Heim >CMS-Tutorial >WordDrücken Sie >Verbessern Sie die Navigation in Ihrem WordPress-Theme: Konvertieren Sie statisches HTML
Verbessern Sie die Navigation in Ihrem WordPress-Theme: Konvertieren Sie statisches HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 17:29:01987Durchsuche
Wenn Sie dieser Serie gefolgt sind, haben Sie jetzt ein funktionierendes Theme mit auf WordPress hochgeladenen Vorlagendateien. In diesem Tutorial arbeiten Sie weiter mit der header.php-Datei, die Sie in Teil 2 erstellt haben. Sie erfahren, wie Sie ein Navigationsmenü hinzufügen, das über den Admin-Bildschirm des WordPress-Menüs bearbeitet werden kann. Dazu müssen Sie auch eine neue Datei für Ihr Theme erstellen: die Funktionsdatei.
Was brauchst du
Um dieses Tutorial abzuschließen, benötigen Sie Folgendes:
- Der Code-Editor Ihrer Wahl
- Browser zum Testen Ihrer Arbeit
- Lokale oder Remote-WordPress-Installation
- Wenn Sie lokal arbeiten, benötigen Sie MAMP, WAMP oder LAMP, um WordPress auszuführen.
- Wenn Sie remote arbeiten, müssen Sie über FTP auf Ihre Website zugreifen und über ein Administratorkonto in Ihrer WordPress-Installation verfügen.
1.Navigationsmenü registrieren
Um ein Navigationsmenü zu registrieren, verwenden Sie register_nav_menu() 函数,您需要将其添加到主题的 functions.php in einer Datei.
Da Ihr Theme diese Datei noch nicht hat, sollten Sie zunächst eine erstellen.
Erstellen Sie im Themenordner eine neue leere Datei mit dem Namen functions.php.
Öffnen Sie die neue Datei und fügen Sie den folgenden Inhalt hinzu:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
Sie haben gerade das erste Feature Ihres Themes erstellt, also klopfen Sie sich selbst auf die Schulter!
Die von Ihnen erstellte Funktion wird mit einem wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus-Präfix benannt, um sicherzustellen, dass der Name eindeutig ist und nicht mit anderen Funktionen kollidiert, die von Plugins registriert werden, die Sie möglicherweise auf Ihrer Website ausführen.
Diese Funktion beinhaltet register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 initAktivierungs-Hook-Aktivierung, was bedeutet, dass WordPress Ihre Funktion bei der Initialisierung ausführt.
Hinweis: Sie müssen solche Funktionen über den richtigen Hook aktivieren, sonst funktionieren sie nicht.
Die Funktionregister_nav_menu() hat zwei Parameter:
- Einer dieser Parameter ist die Position des Menüs. In diesem Beispiel nennen wir diesen Standort
'primär'. Sie werden dies später zu Ihrer'primary'。稍后您会将其添加到您的header.php-Datei hinzufügen, damit WordPress das richtige Menü anzeigt. - Der zweite Parameter ist die Beschreibung des Menüs. In diesem Fall
'主导航菜单'. Dies wird im Menüverwaltungsbildschirm angezeigt.
2. Navigationsmenü festlegen
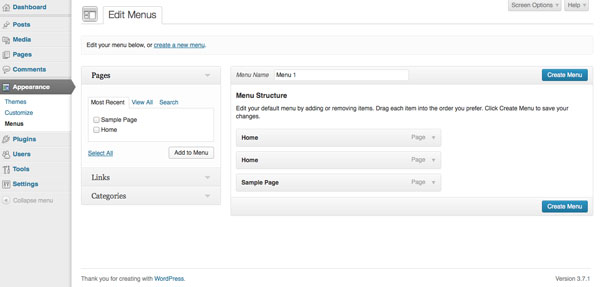
Sie haben jetzt Zugriff auf den Menü-Dashboard-Bildschirm, der zuvor nicht verfügbar war, da Ihr Theme kein registriertes Menü hatte. Im Moment ist es noch nicht perfekt, aber wir werden es bald ändern:



Wenn Sie Seiten, Beiträge und andere Inhalte erstellen, können Sie diese über diesen Bildschirm zum Navigationsmenü hinzufügen. Ich werde zwei neue Seiten namens „Blog“ und „Über“ hinzufügen. Über den Einstellungsbildschirm gebe ich die Blog-Seite als die Seite an, auf der meine Beiträge angezeigt werden. Sie können jede beliebige Seite erstellen.
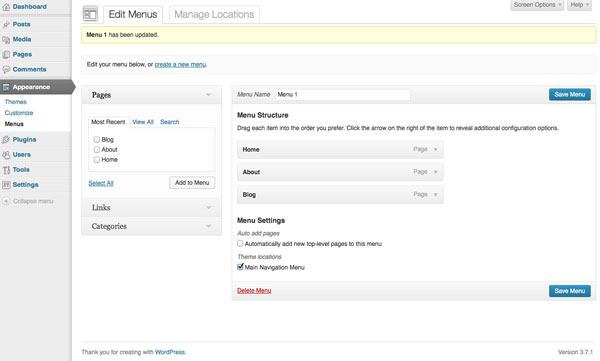
Sobald Sie dies getan haben, kehren Sie zum Menübildschirm zurück, um das Menü zu bearbeiten und eine neue Seite hinzuzufügen. Nachdem Sie die neue Seite in das Menü gezogen haben, klicken Sie auf „Menü erstellen“, um das neue Menü zu erstellen.
Überprüfen Sie abschließend „Hauptnavigationsmenü“ unter „Themenspeicherort“, um sicherzustellen, dass das Menü als das Hauptmenü angezeigt wird, das Sie gerade registriert haben, und speichern Sie das Menü.



Hinweis: Denken Sie immer daran, Ihr Menü zu speichern, nachdem Sie Änderungen daran vorgenommen haben – im Gegensatz zu Widgets speichert WordPress Menüs nicht automatisch.
3. 将菜单添加到您的主题
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
这现在反映在我网站的导航菜单中:



摘要:菜单不仅仅用于网站标题!
在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
- 侧边栏 - 可能是网站某个部分的部分菜单或当前页面的子页面列表
- 页脚 - “小字体”页面或最常访问的页面的菜单。
- 在主导航下方 - 也许是主导航下方的部分菜单。
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
- 通过“菜单”管理屏幕创建额外的菜单,然后使用“自定义菜单”小部件将它们显示在主题中具有小部件区域的任何位置
- 通过“菜单”管理屏幕创建额外的菜单,然后将它们添加到主题的代码中,如上面所做的那样。在本例中,您向
wp_nav_menu()函数调用的数组添加一个附加参数,指定'menu'参数作为您为创建的每个菜单指定的名称。 - 使用
register_nav_menus()函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
为什么不尝试一下呢?
资源
- 导航菜单指南
-
register_nav_menu()函数 -
wp_nav_menu()函数
Das obige ist der detaillierte Inhalt vonVerbessern Sie die Navigation in Ihrem WordPress-Theme: Konvertieren Sie statisches HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

