Heim >Backend-Entwicklung >PHP-Tutorial >Entwickeln Sie benutzerdefinierte Module für Magento
Entwickeln Sie benutzerdefinierte Module für Magento
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-31 21:49:07998Durchsuche
Die benutzerdefinierte Magento-Modulentwicklung ist ein zentraler Bestandteil jeder Magento-Entwicklung oder jedes Magento-Projekts, da Sie zu jedem Zeitpunkt Ihre eigenen Funktionen/Module in ein bestehendes Magento-Projekt integrieren möchten.
In dieser Serie werde ich die Details der Entwicklung benutzerdefinierter Magento-Module behandeln.
Wenn Sie Magento weiterentwickeln möchten, schauen Sie sich die verschiedenen nützlichen Magento-Erweiterungen auf Envato Market an.

In dieser Serie beziehe ich mich auf die Magento Community Edition 1.7, wenn auch eine angepasste Version Der Modulaufbau ist in allen Magento-Versionen gleich. Bevor wir mit der eigentlichen Modulentwicklung beginnen, wollen wir uns kurz mit der Grundstruktur von Magento befassen.
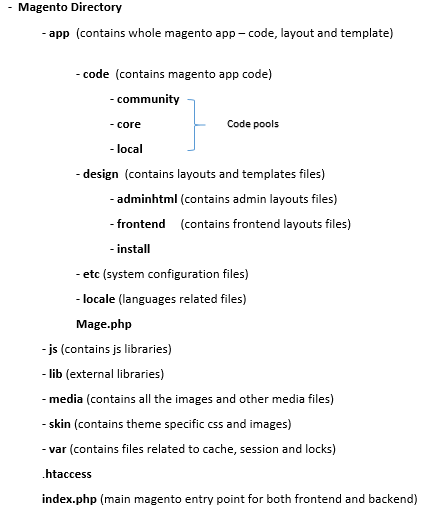
Immer wenn Sie ein neues Magento installieren, werden Sie die folgende Magento-Verzeichnisstruktur bemerken:

Einführung in die Magento MVC-Struktur
Wie jedes andere große Framework wie Joomla, CakePHP, CodeIgniter usw. folgt auch Magento einer MVC-basierten Architektur, die sich jedoch geringfügig von der PHP-MVC-Kernarchitektur unterscheidet. Hier erkläre ich die Unterschiede in der Magento-Architektur, indem ich sie mit einer einfachen PHP-MVC-Architektur vergleiche.
PHP MVC-Architektur
In einem typischen MVC-Muster sieht der Ablauf einer Anwendung so aus:
- Es gibt einen Haupteinstiegspunkt –
index.php– von dem aus der gesamte Anwendungsroutingmechanismus bestimmt wird. - Basierend auf diesem Routing-Mechanismus und dem angeforderten URL-Muster ruft die App den entsprechenden Controller auf.
- Der Controller ruft dann die entsprechende Ansicht auf.
- Schließlich sammelt die Ansichtsdatei Daten aus der Modelldatei und zeigt die Daten an.
Magento MVC-Architektur
Die MVC-Architektur von Magento fügt dem MVC-Muster einige Ebenen hinzu, aber der grundlegende Kontrollfluss der Anwendung ist wie folgt:
- Es gibt einen Haupteinstiegspunkt –
index.php– von dem aus die gesamte Anwendung initialisiert wird. - Der entsprechende Controller wird basierend auf der angeforderten URL aufgerufen.
- Controller definieren Seiten und laden Layoutdateien für diese Seiten.
- Die Layoutdatei teilt dem Controller mit, welche Blockdateien verwendet werden sollen.
- Blockdateien sammeln Daten aus Modell- und Hilfsdateien und übergeben sie an Vorlagendateien.
- Die Vorlagendatei empfängt die Daten und rendert den HTML-Code.
Anfangs kann es schwierig sein, dies zu verstehen, da es einige zusätzliche Ebenen enthält. Um mit dem Kontrollfluss besser vertraut zu werden, entwickeln wir ein benutzerdefiniertes „Hello World“-Modul.
Bevor Sie das Modul verwenden
- Ich gehe davon aus, dass Sie bereits eine Arbeitskopie von Magento mit Version 1.7 oder 1.7+ haben (ansonsten spielt die Version zu diesem Zeitpunkt keine Rolle)
- Caching deaktivieren. Um den Cache zu deaktivieren, gehen Sie zu Magento Admin Panel > System > Cache-Verwaltung > Wählen Sie im linken Kontrollkästchen alle Cache-Typen aus > Wählen Sie im Dropdown-Menü oben rechts „Aktion: Deaktivieren“ > Klicken Sie auf „Senden“.
Magento-Modulstruktur
Code-Pool
Magento enthält drei Arten von Code-Pools, in denen sich alle benutzerdefinierten und Kernmodule von Magento befinden.
- Core Pool enthält alle Kernmodule, die standardmäßig mit der Magento-Installation geliefert werden. Diese Module werden von Magento-Entwicklern geschrieben. Es wird empfohlen, diese Module nicht zu ändern, da bei jedem Upgrade Ihrer Magento-Installation alle Kernmodule überschrieben werden und Ihre Änderungen verloren gehen.
- Der Community-Pool enthält alle Module (d. h. benutzerdefinierte Module), die von Drittprogrammierern entwickelt und über Magento Connect installiert wurden. Diese Module erweitern typischerweise die Kernmodule und stellen eigene Funktionalitäten bereit, die in der Regel überall in Magento genutzt werden können.
- Lokaler Pool enthält alle benutzerdefinierten Module, die in einem bestimmten Projekt verwendet werden, aber nicht in Magento Connect gelesen werden
Wir haben also zwei Pool-Optionen: Gemeinschaftspool oder lokaler Pool. Da wir unser eigenes Projekt entwickeln, werden wir einen lokalen Pool nutzen, obwohl es keine Einschränkungen für die Nutzung des Gemeinschaftspools gibt.
Struktur
Magento-Modul besteht aus folgenden Komponenten:
- Blocksenthält Funktionen zum Anzeigen von Daten in Vorlagen.
- Modellenthält die Geschäftslogik des Moduls.
- Das Ressourcenmodellenthält Funktionen für die Datenbankinteraktion.
- Controller Definieren Sie das Seitenlayout und blockieren Sie Dateien und laden Sie sie, wenn eine URL angefordert wird.
- etcEnthält eine Konfigurationsdatei im XML-Format, die Magento mitteilt, wie viele Dateien das Modul hat und wie das Modul interagiert.
- HelferEnthält Funktionen zum Definieren allgemeiner Geschäftslogik (z. B. Bildgrößenänderung, Validierung). Diese Funktionen können überall in der Magento-Anwendung verwendet werden
- sqlEnthält SQL-Skripte zum Erstellen, Ändern oder Löschen von SQL-Tabellen.
Modulbenennung
Wir müssen unserem Modul einen Namen geben. Im Allgemeinen bestehen Magento-Modulnamen aus zwei Teilen: <code class="inline"><namespace></namespace> 作为作者或公司名称,并选择 <module></module> als Autoren- oder Firmennamen und
Diesen Namenskonventionen folgend habe ich unserem Modul den Namen Chiragdodia_Mymodule gegeben. Wir werden in dieser Serie auf diesen Namen zurückgreifen.
Code-Einrichtung und -Konfiguration
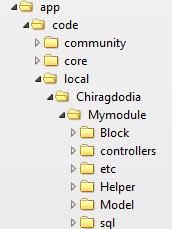
Erstellen wir ein Verzeichnis basierend auf der obigen Struktur. Gehen Sie zum Magento-Installationsverzeichnis, navigieren Sie zu app/code/local und erstellen Sie ein Verzeichnis wie unten gezeigt.

Als nächstes erstellen wir die Konfigurationsdatei Chiragdodia_Mymodule.xml, um unser Modul zu konfigurieren und zu aktivieren. app/etc/modules 目录中创建配置文件 Chiragdodia_Mymodule.xmlDieses Verzeichnis enthält Konfigurationsdateien für alle Module.
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<active>true</active>
<codePool>local</codePool>
</Chiragdodia_Mymodule>
</modules>
</config>
Diese Datei teilt Magento den Speicherort unseres Moduls mit. um unser Modul zu aktivieren. Wenn bisher alles korrekt ist, finden Sie Ihr Modul in der Liste active 标签中,我们指定了 trueMagento Admin Panel > System > Konfiguration > Erweitert > Erweitert > Modulausgabe deaktivieren . Von hier aus können Sie Ihr Modul aktivieren und deaktivieren.
Als nächstes erstellen wir die Modulkonfigurationsdatei. Diese Datei teilt Magento alle Informationen zu unserem Modul mit. Dazu gehört, wie viele Dateien unser Modul enthält, welche Dateitypen (Modelle, Helfer, Datenbankklassen) usw.
Gehen Sie zu
app/code/local/Chiragdodia/Mymodule/etc app/code/local/Chiragdodia/Mymodule/etc 并创建一个 config.xml und erstellen Sie eine config.xml Eine Datei, die den folgenden Inhalt enthält
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<version>0.1.0</version> <!-- Version number of your module -->
</Chiragdodia_Mymodule>
</modules>
<frontend>
<routers>
<mymodule>
<use>standard</use>
<args>
<module>Chiragdodia_Mymodule</module>
<frontName>mymodule</frontName>
</args>
</mymodule>
</routers>
</frontend>
</config>
Lass uns jeden Slogan Zeile für Zeile durchgehen. Hier ist der erste Tag <module></module> , der den Namen und die Version unseres Moduls enthält. Die Versionsnummer ist beim Aktualisieren von Modulen sehr wichtig.
<frontend></frontend> 标签将告诉 Magento 有关调度的控制器的信息。在 <frontend></frontend> 标记内,我们定义了 <routers></routers> , das Magento mitteilt, wie es über den Routing-Mechanismus auf unseren Controller zugreifen kann.
Im <mymodule></mymodule>-Tag definieren wir den Modulnamen i><mymodule></mymodule> 标签中,我们在 <module></module> <frontname></frontname> 中的标签和前端名称。通过使用前端名称,我们可以在前端访问我们的模块,例如 yoursitename.com/index.php/mymodule/index<frontname></frontname>-Tag und den Frontend-Namen in . Wir können auf unser Modul im Frontend zugreifen, indem wir den Frontend-Namen verwenden, zum Beispiel yoursitename.com/index.php/mymodule/index.
Durch den Aufruf yoursitename.com/index.php/mymodule 或 yoursitename.com/index.php/mymodule/index sucht Magento nach der Indexaktionsdatei des Modulcontrollers. Daher müssen wir die Controller-Datei erstellen.
Gehen Sie zu app/code/local/Chiragdodia/Mymodule/controllersapp/code/local/Chiragdodia/Mymodule/controllers 并创建文件 IndexController.php und erstellen Sie die Datei IndexController.php
Bitte beachten Sie, dass in Magento bei jedem Dateinamen und Klassennamen die Groß-/Kleinschreibung beachtet wird. Beim Erstellen von Dateien und Klassen ist es wichtig, bei der Benennung Ihrer Kreationen vorsichtig zu sein.
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
}
yoursite.com/index.php/mymodule/indexÖffnen Sie nun die URL Es wird „Hallo tuts+ World“ gedruckt. Super – wir haben endlich unser erstes Hallo-Welt-Modul fertiggestellt. Controller-Planung
Hier erweitern wir die Klasse Mage_Core_Controller_Front_Action ,其中包含在URL路由中使用的所有方法。 Magento 类名反映了类文件的位置。因此,类 Mage_Core_Controller_Front_ActionMage_Core_Controller_Front_Action , die alle beim URL-Routing verwendeten Methoden enthält. Magento-Klassennamen spiegeln den Speicherort der Klassendateien wider. Daher befindet sich die Klasse Mage_Core_Controller_Front_Action unter
Chiragdodia_Mymodule_IndexController。 Magento 控制器的命名方式应反映 (<module>tag)_(Action Controllername)(keyword Controller).</module>
- lautet
Dieses Tag ist in
Chiragdodia_Mymodule(我们已在config.xmltag = ) b> - definiert
控制器名称Bedienung - = Index
ControllerAktionscontroller gefolgt von
Chiragdodia_Mymodule_IndexController
yoursite.com/index.php/frontendname/actionControllername/actionmethod
- 前端名称 = mymodule
- actionControllername = 索引
- actionmethodname = 索引
根据此网址模式,我们模块的网址为 yoursite.com/index.php/mymodule/index/index。您还可以使用 yoursite.com/index.php/mymodule 访问它,因为只要您未指定 actionController 或 actionmethod 名称,Magento 就会加载默认情况下的索引控制器和索引操作。
现在让我们再创建一个操作:testAction 。
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
public function testAction()
{
echo "test action";
}
}
我们可以使用 URL yoursite.com/index.php/mymodule/index/test 访问 testAction。 如前所述
- 前端名称 = mymodule
- actionControllername = 索引
- actionmethodname = 测试
这就是控制器在 Magento 中的工作原理。
一开始,一次理解所有内容可能很困难,因此我已将所有源代码包含到此模块中,以便您可以在将其用作指南的同时查看它并实现自己的工作。
下一步是什么?
在下一部分中,我们将通过创建布局和块文件来填充模块中的一些布局。我们将了解布局文件在 Magento 中如何工作以及块在 Magento 上下文中扮演什么角色。
在此之前,请创建您自己的模块,并让我知道任何给您带来麻烦的事情。
Das obige ist der detaillierte Inhalt vonEntwickeln Sie benutzerdefinierte Module für Magento. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

