Heim >Web-Frontend >HTML-Tutorial >Bringen Sie Ihnen bei, wie Sie HTML unter NodeJS analysieren
Bringen Sie Ihnen bei, wie Sie HTML unter NodeJS analysieren
- Y2JOriginal
- 2017-05-22 10:20:019918Durchsuche
Parsen von HTML in der NodeJS-Umgebung
Erhalten/analysieren Sie in der NodeJS-Umgebung die Daten der Schwesterbild-Website/und verwenden Sie Express, um den Client per JSON zurückzugeben von Daten.
Dieser Artikel löst hauptsächlich: 1. Das Problem, wie der angeforderte HTML-Code mit JQuery analysiert wird; 2. Das Problem alternativer Funktionsbibliotheken für starke Benutzer von JQuery in der NodeJS-Umgebung; 3. Das Problem, wie Ajax-Anfragen gesendet werden unter nodejs (Ajax-Anforderung, selbst eine Anforderungsanforderung); 4. In diesem Artikel wird anhand tatsächlicher Fälle erläutert, wie cheerio zum Ausführen von DOM-Operationen verwendet wird.
Benutzer müssen das npm-Modul installieren: cheerio
Es wird auch empfohlen, das npm-Modul zu verwenden: nodemon, das NodeJS-Programme im laufenden Betrieb bereitstellen kann
Einführung
WeChat Mini-Programmplattform Die Grundvoraussetzungen sind:
1. Der Datenserver muss ein DienstSchnittstelle des https-Protokolls sein
2 Das WeChat-Applet ist nicht HTML5 unterstützt keine DOM-Analyse und Fensteroperationen
3. Die Testversion kann Datendienstschnittstellen von Drittanbietern verwenden, die offizielle Version erlaubt jedoch nicht die Verwendung von Schnittstellen von Drittanbietern (hier sprechen wir natürlich von mehreren Drittanbietern). Datenschnittstellen der Partner).
Unter der APICLOUD-Plattform können wir HTML5 mit JQuery und anderen Klassenbibliotheken verwenden, um das Parsen von Dom-Daten zu realisieren und das Problem der Datenquelle zu lösen nicht im JSON-Format (Verwenden Sie JQuery, um Daten in HTML5 unter HTML zu laden, und gehen Sie zurück und sortieren Sie die Test-App, die ich erstellt habe, als ich die API der APICloud-Plattform lernte), aber unter der WeChat-Miniprogrammplattform gibt es im Grunde keine Möglichkeit dazu Analysieren Sie das html-Element . Bevor ich diesen Artikel geschrieben habe, habe ich im Internet einige Antworten zur Verwendung von underscore anstelle von jquery für die DOM-Analyse gesehen. Ich habe lange daran gearbeitet und festgestellt, dass es immer noch nicht so reibungslos funktioniert.
Daher besteht die in diesem Artikel vorgeschlagene Lösung darin, zwei Probleme zu lösen:
1. Verwenden Sie Ihren eigenen Server, um Ihr eigenes WeChat-Applet mit HTML-Datenkonvertierungsdiensten von Websites Dritter bereitzustellen und die Daten Dritter zu konvertieren. Party-HTML-Elemente analysieren die benötigten Elemente unter der NodeJS-Plattform, verwenden Sie das Modul request, um Datenanforderungen abzuschließen, und verwenden Sie das Modul cheerio, um die HTML-Analyse abzuschließen.
2. Obwohl es unter der NodeJS-Plattform ein JQuery-Modul gibt, gibt es immer noch viele Probleme bei der Verwendung. Es gibt einen Beitrag im Internet, der von einer Website kopiert wurde und eine Methode zur Verwendung von JQuery in einer NodeJS-Umgebung beschreibt. Nach meinem eigentlichen Test stellte ich fest, dass es nicht möglich war, reibungslos mit dem Schreiben von Code zu beginnen.
Daher sind die Schreibideen dieses Artikels: 1. Analysieren Sie die Datenquelle. 2. Stellen Sie kurz die allgemeinen Methoden des Moduls request vor. Verwenden Sie das Modul cheerio, um JSON-Daten bereitzustellen. express
.http://m.mmjpg.com

Ranking. Die Ranking-Seite sieht so aus: 
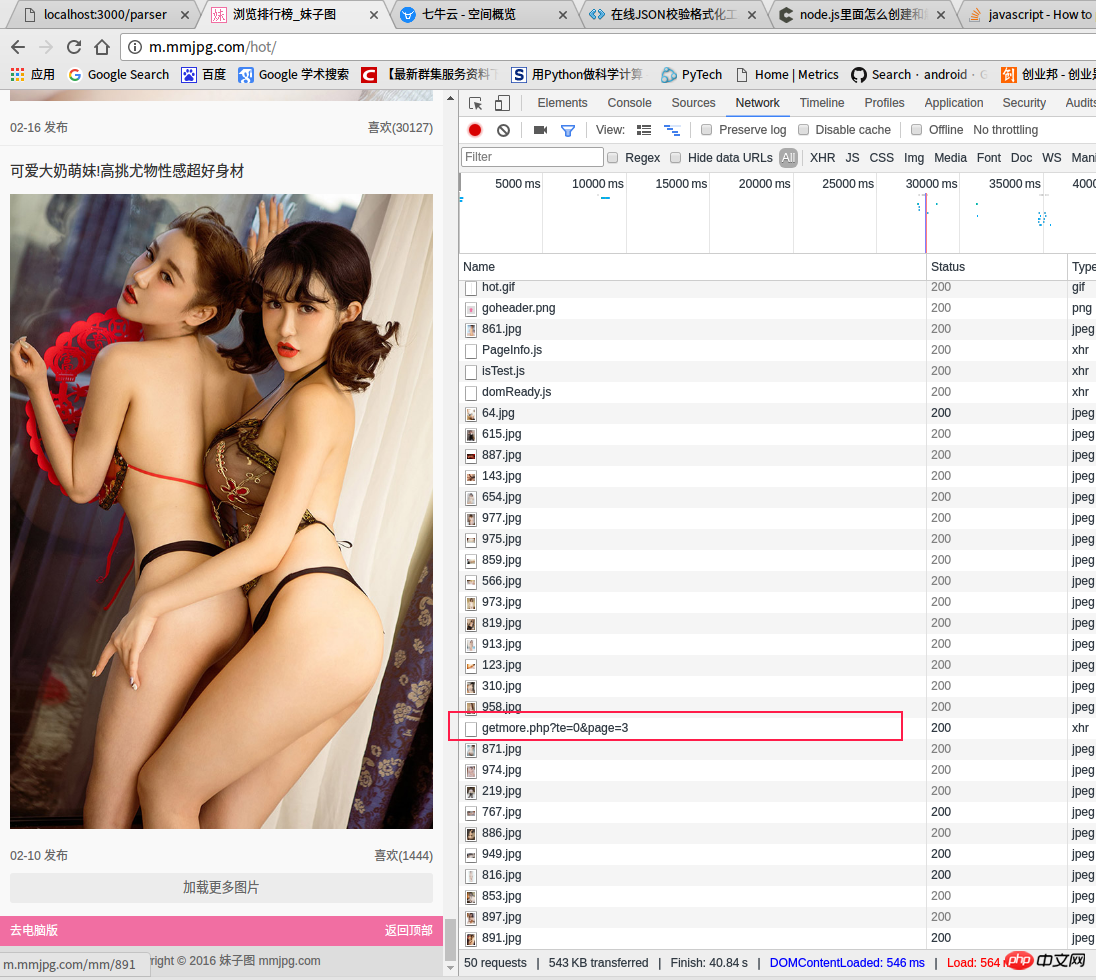
Mehr laden , nachdem Sie in der Browserkonsole auf „Mehr laden“ geklickt haben, können Sie sehen, dass der Browser eine Anfrage für als urlhttp://m.mmjpg.com/getmore.php?te=1&page=3 Browser gesendet hat. Der Screenshot des Netzwerks Die auf der Konsole angezeigte Anfrage lautet wie folgt:
Browser gesendet hat. Der Screenshot des Netzwerks Die auf der Konsole angezeigte Anfrage lautet wie folgt:
Wir können den obigen Link verwenden ( Dies ist der Link, auf den ich zugegriffen habe, als ich diesen Artikel geschrieben habe -Zeitdaten, die der Browser zu diesem Zeitpunkt erhalten hat (die Leser erhalten möglicherweise andere Daten als ich, wenn sie selbst auf den Browser zugreifen).
Dies ist der Link, auf den ich zugegriffen habe, als ich diesen Artikel geschrieben habe -Zeitdaten, die der Browser zu diesem Zeitpunkt erhalten hat (die Leser erhalten möglicherweise andere Daten als ich, wenn sie selbst auf den Browser zugreifen).
Im Bild unten habe ich die Daten im Seitenquellcode markiert, einschließlich des folgenden Inhalts: 1. Titel 2. Browseradresse aller http://m.mmjpg.com/getmore.php?te=1&page=3Bilder
; . Veröffentlichungszeitpunkt; 5. Anzahl der Likes
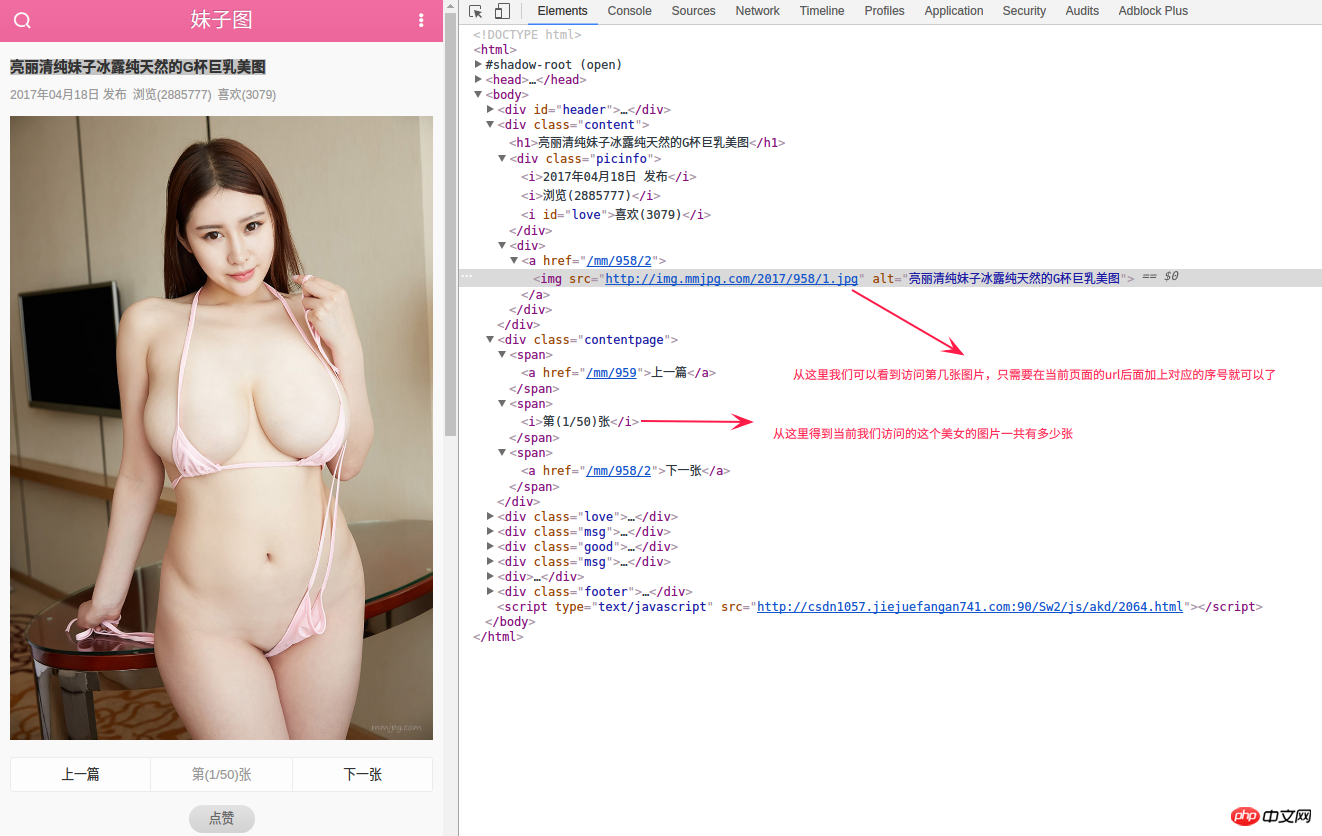
Analyse der Datendetailseite
Als wir oben zum Laden weiterer Seiten zugegriffen haben, haben wir auf der Seite mit Seite=3-Liste auf den folgenden Link http://m.mmjpg.com/mm/958 geklickt, und der entsprechende Titel lautet 亮丽清纯妹子冰露纯天然的G杯巨乳美图 .

Auf dem Bild oben können Sie sehen, dass jede http://m.mmjpg.com/mm/958/<a href="http://www.php.cn/wiki/58.html" target="_blank">数组</a>序号 Seite ein Bild hat und die Adresse dieses Bildes ebenfalls sehr standardisiert ist, nämlich http://img.mmjpg.com/2017/958/1.jpg. Das nächste ist ganz einfach. Wir müssen nur wissen, wie viele Bilder es in der aktuellen Bildersammlung gibt, und dann können wir die Adressen aller Bilder gemäß den Regeln zusammenfügen. Um die Daten der Detailseite zu erhalten, müssen wir hier nur die Daten der ersten Bildseite abrufen. Die wichtigsten erhaltenen Daten sind, dass 第(1/N)张 und class die Quelle des ersten content-Tags unter dem p von img sind.
Nun, das ist alles mit der Einführung zu Datenquellen oben. Die Analyse anderer Datenquellen folgt der gleichen Idee. Ich glaube, dass alle Leser die gewünschten Daten erhalten können.
Einführung in das Anfragemodul
request Das Modul macht http Anfragen einfacher.
Das einfachste Beispiel:
var request = require('request');
request('http://www.google.com', function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
}
})Erfassen Sie Bilder aus dem Internet und speichern Sie sie lokal
var fs=require('fs');var request=require('request'); request('http://n.sinaimg.cn/news/transform/20170211/F57R-fyamvns4810245.jpg').pipe(fs.createWriteStream('doodle.png'));
Laden Sie die lokale Datei file.json auf mysite hoch .json
fs.createReadStream('file.json').pipe(request.put('http://mysite.com/obj.json'))
Google.com/img.png auf mysite.com/img.png hochladen
request.get('http://google.com/img.png').pipe(request.put('http://mysite.com/img.png'))
Formularübermittlung an service.com/upload
var r = request.post('http://service.com/upload')var form = r.form() form.append('my_field', 'my_value') form.append('my_buffer', new Buffer([1, 2, 3])) form.append('my_file', fs.createReadStream(path.join(dirname, 'doodle.png')) form.append('remote_file', request('http://google.com/doodle.png'))
HTTP-Authentifizierung
request.get('http://some.server.com/').auth('username', 'password', false);
Angepasster HTTP-Header
//User-Agent之类可以在options对象中设置。var options = {
url: 'https://api.github.com/repos/mikeal/request',
headers: { 'User-Agent': 'request'
}
};function callback(error, response, body) {
if (!error && response.statusCode == 200) { var info = JSON.parse(body);
console.log(info.stargazers_count +"Stars");
console.log(info.forks_count +"Forks");
}
}
request(options, callback);Einführung in das Cheerio-Modul
Cheerio ist speziell für den Server angepasst, schnell, flexibel, Implementierter jQuery-Kern Implementierung. Einführung in das Cheerio-Modul auf der offiziellen npm-Website:www.npmjs.com/package/cheerio
Wenn Sie Probleme beim Lesen englischer Literatur haben, gibt es eine chinesische Einführung in die Cheerio-API unter der chinesischen Community von nodejs : cnodejs.org/topic/5203a71844e76d216a727d2e
Vergleich von jquery
Wenn Sie tatsächlich const cheerio = require('cheerio'); verwenden, um das cheerio-Modul unter nodejs zu laden, ändern Sie unsere HTML-Quelle mit -Zeichen in der Zeichenfolge wird als Parameter verwendet und mit der cheerio-Funktion von load geladen. Wir können der jquery-Programmieridee in der -Umgebung vollständig folgen, um das Parsen des DOM zu realisieren.
Da das cheerio-Modul die meisten Funktionen von jquery implementiert, wird dieser Artikel sie hier nicht allzu ausführlich vorstellen.
Beschreiben Sie, wie Sie Daten basierend auf Code erhalten
Durch die obige Analyse können wir erkennen, dass unsere Datenquelle nicht json, sondern html ist > sollte jquery auf html setzen, wenn eine ajax-Anfrage gesendet wird. dataTypetextHauptprozess (jquery):
fest. Verwenden Sie
, um die von
erhaltenen Daten in ein $(data)-Objekt umzuwandeln . ajax3. Verwenden Sie die Methoden jquery und
von jquery, um die Elemente zu finden, die Sie benötigen. find4. Verwenden Sie die Methoden get und
von jquery, um die erforderlichen Informationen zu erhalten. attr5. Integrieren Sie die oben genannten Informationen in einen JSON-String oder führen Sie den html-Vorgang auf Ihrem
aus, um das Laden der Daten abzuschließen. htmldomHauptprozess (nodejs):
2. Verwenden Sie
, um die von
erhaltenen Daten in a umzuwandeln cheerio.load(body) Objekt. request3. Verwenden Sie die Methoden cheerio und
von cheerio, um die Elemente zu finden, die Sie benötigen. find4. Verwenden Sie die Methoden get und
von cheerio, um die erforderlichen Informationen zu erhalten. attr5. Integrieren Sie die oben genannten Informationen in einen JSON-String und verwenden Sie das text von
, um dem Client (Miniprogramm oder andere APP) mit dem JSON zu antworten. expressres.jsonGehe direkt zum Code
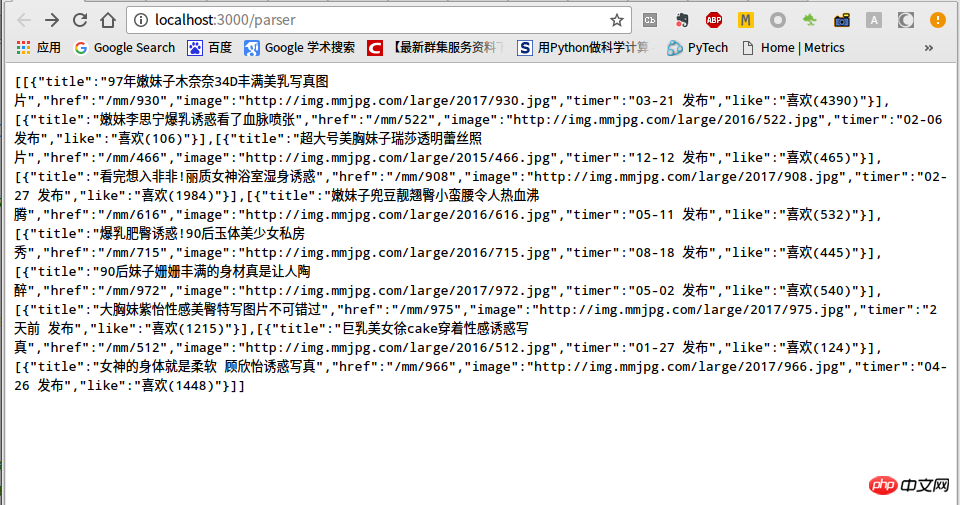
Abrufen und Parsen der Bildliste unter nodejs
Rufen Sie beim Durchsuchen den JSON der Listenseite ab. Der Screenshot sieht wie folgt aus :var express = require('express');var router = express.Router();var bodyParser = require("body-parser");var http = require('http');const cheerio = require('cheerio');/* GET home page. */router.get('/', function (req, res, next) {
res.render('index', {title: 'Express'});
});/* GET 妹子图列表 page. */router.get('/parser', function (req, res, next) {
var json =new Array(); var url = `http://m.mmjpg.com/getmore.php?te=0&page=3`;
var request = require('request');
request(url, function (error, response, body) { if (!error && response.statusCode == 200) { var $ = cheerio.load( body );//将响应的html转换成cheerio对象
var $lis = $('li');//便利列表页的所有的li标签,每个li标签对应的是一条信息
var json = new Array();//需要返回的json数组
var index = 0;
$lis.each(function () {
var h2 = $(this).find("h2");//获取h2标签,方便获取h2标签里的a标签
var a = $(h2).find("a");//获取a标签,是为了得到href和标题
var img = $(this).find("img");//获取预览图
var info =$($($(this).find(".info")).find("span")).get(0);//获取发布时间
var like = $(this).find(".like");//获取点赞次数
//生成json数组
json[index] = new Array({"title":$(a).text(),"href":$(a).attr("href"),"image":$(img).attr("data-img"),"timer":$(info).text(),"like":$(like).text()});
index++;
}) //设置响应头
res.header("contentType", "application/json"); //返回json数据
res.json(json);
}
});
})
;/**
* 从第(1/50)张这样的字符串中提取50出来
* @param $str
* @returns {string}
*/function getNumberFromString($str) {
var start = $str.indexOf("/"); var end = $str.indexOf(")"); return $str.substring(start+1,end);
}/* GET 妹子图所有图片 page. */router.get('/details', function (req, res, next) {
var json; var url = `http://m.mmjpg.com/mm/958`;
var request = require('request');
request(url, function (error, response, body) {
if (!error && response.statusCode == 200) { var $ = cheerio.load( body );//将响应的html转换成cheerio对象
var json = new Array();//需要返回的json数组
var index = 0; var img = $($(".content").find("a")).find("img");//每一次操作之后得到的对象都用转换成cheerio对象的
var imgSrc = $(img).attr("src");//获取第一张图片的地址
var title = $(img).attr("alt");//获取图片集的标题
var total =$($(".contentpage").find("span").get(1)).text();//获取‘第(1/50)张’
total = getNumberFromString(total);//从例如`第(1/50)张`提取出50来
var imgPre = imgSrc.substring(0,imgSrc.lastIndexOf("/")+1);//获取图片的地址的前缀
var imgFix = imgSrc.substring(imgSrc.lastIndexOf("."));//获取图片的格式后缀名
console.log(imgPre + "\t" + imgFix); //生成json数组
var images= new Array(); for(var i=1;i<=total;i++) {
images[i-1] =imgPre+i+imgFix;
}
json = new Array({"title":title,"images":images}); //设置响应头
res.header("contentType", "application/json"); //返回json数据
res.json(json);
}
});
})
;
module.exports = router;
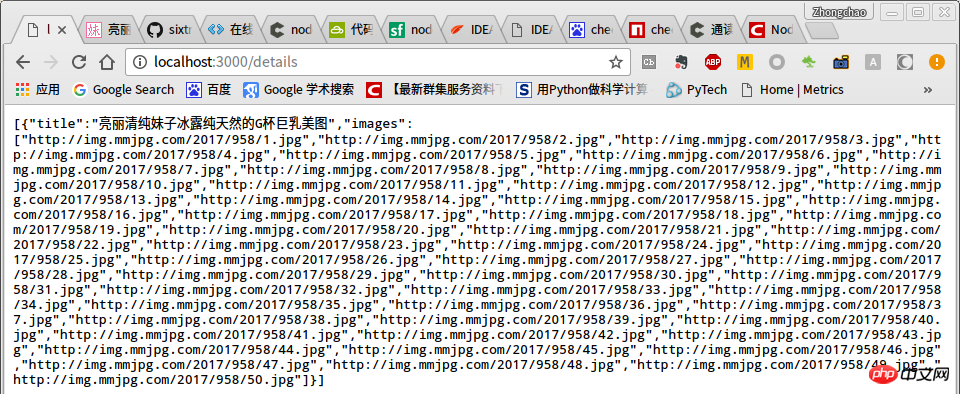
 Rufen Sie den JSON der Detailseite ab. Der Screenshot sieht wie folgt aus:
Rufen Sie den JSON der Detailseite ab. Der Screenshot sieht wie folgt aus:
 Der obige JSON war Format überprüft und ist gültig.
Der obige JSON war Format überprüft und ist gültig.
apicloud平台下利用jquery实现的代码
//获取妹子图的列表function loadData() {
url = 'http://m.mmjpg.com/getmore.php';
$.ajax({
url: tmpurl,
method: 'get',
dataType: "application/text",
data:{
te:0,
page:3
},
success: function (data) {
if (data) {
ret = "<ul>" + ret + "</ul>"; var lis = $(ret).find("li"); var one = '';
$(lis).each(function () {
var a = $(this).find("h2 a"); var ahtml = $(a).html();//标题
var ahref = $(a).attr('href');//链接
var info = $(this).find(".info"); var date = $($(info).find("span").get(0)).html(); var like = $($(info).find(".like")).html(); var img = $(this).find("img").get(0); var imgsrc = $(img).attr('data-img'); //接下来,决定如何对数据进行显示咯。如dom操作,直接显示。
});
} else {
alert("数据加载失败,请重试");
}
}
});
};//end of loadData//图片详情页的获取,就不再提供jquery版本的代码了总结
本文主要解决了:1.jquery解析请求过来的html如何实现的问题;2.nodejs环境下jquery重度使用者的替代函数库的问题;3.nodejs下,如何发送ajax请求的问题(ajax请求,本身就是一个request请求);4. 本文用实际的案例来介绍了如何使用cheerio进行dom操作。
【相关推荐】
1. HTML免费视频教程
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie HTML unter NodeJS analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

