tatsache, dass Passwörter von Natur aus fragil sind. Daher wird es die Sache nur noch schlimmer machen, wenn Endbenutzer für jede von ihnen verwendete Anwendung sichere Passwörter erstellen müssen.
Eine einfache Problemumgehung besteht darin, Benutzer über bestehende soziale Konten (z. B. Facebook, Twitter, Google usw.) authentifizieren zu lassen. In diesem Artikel werden wir genau das tun und diese Social-Login-Funktion zum ersten Teil dieser Authentifizierungsserie hinzufügen, damit wir uns mithilfe der Passport-Middleware bei Facebook- und Twitter-Konten authentifizieren können.
Wenn Sie den vorherigen Artikel noch nicht gelesen haben, empfehle ich Ihnen, ihn zu lesen, da wir auf der Grundlage dieses Artikels aufbauen werden, um neue Strategien, Routen und Ansichten zu entwickeln.
Social Login
Für Uneingeweihte ist Social Login ein einmaliges Anmelden, das vorhandene Informationen von sozialen Netzwerken wie Facebook, Twitter usw. nutzt. Der Benutzer sollte normalerweise bereits ein Konto erstellt haben.
Social Login basiert hauptsächlich auf Authentifizierungsschemata wie OAuth 2.0. Um mehr über die verschiedenen von OAuth unterstützten Anmeldeabläufe zu erfahren, lesen Sie diesen Artikel. Wir haben uns für Passport entschieden, um die soziale Anmeldung zu verwalten, da es verschiedene Module für verschiedene OAuth-Anbieter bietet, sei es Facebook, Twitter, Google, GitHub usw. In diesem Artikel verwenden wir die Module Passport-facebook und Passport-twitter, um Anmeldefunktionen über ein vorhandenes Facebook- oder Twitter-Konto bereitzustellen.
Facebook-Authentifizierung
Um die Facebook-Authentifizierung zu aktivieren, müssen wir zunächst eine Facebook-App über das Facebook Developer Portal erstellen. Notieren Sie sich die App-ID und das App-Geheimnis, gehen Sie dann zu „Einstellungen“ und geben Sie im Abschnitt „Website“ die „Website-URL“ an, um die Rückruf-URL anzugeben. Anwendung. Bitte stellen Sie außerdem sicher, dass Sie im Feld „Kontakt-E-Mail“ eine gültige E-Mail-Adresse eingeben. Diese Anwendung muss der Öffentlichkeit zugänglich gemacht werden.
Als nächstes gehen Sie zum Abschnitt Status und Bewertung und stellen Sie den Schieberegler auf Ja, um die App öffentlich zu machen. Wir erstellen eine Konfigurationsdatei fb.js, um die Konfigurationsinformationen zu speichern, die für die Verbindung mit Facebook erforderlich sind.
// facebook app settings - fb.js
module.exports = {
'appID' : '<your_app_identifier>',
'appSecret' : '<your_app_secret>',
'callbackUrl' : 'http://localhost:3000/login/facebook/callback'
}
Facebook-Login-Strategie
Zurück zu unserer Node-Anwendung: Wir verwenden jetzt das Modul FacebookStrategy, um die Passport-Strategie für die Facebook-Authentifizierung zu definieren. Dabei nutzen wir die oben genannten Einstellungen, um das Facebook-Profil des Benutzers abzurufen und die Details in einer Ansicht anzuzeigen.
passport.use('facebook', new FacebookStrategy({
clientID : fbConfig.appID,
clientSecret : fbConfig.appSecret,
callbackURL : fbConfig.callbackUrl
},
// facebook will send back the tokens and profile
function(access_token, refresh_token, profile, done) {
// asynchronous
process.nextTick(function() {
// find the user in the database based on their facebook id
User.findOne({ 'id' : profile.id }, function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found, then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user found with that facebook id, create them
var newUser = new User();
// set all of the facebook information in our user model
newUser.fb.id = profile.id; // set the users facebook id
newUser.fb.access_token = access_token; // we will save the token that facebook provides to the user
newUser.fb.firstName = profile.name.givenName;
newUser.fb.lastName = profile.name.familyName; // look at the passport user profile to see how names are returned
newUser.fb.email = profile.emails[0].value; // facebook can return multiple emails so we'll take the first
// save our user to the database
newUser.save(function(err) {
if (err)
throw err;
// if successful, return the new user
return done(null, newUser);
});
}
});
});
}));
Routing konfigurieren
Jetzt müssen wir einige Routen hinzufügen, um die Facebook-Anmeldung zu ermöglichen und Rückrufe zu verarbeiten, nachdem der Benutzer die Anwendung zur Verwendung seines Facebook-Kontos autorisiert hat.
// route for facebook authentication and login
// different scopes while logging in
router.get('/login/facebook',
passport.authenticate('facebook', { scope : 'email' }
));
// handle the callback after facebook has authenticated the user
router.get('/login/facebook/callback',
passport.authenticate('facebook', {
successRedirect : '/home',
failureRedirect : '/'
})
);
Die Anmeldeseite für unsere Demo-App sieht so aus:
Wenn Sie auf die SchaltflächeMit Facebook anmelden
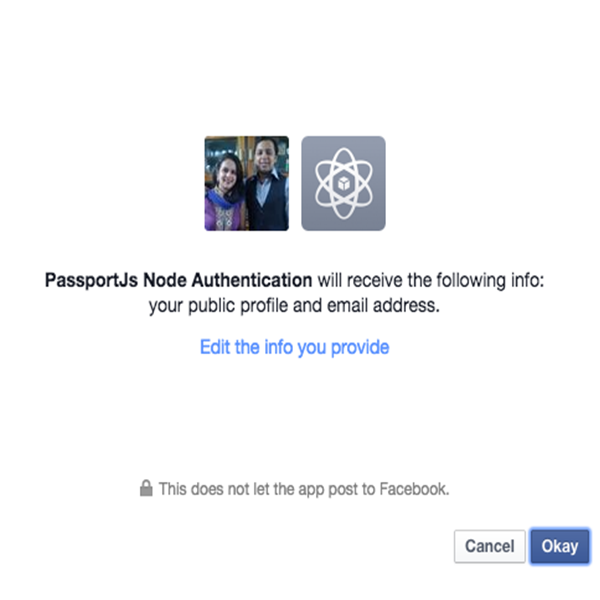
klicken, wird versucht, sich bei Facebook zu authentifizieren. Wenn Sie bereits bei Facebook angemeldet sind, wird das folgende Dialogfeld angezeigt, in dem Sie um Ihre Erlaubnis gebeten werden. Andernfalls werden Sie aufgefordert, sich bei Facebook anzumelden, und dann wird dieses Dialogfeld angezeigt.

Es ist erwähnenswert, dass Sie zusätzlich zu den von dieser Demoanwendung bereitgestellten Basisinformationen auch denselben Authentifizierungsmechanismus verwenden können, indem Sie den entsprechenden Bereich verwenden und die Facebook-API mit dem über das Benutzerprofil erhaltenen Zugriffstoken verwenden.
Twitter-Authentifizierung
 Ein ähnliches Authentifizierungsmodul muss angeschlossen werden, um die Authentifizierung über Twitter durchzuführen, und ein Passport-Chip muss angeschlossen werden, um das Passport-Twitter-Modul zu unterstützen.
Ein ähnliches Authentifizierungsmodul muss angeschlossen werden, um die Authentifizierung über Twitter durchzuführen, und ein Passport-Chip muss angeschlossen werden, um das Passport-Twitter-Modul zu unterstützen.
Zuerst müssen Sie über die Anwendungsverwaltungsoberfläche eine neue Twitter-Anwendung erstellen. Hier ist zu beachten, dass Twitter bei der Angabe einer Rückruf-URL offenbar nicht gut mit „localhost“ funktioniert, wenn Sie diese im Feld „Rückruf-URL“ angeben. Um diese Einschränkung während der Entwicklung zu überwinden, können Sie eine spezielle Loopback-Adresse oder „127.0.0.1“ anstelle von „localhost“ verwenden. Notieren Sie sich nach dem Erstellen der Anwendung die folgenden API-Schlüssel- und Geheiminformationen in der Konfigurationsdatei, wie unten gezeigt:
// twitter app settings - twitter.js
module.exports = {
'apikey' : '<your_app_key>',
'apisecret' : '<you_app_secret>',
'callbackUrl' : 'http://127.0.0.1:3000/login/twitter/callback'
}
Twitter-Login-Strategie
Die Anmelderichtlinie von Twitter ist eine Instanz von
wie folgt:
passport.use('twitter', new TwitterStrategy({
consumerKey : twitterConfig.apikey,
consumerSecret : twitterConfig.apisecret,
callbackURL : twitterConfig.callbackURL
},
function(token, tokenSecret, profile, done) {
// make the code asynchronous
// User.findOne won't fire until we have all our data back from Twitter
process.nextTick(function() {
User.findOne({ 'twitter.id' : profile.id },
function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user, create them
var newUser = new User();
// set all of the user data that we need
newUser.twitter.id = profile.id;
newUser.twitter.token = token;
newUser.twitter.username = profile.username;
newUser.twitter.displayName = profile.displayName;
newUser.twitter.lastStatus = profile._json.status.text;
// save our user into the database
newUser.save(function(err) {
if (err)
throw err;
return done(null, newUser);
});
}
});
});
})
);
配置路由
// route for twitter authentication and login
// different scopes while logging in
router.get('/login/twitter',
passport.authenticate('twitter')
);
// handle the callback after facebook has authenticated the user
router.get('/login/twitter/callback',
passport.authenticate('twitter', {
successRedirect : '/twitter',
failureRedirect : '/'
})
);
/* GET Twitter View Page */
router.get('/twitter', isAuthenticated, function(req, res){
res.render('twitter', { user: req.user });
});
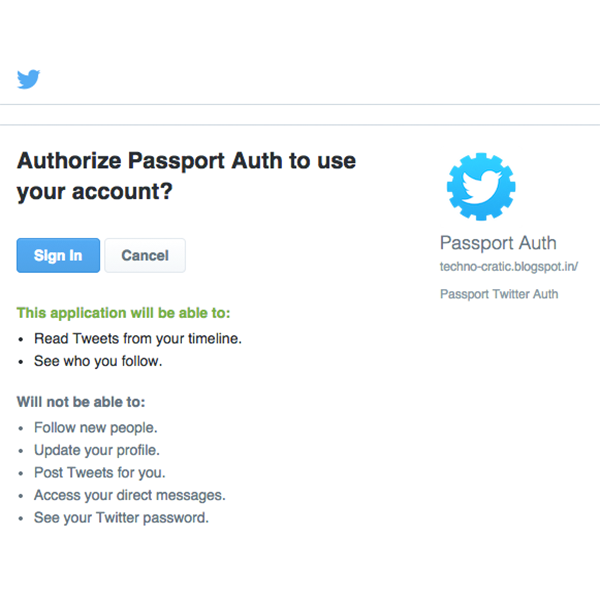
现在要对此进行测试,请务必使用 http://127.0.0.1:<port></port> 而不是使用 http: //localhost:<port></port>.正如我们上面已经提到的,在使用“localhost”作为主机名与 Twitter 交换令牌时似乎存在问题。单击使用 Twitter 登录按钮时,正如预期的那样,它会请求用户同意允许此应用程序使用 Twitter。

当您允许应用程序访问您的 Twitter 帐户和有限信息时,登录策略中注册的回调处理程序为调用,然后用于将这些详细信息存储在后端数据库中
结论
这就是你拥有的!我们成功地将 Facebook 和 Twitter 登录添加到示例应用程序中,而无需编写大量代码并通过让 Passport 完成繁重的工作来处理与身份验证机制相关的复杂问题。可以为 Passport 支持的各种提供程序编写类似的登录策略。整个应用程序的代码可以在此 git 存储库中找到。请随意扩展它并在您自己的项目中使用它。
Das obige ist der detaillierte Inhalt vonVerwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

