Heim >Backend-Entwicklung >PHP-Tutorial >Personalisierte Backend-Konfiguration in Magento
Personalisierte Backend-Konfiguration in Magento
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-31 11:33:05720Durchsuche
In diesem Tutorial zeige ich die benutzerdefinierte Modulkonfiguration für das Magento-Backend. Es ist immer nützlich, eine Reihe konfigurierbarer Optionen für ein Modul im Backend bereitzustellen, damit Administratoren modulspezifische Einstellungen einfach konfigurieren können. Wir werden den Prozess der Einrichtung einer Modulkonfiguration durch die Erstellung eines benutzerdefinierten Moduls in Magento durchgehen.
Einführung in die benutzerdefinierte Konfiguration in Magento
Als Entwickler haben Sie beim Erstellen eines benutzerdefinierten Moduls möglicherweise das Gefühl, dass es schön wäre, die Kontrolle über einige modulspezifische Einstellungen an das Backend übertragen zu können. Magento ermöglicht Ihnen dies mithilfe eines Konfigurationssystems, das auf XML-Dateien basiert. Sie richten Ihre Dateien einfach gemäß den Konventionen von Magento ein und sie werden automatisch und auf magische Weise erfasst! Meistens müssen Sie sich beim Einrichten des grundlegenden Front-End-Speichers mit einer großen Anzahl konfigurierbarer Einstellungen befassen, die vom Kernmodul bereitgestellt werden.
Ich gehe davon aus, dass Sie mit dem grundlegenden Modulerstellungsprozess in Magento vertraut sind. Wenn Sie mehr über benutzerdefinierte Module in Magento erfahren möchten, ist dies ein großartiger Artikel. Allerdings folgt Magento dem Paradigma „Konvention über Konfiguration“, was das Verständnis erleichtern sollte, wenn Sie mit dem Entwicklungsprozess benutzerdefinierter Module noch nicht vertraut sind.
Erstellen Sie benutzerdefinierte Module, um benutzerdefinierte Konfigurationen bereitzustellen
In diesem Tutorial werde ich ein grundlegendes benutzerdefiniertes Modul namens „CustomConfig“ erstellen, das die Backend-Konfiguration im Menü System > Konfiguration bereitstellt. Hier ist eine Liste der für die erforderliche Einrichtung erforderlichen Dateien:
-
app/etc/modules/Envato_All.xml: Dies ist eine Datei, die zum Aktivieren unseres benutzerdefinierten Moduls verwendet wird. -
app/code/local/Envato/CustomConfig/etc/config.xml: Dies ist eine Modulkonfigurationsdatei. -
app/code/local/Envato/CustomConfig/etc/system.xml: Dies ist eine Datei, die die Konfigurationsoptionen für unser Modul deklariert. -
app/code/local/Envato/CustomConfig/Model/Options.php: Dies ist eine Modelldatei, die Optionen für bestimmte konfigurierte Formularelemente bereitstellt. -
app/code/local/Envato/CustomConfig/Helper/Data.php: Dies ist die Datei, die vom Magento-Übersetzungssystem verwendet wird.
Dateieinstellungen
Zuerst erstellen wir eine Modul-Enabler-Datei. Erstellen Sie die Datei „app/etc/modules/Envato_All.xml“ und fügen Sie den folgenden Inhalt in die Datei ein. Wir verwenden „Envato“ als Modul-Namespace und „CustomConfig“ als Modulnamen. Standardmäßig wird unser Modul „CustomConfig“ aktiviert.
<?xml version="1.0"?>
<config>
<modules>
<Envato_CustomConfig>
<active>true</active>
<codePool>local</codePool>
</Envato_CustomConfig>
</modules>
</config>
Als nächstes müssen wir eine Modulkonfigurationsdatei erstellen. Erstellen Sie „app/code/local/Envato/CustomConfig/etc/config.xml“ und fügen Sie den folgenden Inhalt in die Datei ein.
<?xml version="1.0"?>
<config>
<modules>
<Envato_CustomConfig>
<version>0.0.1</version>
</Envato_CustomConfig>
</modules>
<global>
<helpers>
<customconfig>
<class>Envato_CustomConfig_Helper</class>
</customconfig>
</helpers>
<models>
<customconfig>
<class>Envato_CustomConfig_Model</class>
</customconfig>
</models>
</global>
<adminhtml>
<acl>
<resources>
<admin>
<children>
<system>
<children>
<config>
<children>
<customconfig_options>
<title>Custom Configuration Section</title>
</customconfig_options>
</children>
</config>
</children>
</system>
</children>
</admin>
</resources>
</acl>
</adminhtml>
</config>
Sie sollten mit den herkömmlichen Modell- und Hilfsklassendeklarationen von Magento vertraut sein. Natürlich ist das <adminhtml></adminhtml>-Tag für Sie neu, und darum geht es uns in diesem Tutorial. Schauen wir uns jedes Etikett genauer an, um zu verstehen, was es darstellt.
<adminhtml></adminhtml>标签用于定义admin端的资源。在我们的示例中,模块的配置页面是一种资源。此外,我们使用 <acl></acl> 标签来包装 <resources></resources>-Tag wird verwendet, um Ressourcen auf der Admin-Seite zu definieren. In unserem Beispiel ist die Konfigurationsseite des Moduls eine Ressource. Darüber hinaus umschließen wir das Tag <resources></resources> mit dem Tag <acl></acl>, was bedeutet, dass nur authentifizierte Benutzer darauf zugreifen können.
Die nächsten paar Tags werden verwendet, um den Pfad zur Backend-Konfigurationsseite zu definieren. Der Pfad zu unserer Konfigurationsseite sieht also wie folgt aus: „admin/system/config/customconfig_options“. Natürlich sollte das letzte Tag <customconfig_options></customconfig_options> eindeutig sein, damit es nicht zu Konflikten mit anderen Erweiterungen kommt.
Als nächstes definieren wir die wichtigste Datei „system.xml“. Erstellen Sie „app/code/local/Envato/CustomConfig/etc/system.xml“ und fügen Sie den folgenden Inhalt in die Datei ein.
<?xml version="1.0"?>
<config>
<tabs>
<customconfig translate="label" module="customconfig">
<label>Custom Configuration Tab</label>
<sort_order>1</sort_order>
</customconfig>
</tabs>
<sections>
<customconfig_options translate="label" module="customconfig">
<label>Custom Configuration Settings</label>
<tab>customconfig</tab>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<groups>
<section_one translate="label">
<label>Section One</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_one>
<label>Custom Text Field</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of text field.</comment>
</custom_field_one>
</fields>
</section_one>
<section_two translate="label">
<label>Section Two</label>
<frontend_type>text</frontend_type>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_two>
<label>Custom Select Field</label>
<frontend_type>select</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of select field.</comment>
</custom_field_two>
<custom_field_three>
<label>Custom Radio Field</label>
<frontend_type>radios</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of radios field.</comment>
</custom_field_three>
<custom_field_four>
<label>Custom Multiselect Field</label>
<frontend_type>multiselect</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of multiselect field.</comment>
</custom_field_four>
</fields>
</section_two>
</groups>
</customconfig_options>
</sections>
</config>
Wie Sie vielleicht schon erraten haben, ist diese Datei für die Anzeige der Konfigurationsseite unseres Moduls im Backend verantwortlich. Schauen wir uns einige wichtige Tags in dieser Datei genauer an.
<tabs></tabs> 标签用于定义将显示在配置页面左侧的选项卡。 <sections></sections> Tags werden verwendet, um die Abschnitte unter jeder Registerkarte zu definieren.
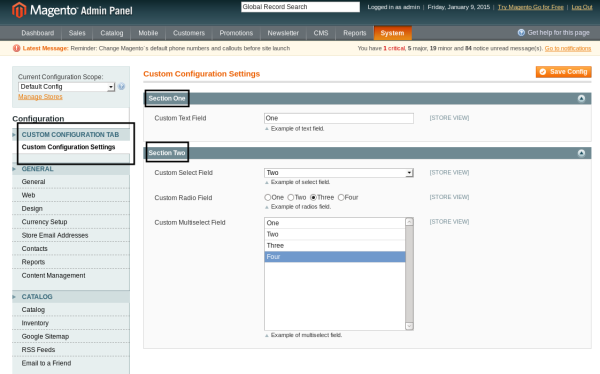
Lassen Sie uns versuchen, es anhand eines Beispiels zu verstehen. Gehen Sie zu System > Konfiguration für Ihr Magento-Backend. Sie werden feststellen, dass es verschiedene Registerkarten wie „Allgemein“, „Verzeichnis“, „Kunden“ usw. gibt. Unter jeder Registerkarte sehen Sie auch verschiedene Abschnitte. Unter der Registerkarte „Erweitert“ gibt es beispielsweise die Abschnitte „Admin“, „Systeme“, „Erweitert“ und „Entwickler“. In unserem Fall haben wir einen Abschnitt „Benutzerdefinierte Konfigurationseinstellungen“ unter der Registerkarte „Benutzerdefinierte Konfiguration“
.
Als nächstes verwenden wir das -Tag.
最后,我们使用 接下来,让我们创建一个模型文件“app/code/local/Envato/CustomConfig/Model/Options.php”。 这里没有什么特别的 - 它只是用于将选项提供给单选表单字段并在配置表单中选择表单字段。 最后,我们需要创建“app/code/local/Envato/CustomConfig/Helper/Data.php”文件,以确保 Magento 的翻译系统正常工作。它几乎是一个空文件,但按照约定应该存在! 我们已经完成了文件设置。在下一节中,我们将检查它在 Magento 后端的外观。 前往 Magento 后端并清除所有缓存。可以通过转至系统 > 缓存管理来访问它。 现在,转到系统 > 配置打开配置页面。您应该会注意到页面左侧的自定义配置选项卡。在其下方,可以使用自定义配置设置链接,单击该链接将打开我们模块的配置页面。如果您看不到它,请尝试退出管理部分并重新登录。 这是一个开箱即用的漂亮界面,不是吗?您可以尝试一下,填写表单并点击保存配置按钮来提交更改,Magento 将处理剩下的事情。 要访问代码中配置参数的值,可以使用 语法相当简单 - 您需要使用 system.XML 文件中定义的“section_name/group_name/field_name”模式。 管理系统配置是 Magento 最强大、最有用的部分之一。 Magento 允许您非常轻松地插入自定义配置参数,这要归功于最强大的电子商务系统之一的可扩展性!使用下面的提要分享您的想法!<fields></fields> 标签包裹每个部分的字段。在我们的示例中,我们在“第一部分”字段集下提供了一个文本字段,而选择框、单选按钮和多项选择等其他字段则在“第二部分”字段集下可用。这就是“system.xml”文件。<?php
class Envato_CustomConfig_Model_Options
{
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray()
{
return array(
array('value'=>1, 'label'=>'One'),
array('value'=>2, 'label'=>'Two'),
array('value'=>3, 'label'=>'Three'),
array('value'=>4, 'label'=>'Four')
);
}
}
<?php
/**
* Sample Widget Helper
*/
class Envato_CustomConfig_Helper_Data extends Mage_Core_Helper_Abstract
{
}
浏览后端以测试自定义配置

getStoreConfig 静态方法。例如,您可以使用以下语法检索 custom_field_one 参数的值:Mage::getStoreConfig('customconfig_options/section_one/custom_field_one');
结论
Das obige ist der detaillierte Inhalt vonPersonalisierte Backend-Konfiguration in Magento. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

