Heim >Backend-Entwicklung >PHP-Tutorial >Weiterentwicklung des OpenCart Product CSV Import Tools: Teil 2
Weiterentwicklung des OpenCart Product CSV Import Tools: Teil 2
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-31 20:53:05849Durchsuche
Im vorherigen Tutorial haben wir besprochen, wie das geht Implementieren Sie ein Importtool, bei dem wir eine Importschaltfläche und die zugehörige Frontend-Vorlage erstellen. Heute erfahren wir, wie Sie Batch-Daten von Ihrem Computer direkt in das OpenCart-System importieren.
Betrachten wir zunächst die Hierarchie. Im vorherigen Tutorial haben wir das Exporttool implementiert, das dem Benutzer ermöglicht Laden Sie die CSV-Tabelle herunter und ersetzen Sie sie bei Bedarf. Danach haben wir umgesetzt Importtool, mit dem Benutzer bearbeitete Dateien/Daten hochladen/importieren können. Zuvor haben wir das Layout umgesetzt. In diesem Artikel werden wir Implementieren Sie diese Funktion.
1. Controller-Datei
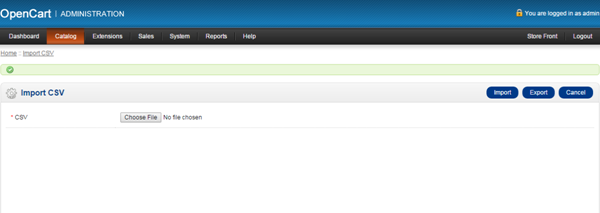
Im vorherigen Tutorial haben wir einen Controller erstellt, der uns zum Layout des Upload-Formulars brachte. In der Ansichtsdatei des Layouts haben wir einen Upload-Eingang, über den der Benutzer eine CSV-Datei wie diese hochladen kann:

- Navigieren Sie zu
admin/controller/catalog/product.php. - Finden Sie die
importCSV()-Funktion wo Wir haben es im vorherigen Tutorial erstellt. - Ort
wenn (($this->request->server['REQUEST_METHOD'] == 'POST') ) {}danach, um sicherzustellen, dass der Codeteil nur ausgeführt wird, wenn das obige Formular gesendet wird. - Im obigen Codeblock fügen wir den unten Schritt für Schritt erläuterten Code hinzu.
1.1 Dateien abrufen
Der folgende Code öffnet die übermittelte CSV-Datei und verarbeitet sie als schreibgeschützte Datei.
<?php $file = $_FILES['csv']['tmp_name']; $handle = fopen($file,"r"); ?>
1.2 Durchlaufen Sie jeden Datensatz
Jetzt müssen wir jede Zeile der CSV-Datei durchlaufen und sie in unserer Datenbank speichern. Diesbezüglich werden wir die Datensätze schleifen und entsprechend speichern.
<?php
while ($data = fgetcsv($handle,1000,",","'")) // parses the line it reads for fields in CSV format and returns an array containing the fields read.
{
if ($data[0]!='') // if column 1 is not empty
{
$this->model_catalog_product->importCsvData($data); // parse the data to model
}
else
{
// in case of errors, put debug code here
}
}
?>
1.3 Weiterleitung
Nachdem der Import abgeschlossen ist, muss der Benutzer umgeleitet werden, sodass der folgende Code den Benutzer zum Formular weiterleitet und eine Erfolgsmeldung ausgibt.
<?php
$this->session->data['success'] = 'CSV Successfully Imported!'; //success message
$this->redirect($this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL')); //redirected to the product page
?>
Bisher haben wir Es wurde eine Funktion erstellt, die einfach eine CSV-Datei hochlädt, ihre Daten Zeile für Zeile liest und sie in das Modell analysiert. Jetzt müssen wir ein im Controller-Code definiertes Modell erstellen, das für das Speichern der analysierten Daten in der Datenbank verantwortlich ist.
2. Modelldatei
- Navigieren Sie zu
admin/model/catalog/product.phpadmin/model/catalog/product.php . -
importCsvData($data)Erstellen Sie darin eine öffentliche Funktion namens importCsvData($data) - .
<?php
$product_id = $data[0];
$model = $data[1];
$name = $data[2];
$quantity = $data[3];
if($product_id!='')
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product` SET model='".$model."',quantity='".(int)$quantity."' WHERE product_id='".$product_id."'");//updating product quantity & its model
if($name)
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product_description` SET name='".$this->db->escape($name)."' WHERE product_id='".$product_id."'"); // update the name of the product
}
}
?>
Fazit Also, im heutigen Tutorial geht es darum Bieten Sie Komplettlösungen für Import- und Exportsysteme an. Wir bieten solche Lösungen an Welche Benutzer können ihre Daten bearbeiten/aktualisieren? Diese Lösung ist sehr einfach zu verwenden und Auch umgesetzt. Ich freue mich auf Ihr Feedback. Bitte hinterlassen Sie unten Kommentare oder Fragen. Danke!
🎜🎜Das obige ist der detaillierte Inhalt vonWeiterentwicklung des OpenCart Product CSV Import Tools: Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

