Heim >Web-Frontend >HTML-Tutorial >Erstellen Sie ein einfaches CRM in WordPress: Erstellen Sie benutzerdefinierte Felder
Erstellen Sie ein einfaches CRM in WordPress: Erstellen Sie benutzerdefinierte Felder
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-29 15:49:121418Durchsuche
In dieser Serie haben wir uns damit beschäftigt, wie man ein einfaches CRM-System in WordPress erstellt. Im ersten Teil dieser Serie haben wir ein WordPress-Plugin erstellt, das den benutzerdefinierten Beitragstyp „Kontakt“ registriert, aber wir haben nicht behandelt, wie zusätzliche Informationen für einen Kontakt gespeichert werden.
Erstellen Sie benutzerdefinierte Felder
WordPress verfügt über die add_meta_box()-Funktion, die es Plugin- und Theme-Entwicklern ermöglicht, benutzerdefinierte Meta-Boxen für verschiedene WordPress-Administratorbildschirme zu registrieren.
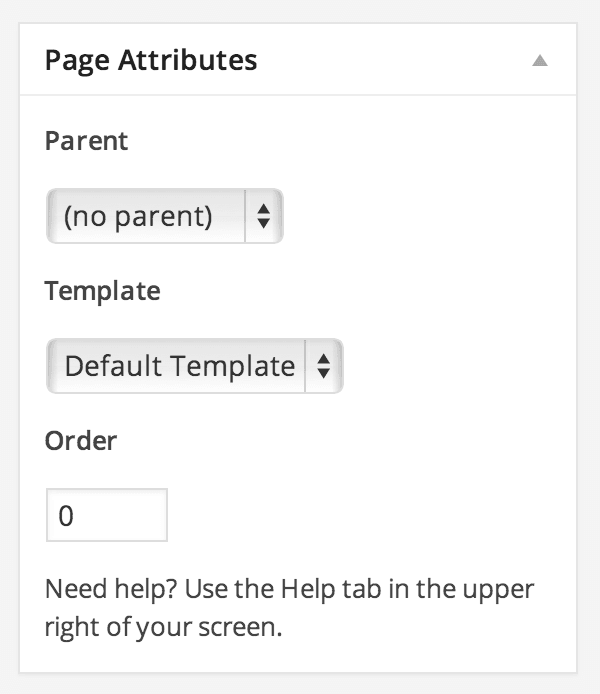
WordPress registriert einige seiner eigenen Meta-Boxen, die angezeigt werden, wenn Sie einen Beitrag oder eine Seite erstellen. Auf einer Seite haben Sie beispielsweise SeiteneigenschaftenMeta-Box:

Fügen wir dem benutzerdefinierten Beitragstyp Kontakteein Meta-Feld hinzu. Öffnen Sie die Plug-in-Datei, die Sie im ersten Tutorial dieser Serie erstellt haben. Aktualisieren Sie dann im Konstruktor des Plugins den Code so, dass er mit dem Folgenden übereinstimmt. Das wird unser register_meta_boxes() 函数注册到 add_meta_boxesBetrieb sein:
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
}
Als nächstes fügen wir in unserer Funktion register_meta_boxes() einen Aufruf von register_meta_boxes() 函数中,我们添加对 add_meta_box() 的调用。这告诉 WordPress 我们需要一个名为 Contact Details 的元框,它由 output_meta_box() hinzu. Dies teilt WordPress mit, dass wir eine Meta-Box namens „Kontaktdetails“ benötigen, die von der Funktion output_meta_box() gerendert wird. Fügen Sie nach dem Konstruktor den folgenden Code hinzu:
/**
* Registers a Meta Box on our Contact Custom Post Type, called 'Contact Details'
*/
function register_meta_boxes() {
add_meta_box( 'contact-details', 'Contact Details', array( $this, 'output_meta_box' ), 'contact', 'normal', 'high' );
}
Schließlich müssen wir nach einer output_meta_box()函数,该函数是由上面的add_meta_box调用的。在register_meta_boxes()-Funktion den folgenden Code hinzufügen:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
}
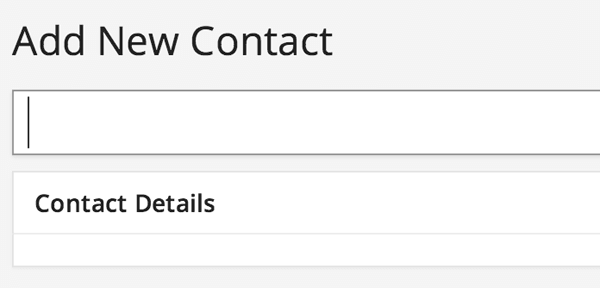
Überprüfen wir, ob in unserem benutzerdefinierten Beitragstyp Kontakteein Meta-Feld angezeigt wird. Erstellen Sie einen neuen Kontakt in Ihrem WordPress-Dashboard, indem Sie zu Kontakte > Neuen Kontakt hinzufügen
gehen.Wenn alles richtig geschrieben ist, sollten Sie etwas Ähnliches wie im Screenshot unten sehen:

Meta-Boxen mit Feldern füllen
Lassen Sie uns fortfahren und diesem Metafeld ein E-Mail-Adressfeld hinzufügen. Ändern Sie die Funktion output_meta_box in den folgenden Code:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box( $post ) {
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
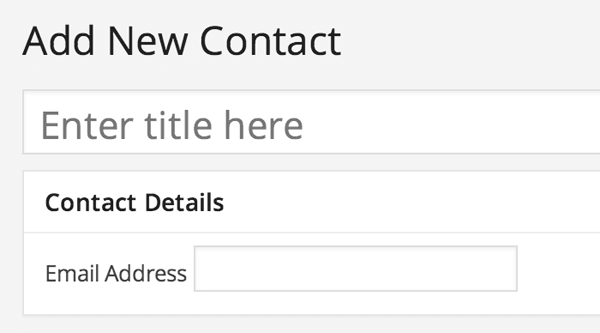
Speichern Sie Ihren Plugin-Code und laden Sie den Bildschirm „Kontakt hinzufügen“ erneut. Sie sollten unser neues E-Mail-Adressfeld im Metafeld „Kontaktdetails“ sehen:

Speichern Sie benutzerdefinierte Felddaten
Wir sind noch nicht ganz fertig. Wir müssen WordPress anweisen, zu speichern, was der Benutzer in das Feld eingibt. In WordPress tun wir dies, indem wir eine Funktion für die Aktion save_post registrieren.
Wie bei den meisten Operationen registrieren wir unsere Operation im Konstruktor des Plugins:
/**
* Constructor. Called when plugin is initialised
*/
function __construct() {
add_action( 'init', array( $this, 'register_custom_post_type' ) );
add_action( 'add_meta_boxes', array( $this, 'register_meta_boxes' ) );
add_action( 'save_post', array( $this, 'save_meta_boxes' ) );
}
Als nächstes erstellen wir die save_meta_boxes()-Funktion:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
Diese Funktion führt mehrere Aktionen aus, da WordPress und andere Plugins sehr häufig save_post Aktionen aufrufen können (z. B. beim automatischen Speichern von Entwürfen in regelmäßigen Abständen oder beim Speichern verschiedener Beitragstypen). Wir müssen sicherstellen, dass die benutzerdefinierten Felddaten nur gespeichert werden, wenn der Benutzer einen Kontakt speichert oder aktualisiert.
Wenn wir einen Kontakt speichern möchten, bereinigen wir die E-Mail-Adresse. Aus dem WordPress-Codex:
Auf ungültiges UTF-8 prüfen, einzelne
Kurz gesagt stellen wir sicher, dass die Textzeichenfolgen keine unkonventionellen Formatierungen enthalten.
Schließlich verwenden wir update_post_meta 将电子邮件地址存储在帖子元数据中。将帖子元视为附加到帖子的一系列键/值对。您可以根据自己的喜好选择任意数量。在我们的示例中,我们根据键 _contact_email, um den Wert des benutzerdefinierten Felds zu speichern.
Benutzerdefinierte Felddaten lesen
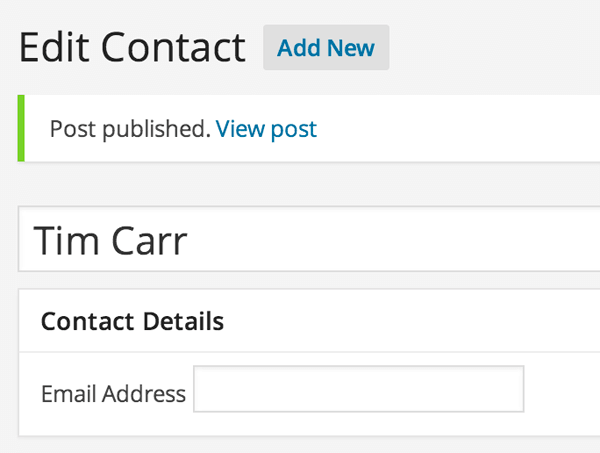
Erstellen Sie einen neuen Kontakt und geben Sie Ihre E-Mail-Adresse ein. Speichern Sie den neuen Kontakt und Sie werden feststellen, dass die E-Mail-Adresse nicht im Feld erscheint:

Wir müssen die output_meta_box() 函数来读取 Post 元,并将其显示在输入字段中。将 output_meta_box()-Funktion in den folgenden Code bearbeiten:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
Wir verwenden get_post_meta() 来获取给定帖子 ID 和元键组合的值。我们知道元键是 _contact_email,因为这就是我们在 update_post_meta()
安全
提交和处理表单数据时,安全性极其重要。我们在保存数据时需要知道数据的来源是可信的。如果我们不能信任数据的来源,我们就不能存储它——数据可能会因试图利用错误或安全缺陷而受到损害或损坏。
WordPress 为我们提供了随机数(“使用一次的数字”),可以与表单数据一起发送。当我们的保存例程运行时,可以检查这个随机数,以确保它与我们期望的值匹配。
这有助于防止跨站点请求伪造 (CSRF) 攻击,即有人试图从不同的网站向我们的保存例程提交表单数据。
我们需要在上面的代码的两个地方添加安全性:
-
output_meta_box():向表单添加随机数 -
save_meta_boxes():验证提交的随机数值
让我们编辑 output_meta_box() 函数,将其替换为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
这使用 wp_nonce_field() 生成一个名为 contacts_nonce 的隐藏字段,并执行名为 save_contact 的操作。它的价值是由WordPress产生的。
接下来,让我们在 save_meta_boxes() 中编辑保存例程:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
这为我们的保存例程添加了两项检查:
- 检查我们的表单中是否设置了随机数字段。如果没有,请不要保存任何内容。
- 检查随机数字段的值是否符合我们的预期。如果没有,请不要保存任何内容。
创建或编辑您的联系人,并确保电子邮件地址现已保存。
下一个...
在下一篇文章中,我们将使用高级自定义字段将自定义字段添加到我们的联系人自定义帖子类型中,从而使我们能够创建具有更广泛输入类型的丰富用户界面.
Das obige ist der detaillierte Inhalt vonErstellen Sie ein einfaches CRM in WordPress: Erstellen Sie benutzerdefinierte Felder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

