Heim >Web-Frontend >js-Tutorial >Fügen Sie benutzerdefiniertes JS unter dem Magento2-Modul hinzu
Fügen Sie benutzerdefiniertes JS unter dem Magento2-Modul hinzu
- 不言Original
- 2018-03-30 17:34:442332Durchsuche
Dieser Artikel informiert Sie über das Hinzufügen von benutzerdefiniertem JS unter dem Magento2-Modul. Die Schritte sind auch relativ klar. Freunde in Not können sich darauf beziehen.
Lassen Sie uns zuerst einen Blick darauf werfen, was zu tun ist
1. Selbstgeschriebene oder von Drittanbietern erstellte JS-Dateien
Fügen Sie Ihre eigenen Dateien am folgenden Speicherort hinzu:
<Vendor>/<Module_Name>/view/<area>/web/js/
Beispiel:
2. Konfigurationsdatei
Requirejs-config.js-Datei als Konfigurationsreferenz hinzufügen
Zu
<Vendor>/<Module_Name>/view/<area>/hinzufügen
Beispiel:<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
Hier ruft myjs später die requirejs auf
3. Ändern Sie die HTML-Vorlage
und dann können Sie sie so nennen
require(['jquery','myjs'],function($){
//myjs functions
}
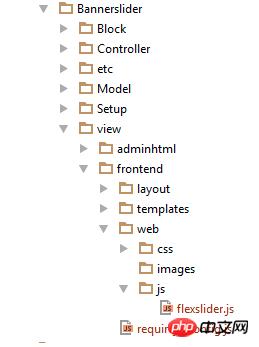
4. Verzeichnisstruktur
Bilder anderer Leute ausleihen

Verwandte Empfehlungen:
Welche Konfiguration ist für eine Magento2-Website mit 100.000 SKUs erforderlich?
Wie stelle ich die Pfad-Prompt-Informationen der Startseite in Magento20 ein?
magento2 Zahlungsmethode hinzufügen Zahlungsmethode
Das obige ist der detaillierte Inhalt vonFügen Sie benutzerdefiniertes JS unter dem Magento2-Modul hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

