Heim >CMS-Tutorial >WordDrücken Sie >Ein Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress
Ein Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress
- 王林Original
- 2023-08-30 17:17:031430Durchsuche
Das leere Design ermöglicht es uns, neu anzufangen und unsere Website genau an unsere Bedürfnisse und Vorlieben anzupassen. Als wir bei Null anfingen, hatten wir mehr Kontrolle über das Design und Layout der Website, da wir genau auswählen konnten, welche Elemente wir einbinden und wie wir sie platzieren sollten.
Von Grund auf neu anzufangen und die Benutzeroberfläche selbst zu erstellen, hilft uns auch dabei, eine einzigartige Website zu erstellen, die sich von der Konkurrenz abhebt. Wir können neue UI/UX-Technologien einfacher implementieren, um mit den neuesten Trends und Standards Schritt zu halten, ohne alles abreißen zu müssen. Wir müssen uns auch keine Gedanken über Kompatibilitätsprobleme machen, da alles von Grund auf neu entwickelt wurde.
In diesem Tutorial führe ich Sie durch meinen Arbeitsablauf, wie Sie ganz von vorn mit der Verwendung von WordPress beginnen können. Sie erfahren, wie Sie leere Seiten erstellen, neue Seiten zu Ihrer Website hinzufügen und Seiten mit dem Hauptnavigationsmenü verknüpfen.
Plugin installieren
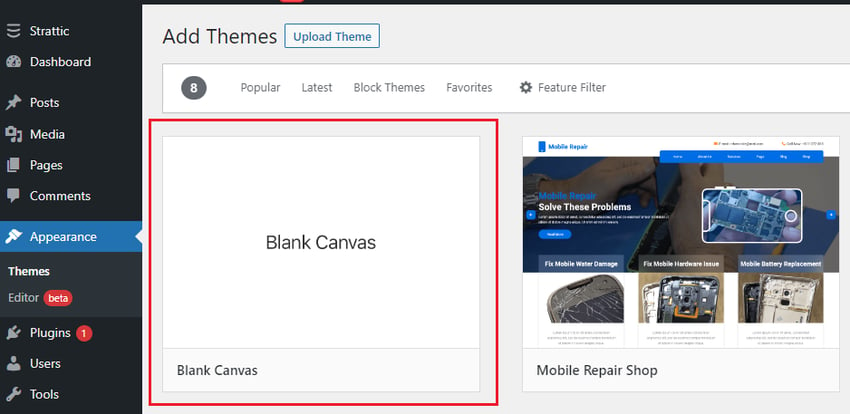
Wir nennen das Theme, mit dem wir leere Seiten in WordPress erstellen, „Blank Canvas“. Dies ist eines meiner Lieblingsthemen, das ich verwende, um von vorne zu beginnen. Dies ist ein sehr einfaches Thema, das genau das ist, was es verspricht – eine leere Leinwand.
So installieren Sie das Thema „Leere Leinwand“:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an.
- Navigieren Sie in der Seitenleiste zu Darstellung > Themen.
- Klicken Sie auf die Schaltfläche Hinzufügen .
- Suchen Sie nach Blank Canvas Theme.
- Installieren Sie das Theme und aktivieren Sie es dann.

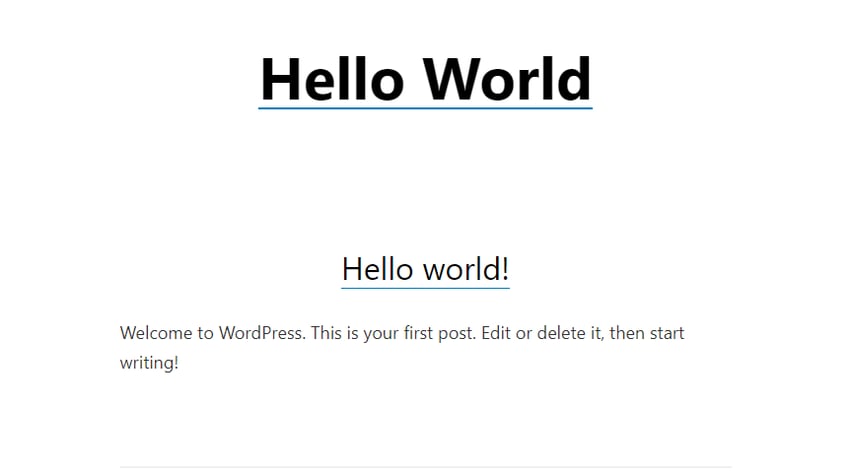
Nachdem das Theme erfolgreich installiert wurde, gehen Sie zur Startseite Ihrer Website. Es sollte diesem Bild ähneln:

Wie Sie sehen, gibt es hier viel weniger Ablenkungen, aber es gibt immer noch etwas Text. Um es leerer zu gestalten, müssen Sie einige Einstellungen und Konfigurationen im Benutzeroberflächeneditor vornehmen.
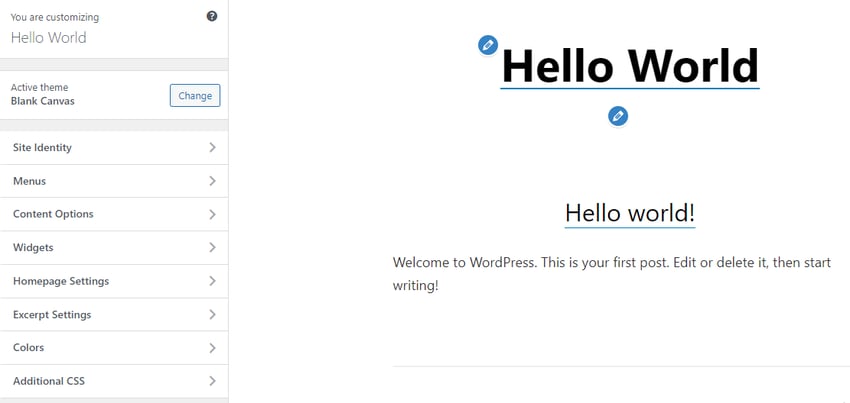
Gehen Sie in der Seitenleiste zu Darstellung > Anpassen, um den UI-Editor zu öffnen.

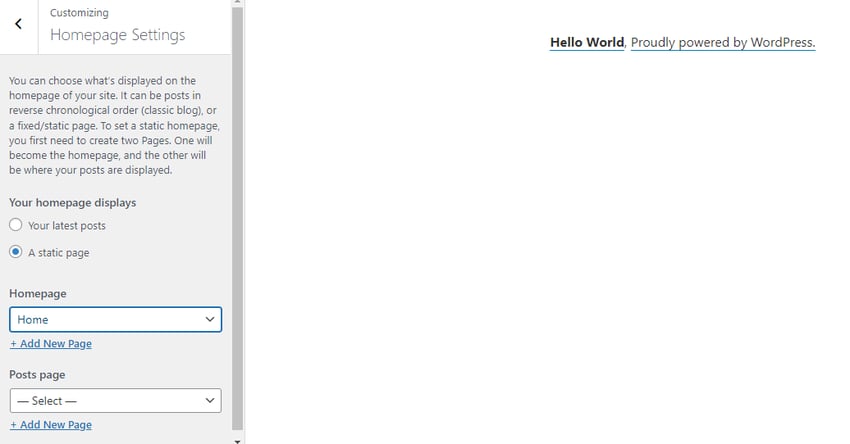
Öffnen Sie als Nächstes die Home-Einstellungen und stellen Sie die Option „Home-Anzeige“ auf Statische Seite ein. Klicken Sie unter „Startseite“ auf die Schaltfläche „Neue Seite hinzufügen“, geben Sie einen Seitentitel ein (z. B. „Startseite“) und klicken Sie auf die Schaltfläche „Hinzufügen“. Dadurch wird die angegebene Seite als leere Seite erstellt. Wie Sie sehen können, wird jetzt unsere leere Homepage angezeigt (mit dem Text „Hallo Welt“). Sie können diesen Text entfernen, indem Sie im Abschnitt „Zusätzliches CSS“ des UI-Editors benutzerdefiniertes CSS hinzufügen.
Sie können Ihrer Website auch Beitragsseiten (z. B. Blogseiten) hinzufügen. Klicken Sie dazu unter  Beitragsseiten
Beitragsseiten
Neue Seite hinzufügen , geben Sie der Seite einen Namen (z. B.
, geben Sie der Seite einen Namen (z. B.
) und klicken Sie auf die Schaltfläche
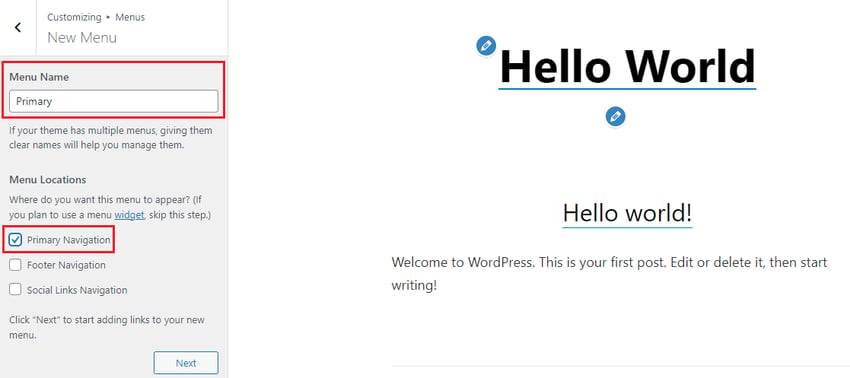
> Hinzufügen. Hauptmenü hinzufügen Wir haben unserer Website ein Navigationsmenü hinzugefügt, um Besuchern die Orientierung auf Ihrer Website und das einfache Auffinden verschiedener Teile Ihrer Website zu erleichtern. So erstellen Sie ein Menü in WordPress:
Kehren Sie zum Seitenleistenmenü zurück.Wählen Sie
Menü
und klicken Sie aufNeues Menü erstellen
.- Geben Sie Ihrem Menü einen Namen und wählen Sie Hauptnavigation
- als Menüstandort.
- Klicken Sie auf Weiter und dann
auf  Artikel hinzufügen
Artikel hinzufügen
- Wählen Sie die Seitenoptionen Homepage und Blogaus, um sie dem Menü hinzuzufügen. Klicken Sie auf das Veröffentlichen
- Menü „Veröffentlichen“. Um das Menü anzuzeigen, kehren Sie zum Seitenleistenmenü zurück und klicken Sie auf die Option „Inhalt“. Hier können Sie die Sichtbarkeit von Menüs, Widgets, Seiten- und Beitragstiteln sowie Kommentaren aktivieren. Markieren Sie Site-Titel und Hauptmenü aktivieren und klicken Sie auf
- Veröffentlichen, um das Menü zu aktivieren.
Wie im Bild oben gezeigt, wurde das Menü erfolgreich auf der leeren Leinwand veröffentlicht.
Fazit
Mit einem leeren Design in WordPress zu beginnen ist eine großartige Möglichkeit, Ihre Website von der Konkurrenz abzuheben. Mit einem leeren Canvas-Theme können Sie das Erscheinungsbild Ihrer Website ganz einfach von Grund auf anpassen. Alles, was Sie brauchen, ist etwas Geduld und Kreativität, und am Ende erhalten Sie eine einzigartige und attraktive Website, die mit Sicherheit die Aufmerksamkeit der Menschen auf sich zieht und Interesse weckt.
Das obige ist der detaillierte Inhalt vonEin Neuanfang: Ein Leitfaden für Anfänger zum Erstellen eines leeren Designs in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So beheben Sie einen schwerwiegenden WordPress-Fehler
- Welche Technologie wird zur Implementierung der WordPress-Plattform verwendet?
- Haben Sie Probleme, sich bei Ihrem WordPress-Konto anzumelden? Hilfreiche Ratschläge hier!
- So erstellen Sie eine Website-Gruppe in WordPress
- So ändern Sie das WordPress-Passwort

