Heim >Web-Frontend >HTML-Tutorial >Verbesserung des mobilen Web-Erlebnisses für Startups
Verbesserung des mobilen Web-Erlebnisses für Startups
- 王林Original
- 2023-08-29 15:29:01721Durchsuche

Dieses Tutorial ist Teil der Reihe „Build Your Startup with PHP“ auf Envato Tuts+. In dieser Serie begleite ich Sie durch die Gründung eines Startups vom Konzept bis zur Realität, wobei ich meine Meeting-Planer-App als Beispiel aus der Praxis verwende. Bei jedem Schritt werde ich den Meeting Planner-Code als Open-Source-Beispiel veröffentlichen, aus dem Sie lernen können. Ich gehe auch auf auftretende Unternehmensthemen im Zusammenhang mit Startups ein.
Mobile Apps und Responsive Web
Strategisch ist es sinnvoll, mobile Apps für Meeting Planner auf iOS und Android zu entwickeln, aber aus finanzieller Sicht habe ich die Ressourcen dafür noch nicht aufgebracht. Mathew Ingram schrieb kürzlich in Fortune, dass „zumindest statistisch gesehen niemand Ihre App herunterladen wird, obwohl ich das Meeting Planner-Erlebnis sicherlich mit einer App verbessern könnte, aber mit meinen aktuellen Ressourcen.“ , die Möglichkeit, es zu übernehmen, ergab zunächst keinen Sinn.
Es ist jedoch wichtig, dass Meeting Planner ein großartiges Web-Erlebnis auf Mobilgeräten bietet.
In der heutigen Sendung werde ich die Änderungen, die wir hierfür vorgenommen haben, besprechen und besprechen – im Wesentlichen machen wir unsere Webanwendung eher zu einer responsiven Website, die problemlos auf Mobilgeräten und Tablets verwendet werden kann. Sehen Sie sich die Ergebnisse an (auf Ihrem Telefon oder Tablet)!
Eine der Codierungsherausforderungen für die heutige Folge besteht darin, dass ich kein Designer oder CSS-Programmierer bin. Manchmal habe ich das Gefühl, dass ich nicht einmal selbst programmieren sollte; bei Microsoft bin ich ein Team-Projektmanager, was bedeutet, dass wir Grafikdesigner haben, voll besetzte Usability-Labore, CSS nicht existiert usw.
Bevor ich mit dieser Arbeit begann, war ich vom Erlernen von Medienabfragen, Haltepunkten und speziellem CSS eingeschüchtert – das ist kein Fach, in dem ich gut bin, und es ist sehr zeitaufwändig und sehr detailorientiert. Innerhalb von 48 Stunden wurde jedoch alles schnell und perfekt erledigt. Wenn Sie zum Ende der Geschichte blättern, werden Sie feststellen, dass alle Änderungen am Ende nur sehr wenige CSS-Zeilen erforderten. Als ich plötzlich anfing, Meeting Planner auf meinem Handy zu durchsuchen, war ich wirklich begeistert, wie gut das neue responsive Web-Erlebnis funktionierte.
Ehrlich gesagt habe ich das Gefühl, dass eine dedizierte mobile App im Moment nicht notwendig ist. Derzeit können wir Zielgruppen über mobile Web-Erlebnisse ansprechen, insbesondere während der bevorstehenden kritischen Alpha- und Beta-Phasen.
Wenn Sie den Meeting-Planer noch nicht ausprobiert haben, planen Sie in der Zwischenzeit Ihr erstes Meeting über Ihr Telefon oder Tablet. Ich beteilige mich am Kommentarthread unten, also erzählen Sie mir bitte von Ihren Erfahrungen! Sie können mich auch auf Twitter @reifman erreichen. Ich bin immer an neuen Funktionswünschen und vorgeschlagenen Tutorial-Themen interessiert.
Zur Erinnerung: Der gesamte Code von Meeting Planner ist mit dem Yii2-Framework von PHP geschrieben. Wenn Sie mehr über Yii2 erfahren möchten, schauen Sie sich unsere Parallelserie „Programmieren mit Yii2“ an.
Aktueller Mobilstatus
Zuerst habe ich mit meinem iOS-Telefon den aktuellen Status des Meeting Planner-Dienstes durchsucht und einen Screenshot der ersten Anwendung gemacht. Es ist nicht schrecklich, aber auch nicht großartig. Sehen wir uns an, was ich gefunden habe.
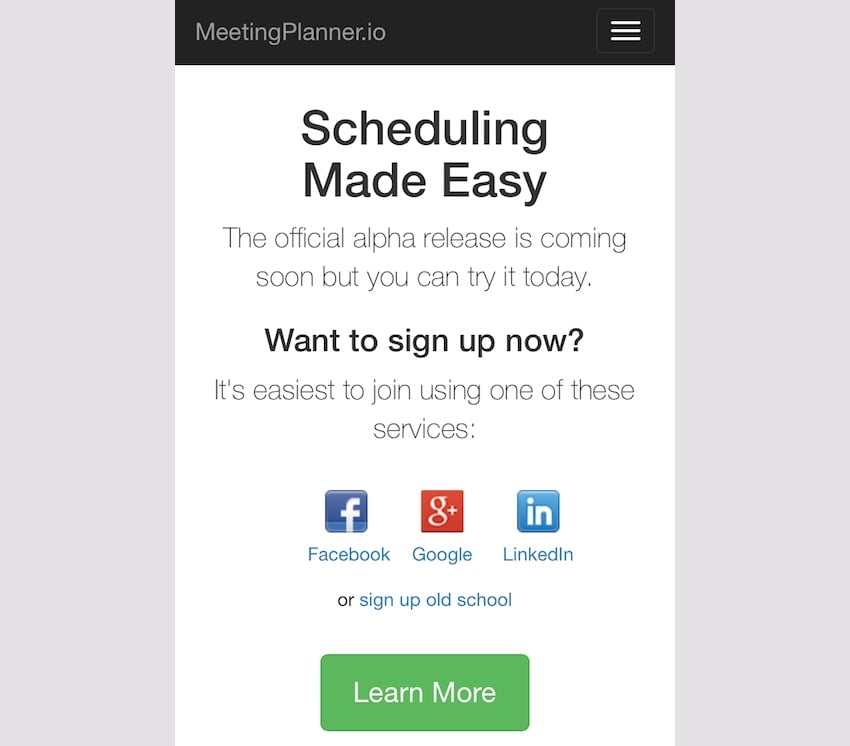
Homepage
Die Homepage sieht gut aus, obwohl ich mir aus ästhetischen Gründen gewünscht hätte, dass der Titeltext „Making Scheduling Easy“ etwas anders wäre, d. h. in drei Zeilen von ungefähr gleicher Länge. Allerdings verwaltet Bootstrap das Dropdown-Menü gut und der Rest der Seite funktioniert einwandfrei:

Registrierungsseite
Abgesehen vom schönen Layout der Kopfzeile und der Konsistenz des linken Randes ist die Registrierungsseite im Grunde funktionsfähig:

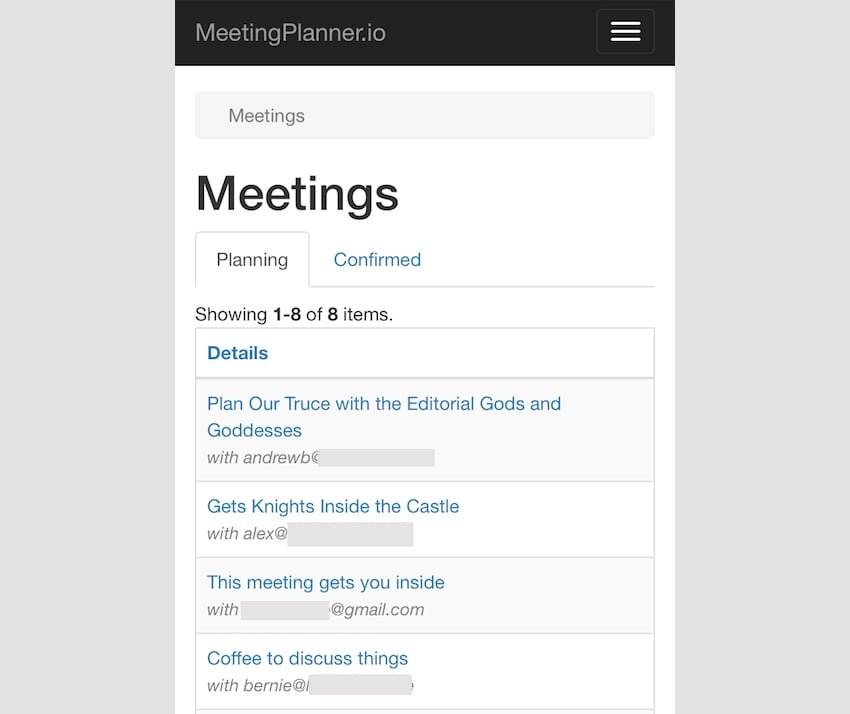
Planungstreffen
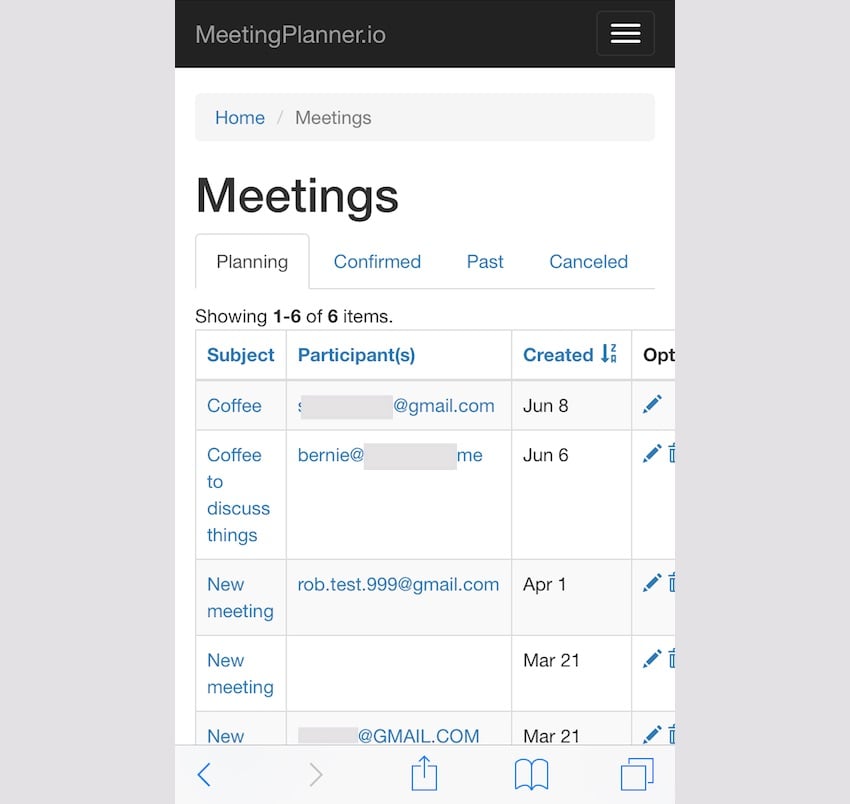
Sobald die Person mit der Planung eines Meetings beginnt, muss die aktuelle Indexseite verbessert werden. Zu viele Spalten. Das Thema wird zerquetscht. Vielleicht spielt es überhaupt keine Rolle, welche Informationen ich hier anzeige. Natürlich sind auch die Befehlsoptionen nicht im Blick. Die Seite muss stärker für mobile Geräte angepasst werden.

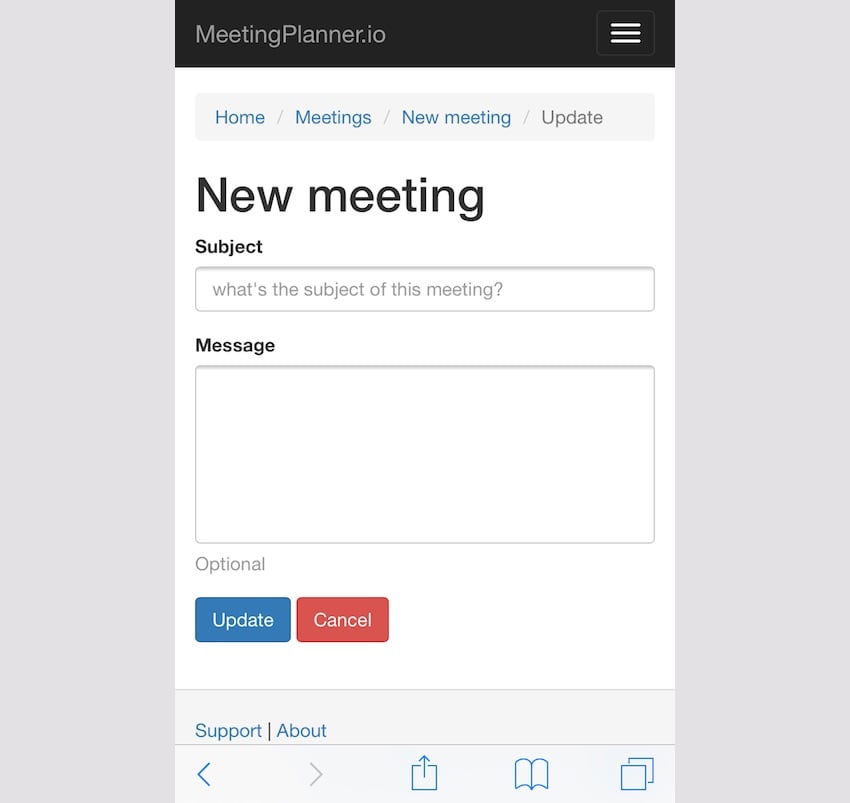
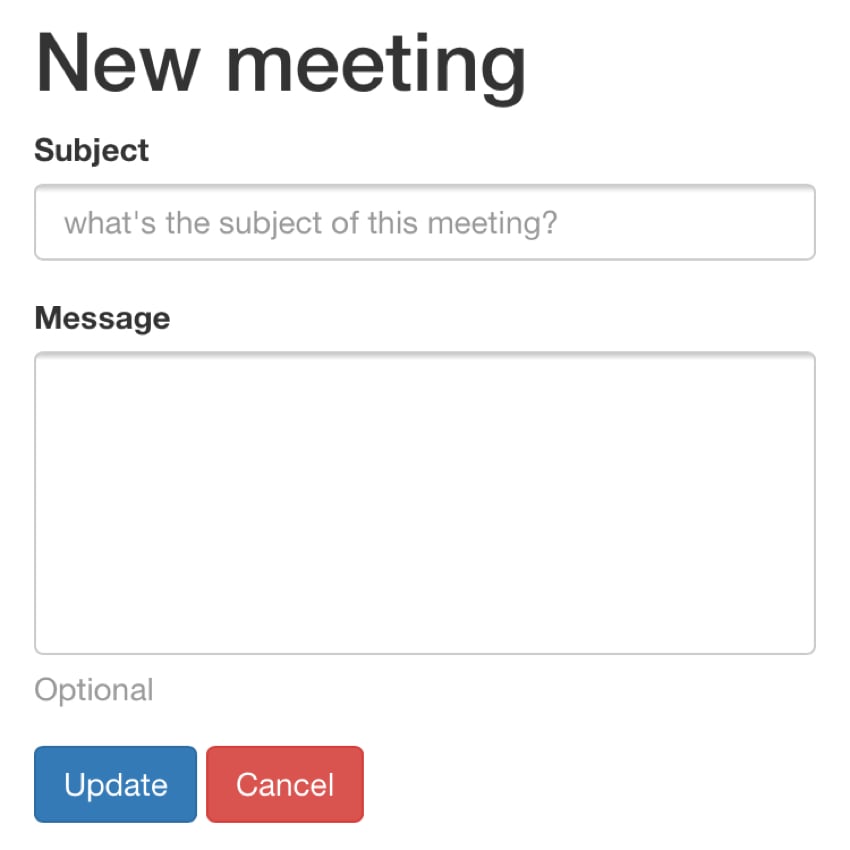
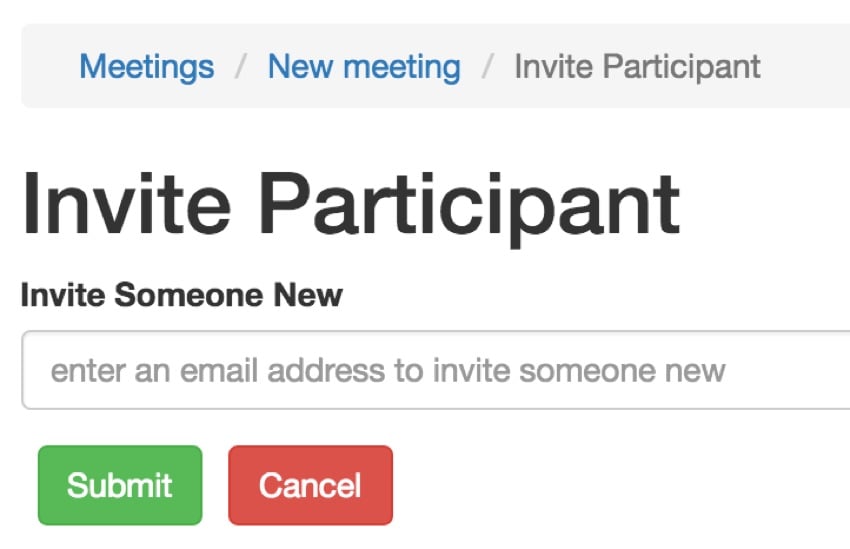
Andere Seiten funktionieren einwandfrei, beispielsweise neue Besprechungsanfragen zu einem Thema. Allerdings möchten mobile Benutzer möglicherweise kein Textfeld bereitstellen, um eine längere Nachricht zur Einführung des Meetings einzugeben:

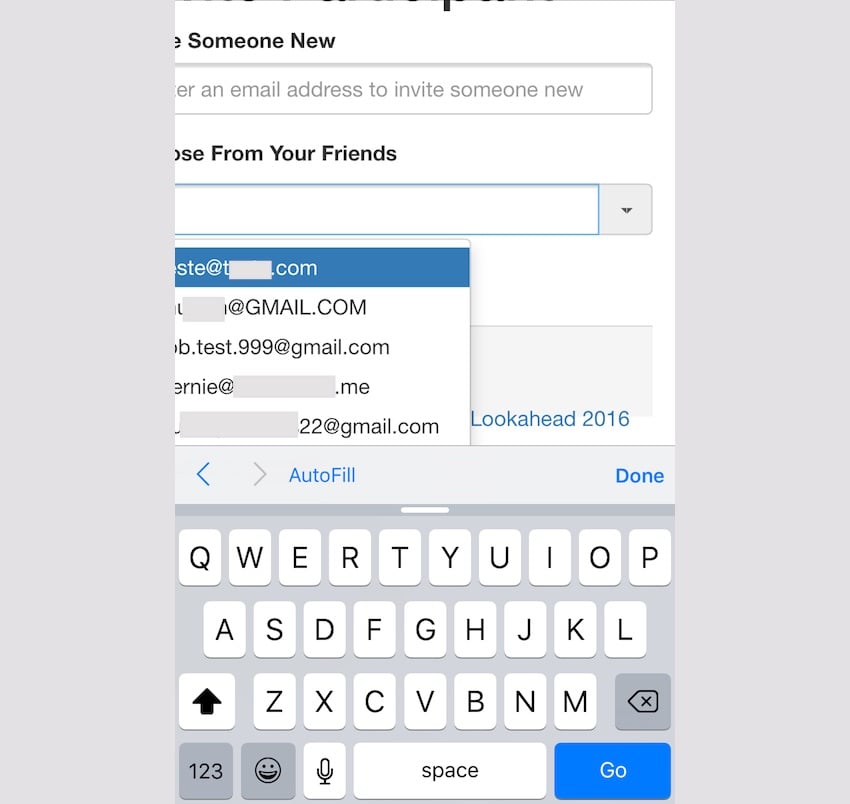
Mit der Bootstrap-Erweiterung, die wir verwenden, wird das Hinzufügen von Teilnehmern auch etwas dysfunktional:

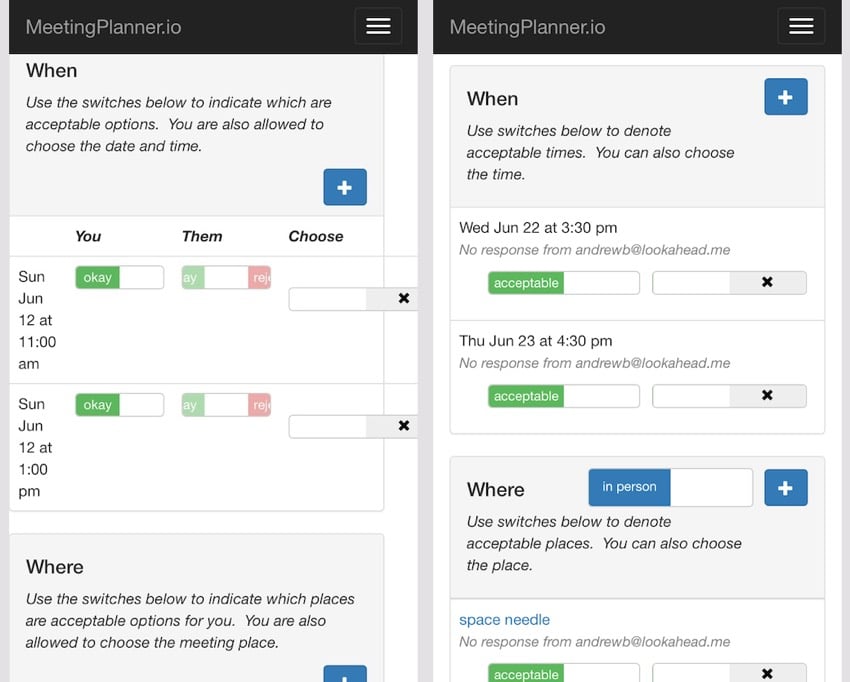
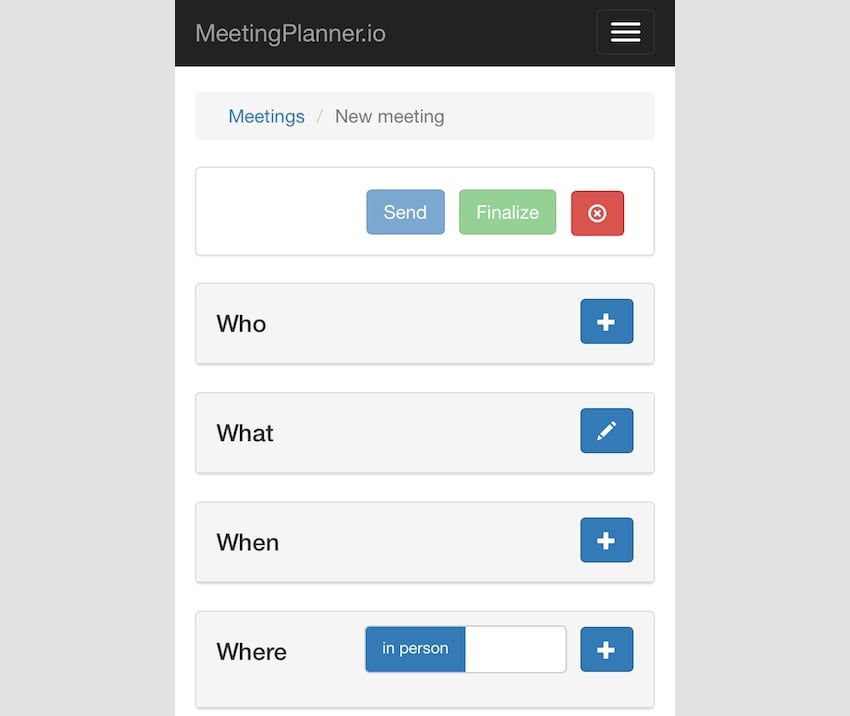
Die Planungsansicht für Orte und Zeiten beginnt abzustürzen. Ebenso bietet das Desktop-Design zu viele Details und zu viele Optionen für mobile Geräte:

Andere Bereiche
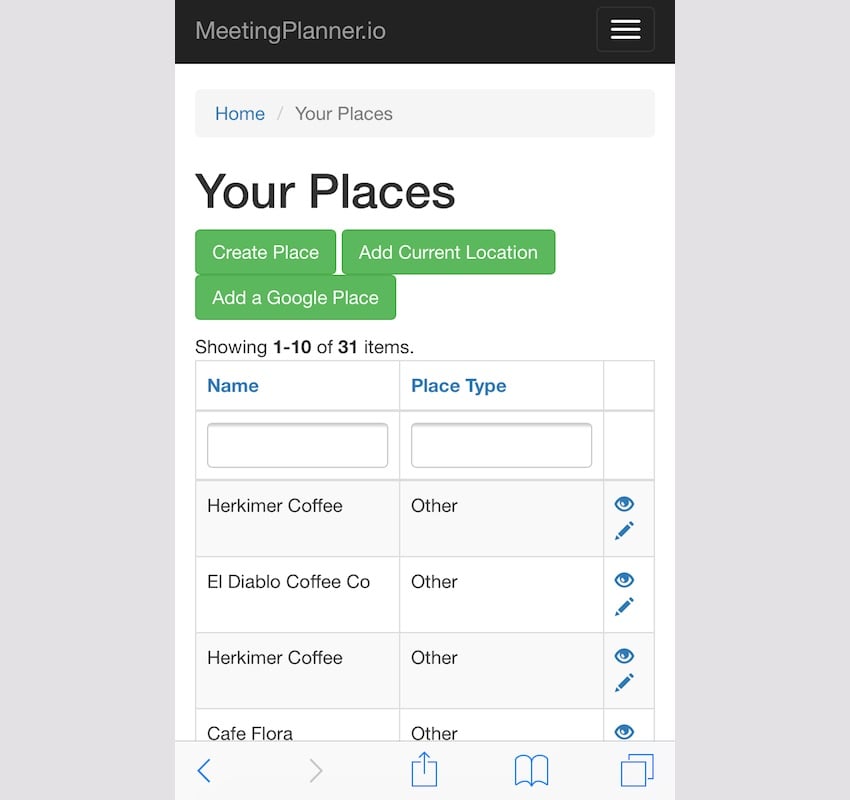
Die Seite „Orte“ funktioniert einwandfrei, aber das Layout der Schaltflächen muss verbessert werden. Möglicherweise benötigen mobile Benutzer diese Funktion nicht.

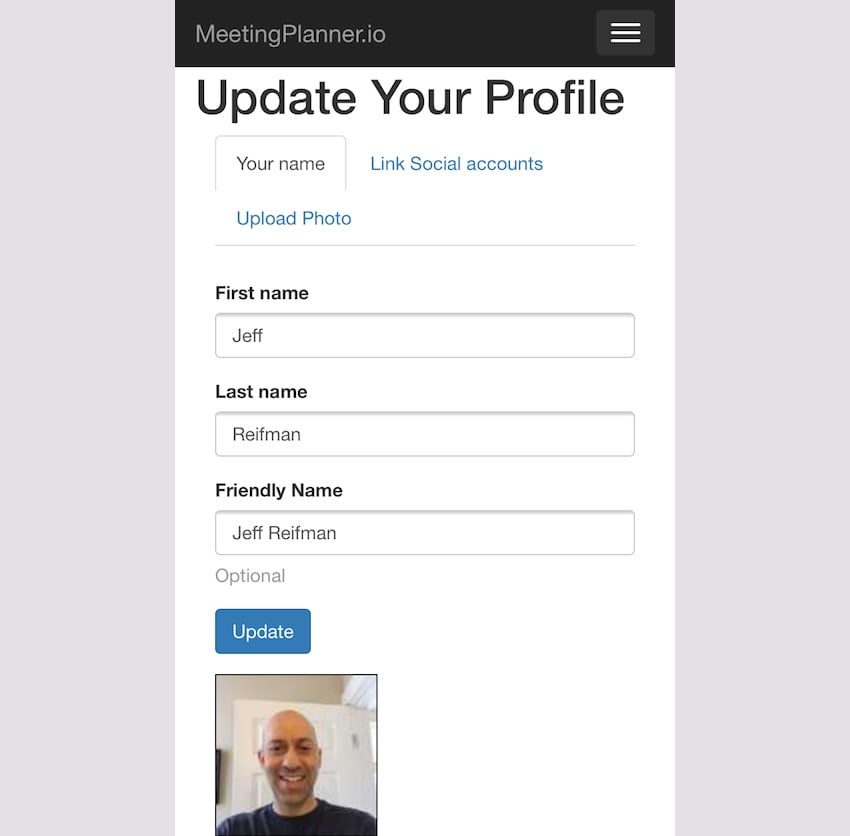
Ähnlicherweise gibt es auf Mobilgeräten Probleme mit Desktop-Registerkarten und Fotolayouts. Muss noch überdenken:

Lösungen entwickeln
Natürlich hat die Website noch viel Raum für Verbesserungen. Einige Bereiche müssen für mobile Geräte neu überdacht werden, andere müssen minimiert werden und andere erfordern kosmetische Verbesserungen. Machen wir uns an die Arbeit.
Verschiedene Methoden
Als ich mit dieser Aufgabe begann, hatte ich fast keine Erfahrung mit Medienabfragen und Haltepunkten. Ich habe in den letzten Tagen gezögert, aus Angst, ich könnte in einen ungewohnten Sumpf geraten. Ich begann damit, Medienabfragen zu üben, um meinen Redakteur zu ärgern:
@media only life
and (max-energy-level: 60%)
and (-caffeine-ratio: 2) {
.editorBossperson {
available-to:false;
visible-to:false;
}
}
Witze helfen dabei, das mentale Eis in meinem Kopf zu brechen. Die Bearbeitungsgötter bei Envato können mich immer sehen.
Ich habe angefangen, über viele Bereiche nachzudenken:
- Vereinfachte Funktionalität, insbesondere der Besprechungsplanungsprozess
- Bestimmen Sie wichtige Informationen, die auf Mobilgeräten angezeigt werden sollen
- Bestimmte Funktionen wie Elemente, Spalten und Menüoptionen auf Mobilgeräten ausblenden
- Verwenden Sie Medienabfragen und Haltepunkte
- Konzentrieren Sie sich auf die wichtigsten Bereiche der Alpha-Version
Ein nützliches Konzept, das mir im Internet immer wieder begegnet, ist „Mobile-First-Design“. Leider bin ich altmodisch und mache das nicht. Aber es hilft, jede Seite unter dem Motto „Mobile First“ zu überdenken.
Zum Beispiel musste der Besprechungsindex mit vier Tabellenspalten entfernt werden und wäre auf einem Porträttelefon verwirrend.
Ich habe mich gefragt, wie ich alle meine Seiten für die Verwendung auf Mobiltelefonen gestalten soll.
Aufwärmen für Medienanfragen
Dropdown-Menü
Es hat mich einige Mühe gekostet, mein Zögern zu überwinden, mich mit CSS zu befassen. Zum Aufwärmen begann ich damit, das Dropdown-Menü zu minimieren und den Umfang der mobilen Funktionalität zu vereinfachen.
Vorerst habe ich beschlossen, eine einfache Medienabfrage für kleinere Geräte zu erstellen und diese auf der gesamten Website zu verwenden. Dies ist frontend/site.css:
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
Es stellt sich heraus, dass die Änderung relativ einfach ist. Für jeden Menüpunkt, den ich auf Mobilgeräten ausblenden möchte, füge ich einfach eine CSS-Eigenschaft wie 菜单隐藏 hinzu.
Dies ist das menuHide-Attribut, das zu /frontend/views/layouts/main.php hinzugefügt wurde:
$menuItems[] = [
'label' => 'Account',
'items' => [
[
'label' => Yii::t('frontend','Places'),
'url' => ['/place/yours'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Friends'),
'url' => ['/friend'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Profile'),
'url' => ['/user-profile'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Contact information'),
'url' => ['/user-contact'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Settings'),
'url' => ['/user-setting'],
//'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Reminders'),
'url' => ['/reminder'],
'options'=>['class'=>'menuHide'],
],
[
'label' => Yii::t('frontend','Logout').' (' . \common\components\MiscHelpers::getDisplayName(Yii::$app->user->id) . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
];
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => $menuItems,
]);
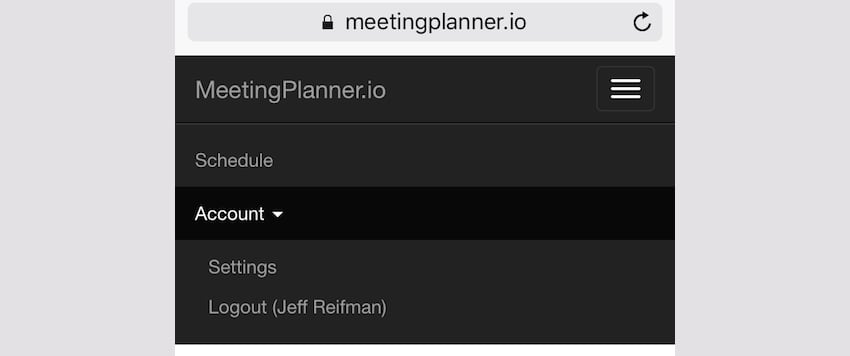
Plötzlich werden Dropdown-Menüs weniger kompliziert:

Nach und nach wurde mir klar, dass die Vereinfachung und Reduzierung von Funktionen im mobilen Web das beste Erlebnis schaffen würde. Zumindest vorerst können Benutzer jederzeit zum Desktop zurückkehren, um auf andere Funktionen zuzugreifen. Dies ist auch eine Gelegenheit, Feedback von Menschen während der Alpha- und Beta-Phase einzuholen.
Semmelbrösel
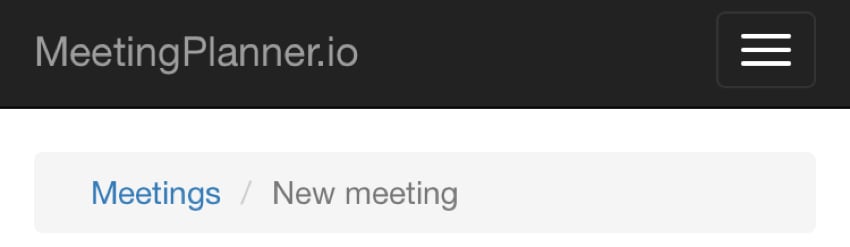
Yiis Standardlayout enthält ein Breadcrumbs-Widget, das über Composer geladen wird und schwer anzupassen ist. Ich habe versucht, CSS hinzuzufügen, um das erste Element und das erste „/“-Trennzeichen auszublenden:

Das hat eine Weile gedauert, aber es hat mich dazu gebracht, mich tiefer mit CSS zu befassen, wie zum Beispiel mit den Dingen für das n-te-Kind, und mein Selbstvertrauen gestärkt :
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:'';
}
Ich wusste nicht, dass CSS Inhalte ändern kann.
Die Ergebnisse sind wie folgt:

Vergrößerter Tastenabstand zwischen den Fingerspitzen
Als nächstes habe ich CSS hinzugefügt, um der Schaltfläche auf Mobilgeräten zusätzlichen Abstand zu geben und so das Risiko von Fehlern beim Drücken mit der Fingerspitze zu verringern. Hier sind zum Beispiel die Schaltflächen „Senden“ und „Abbrechen“ auf dem Desktop:

Dies ist das CSS, das ich verwendet und zu den verschiedenen Schaltflächen und anklickbaren Symbolen auf der Website hinzugefügt habe:
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
Das Formular sieht auf Mobilgeräten so aus – beachten Sie den neuen Abstand zwischen Senden und Abbrechen:

Responsiver Textumbruch

Die Erstellung des Homepage-Titels „Scheduling Made Easy“ nimmt tatsächlich mehr Zeit in Anspruch. Schließlich habe ich dem Text die Klasse <br> 标签,并在不在移动设备上时默认隐藏它。但我还必须使用 itemHide hinzugefügt, um ein Leerzeichen im Span-Tag hinzuzufügen.
<h1>
<?php echo Yii::t('frontend','Scheduling'); ?>
<br class="rwd-break" />
<span class="itemHide"> </span>
<?php echo Yii::t('frontend','Made Easy') ?>
</h1>
这是 .rwd-break 的 CSS。默认情况下它是隐藏的,并且仅出现在响应式显示中,从而按照我想要的方式破坏标题文本。
.rwd-break {
display:none;
}
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
...
.rwd-break {
display:block;
}
}
如果没有 span 标记空间,文本将在没有正确居中的情况下中断。
简化会议列表页面
随着我越来越认为“移动优先”,我意识到基于手机的用户并不需要我页面上的所有功能。他们不需要所有选项卡,不需要有关会议的数据表,也不需要所有图标按钮选项。事实上,对于会议页面,他们只需要能够打开会议(他们可以从会议视图页面本身取消会议)。
我将主题和参与者列合并为一个垂直列,结果看起来好多了。

在 /frontend/views/meeting/index.php 中,我将 .tabHide 添加到两个四个选项卡中的:
<!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#planning" role="tab" data-toggle="tab">Planning</a></li> <li ><a href="#upcoming" role="tab" data-toggle="tab">Confirmed</a></li> <li class="tabHide"><a href="#past" role="tab" data-toggle="tab" >Past</a></li> <li class="tabHide"><a href="#canceled" role="tab" data-toggle="tab">Canceled</a></li> </ul>
并且,在 /frontend/views/meeting/_grid.php 中,我重组了该列以合并主题和参与者:
if ($mode =='upcoming' || $mode =='past') {
echo GridView::widget([
'dataProvider' => $dataProvider,
//'filterModel' => $searchModel,
'columns' => [
[
'label'=>'Details',
'attribute' => 'meeting_type',
'format' => 'raw',
'value' => function ($model) {
// to do - remove legacy code when subject didn't exist
if ($model->subject=='') {
return '<div><a href="'.Url::to(['meeting/view', 'id' => $model->id]).'">'.$model->getMeetingHeader().'</a><br /><span class="index-participant">'.$model->getMeetingParticipants($model->id).'</span></div>';
} else {
return '<div><a href="'.Url::to(['meeting/view', 'id' => $model->id]).'">'.$model->subject.'</a><br /><span class="index-participant">'.$model->getMeetingParticipants($model->id).'</span></div>';
}
},
],
隐藏 ActionColumn 需要进行一些研究,但看起来像这样:
['class' => 'yii\grid\ActionColumn','header'=>'Options','template'=>'{view} {decline} {cancel}',
'headerOptions' => ['class' => 'itemHide'],
'contentOptions' => ['class' => 'itemHide'],
'buttons'=>[
'view' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-eye-open"></span>', $url,
[
'title' => Yii::t('frontend', 'view'),
'class' => 'icon-pad',
]);
},
'decline' => function ($url, $model) {
return ($model->status==$model::STATUS_SENT ) ? Html::a('<span class="glyphicon glyphicon-thumbs-down"></span>', $url, [
'title' => Yii::t('frontend', 'decline'),
'class' => 'icon-pad',
]) : '';
},
'cancel' => function ($url, $model) {
return ($model->status==$model::STATUS_SENT || $model->status==$model::STATUS_CONFIRMED ) ? Html::a('<span class="glyphicon glyphicon-remove-circle"></span>', $url, [
'title' => Yii::t('frontend', 'cancel'),
'data-confirm' => Yii::t('frontend', 'Are you sure you want to cancel this meeting?'),
'class' => 'icon-pad',
]) : '';
},
]
],
最终,这些更改在改进移动设备的过程中简化了桌面界面。
最大的挑战:会议安排

到目前为止,对我来说最具挑战性的任务是针对移动设备调整上面的会议安排页面。手机上的情况一团糟,我很害怕。另外,我一直担心将来如何为多个参与者采用这个界面 - 响应性要求可能只会让这变得更加困难。
我对 Yii 的 Kartik Bootstrap Switch Widget 扩展的使用在修改布局方面有其自身的局限性。将这些元素放置在表格列中效果很好,但使表格列响应式对于媒体查询来说并不那么简单。
当然,正如我在上面的会议列表页面中所示,隐藏列很容易,但修改位置就不那么容易了。
我首先从显示时间和地点选项的水平表格设计转向垂直的纵向风格。而且,显然,表和列有自己的能力,可以在没有媒体查询的情况下使用 HTML5 和 CSS 进行包装。
您可以在此处查看改进后的空白会议计划页面:

每个部分视图都需要额外的 css 列才能使预定义的 Bootstrap 网格布局正常工作,例如左 col-xs4 和右 col-xs-8。这是一个例子:
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<div class="row">
<div class="col-lg-4 col-md-4 col-xs-4"><h4>What</h4></div>
<div class="col-lg-8 col-md-8 col-xs-8"><div style="float:right;">
<?php
if ($isOwner) {
echo Html::a('', ['update', 'id' => $model->id], ['class' => 'btn btn-primary glyphicon glyphicon-pencil','title'=>'Edit']);
}
?>
</div>
</div>
</div>
</div>
使地点和时间安排表格具有响应性是最困难的。我进行了实验并最终成功地使用了随着内容窗口(或设备)缩小而自然换行的表列。
我还消除了在其自己的列中显示参与者状态并禁用开关的情况 - 您无法更改它们,那么为什么将它们显示为开关呢?相反,我创建了参与者在地点和时间的状态的文本摘要。以下是 getWhenStatus() 的代码:
public static function getWhenStatus($meeting,$viewer_id) {
// get an array of textual status of meeting times for $viewer_id
// Acceptable / Rejected / No response:
$whenStatus['text'] = [];
$whenStatus['style'] = [];
foreach ($meeting->meetingTimes as $mt) {
// build status for each time
$acceptableChoice=[];
$rejectedChoice=[];
$unknownChoice=[];
// to do - add meeting_id to MeetingTimeChoice for sortable queries
foreach ($mt->meetingTimeChoices as $mtc) {
if ($mtc->user_id == $viewer_id) continue;
switch ($mtc->status) {
case MeetingTimeChoice::STATUS_UNKNOWN:
$unknownChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_YES:
$acceptableChoice[]=$mtc->user_id;
break;
case MeetingTimeChoice::STATUS_NO:
$rejectedChoice[]=$mtc->user_id;
break;
}
}
$temp ='';
// to do - update for multiple participants
// to do - integrate current setting for this user in style setting
if (count($acceptableChoice)>0) {
$temp.='Acceptable to '.MiscHelpers::getDisplayName($acceptableChoice[0]);
$whenStatus['style'][$mt->id]='success';
} else if (count($rejectedChoice)>0) {
$temp.='Rejected by '.MiscHelpers::getDisplayName($rejectedChoice[0]);
$whenStatus['style'][$mt->id]='danger';
} else if (count($unknownChoice)>0) {
$temp.='No response from '.MiscHelpers::getDisplayName($unknownChoice[0]);
$whenStatus['style'][$mt->id]='warning';
}
$whenStatus['text'][$mt->id]=$temp;
}
return $whenStatus;
}
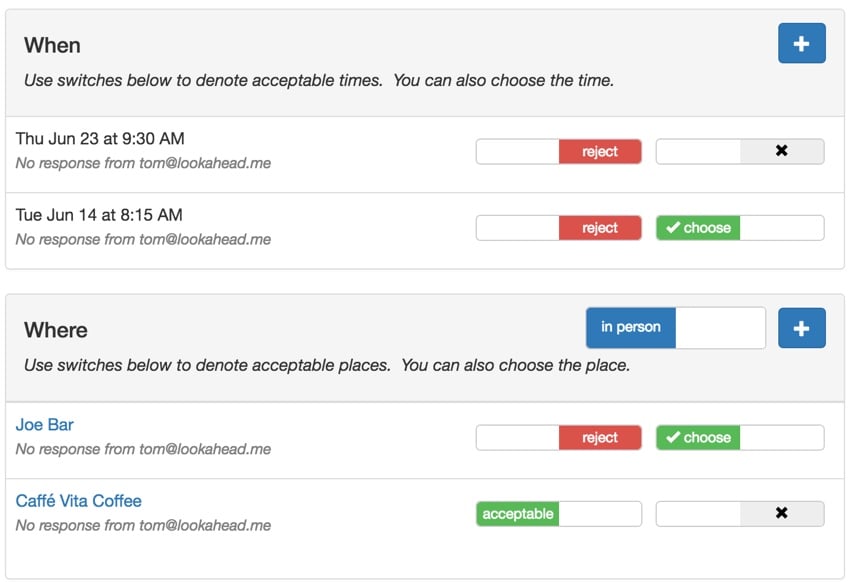
这是它在桌面上的样子 - 注意文本行和开关的横向布局:

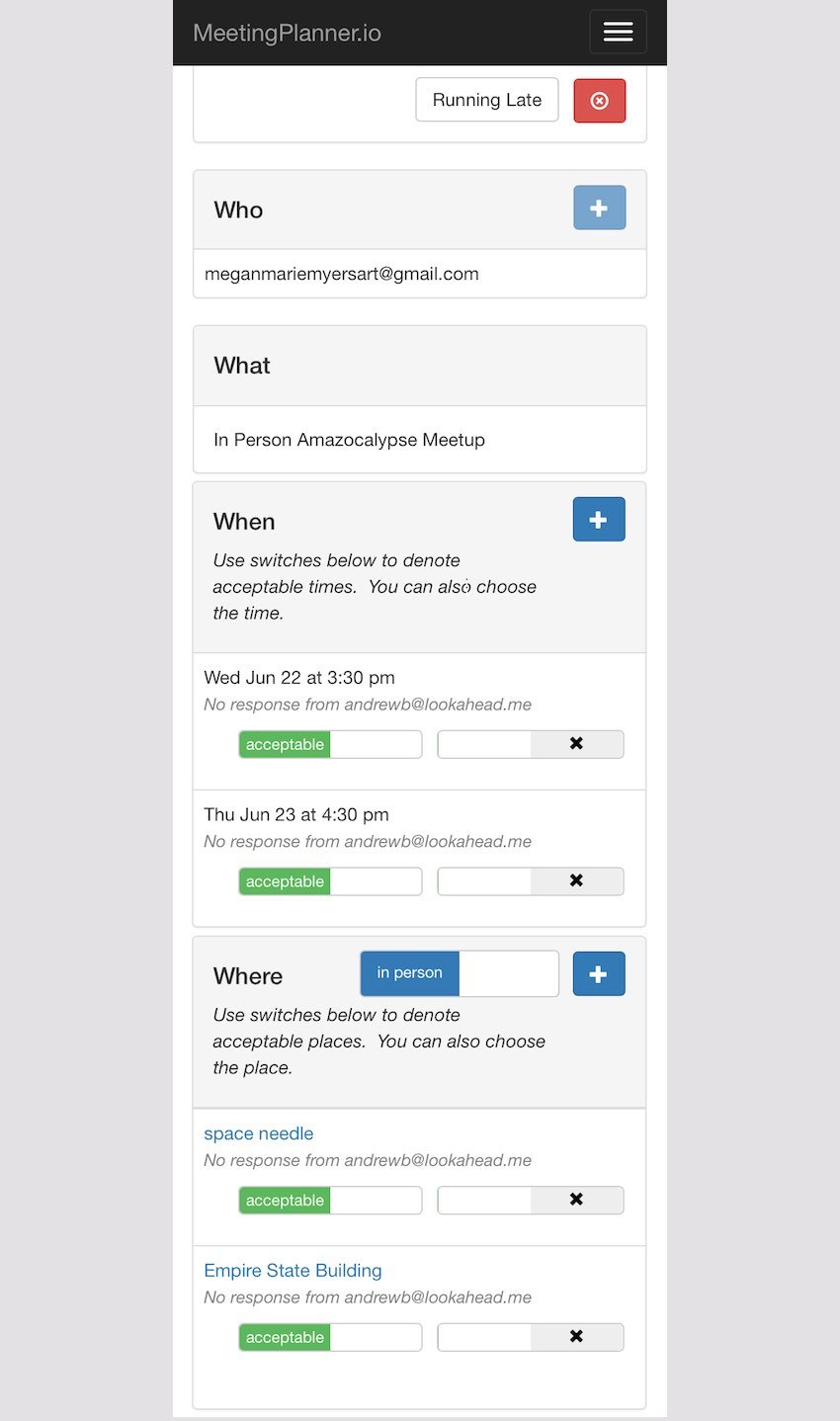
这是移动版本,更加纵向且堆叠,无需媒体查询:

作为示例,以下是我在“时间”面板上对表格列进行编码的 CSS: p>
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
这是来自 /frontend/views/meeting-time/_list.php 的部分表单的代码:
<?php
use yii\helpers\Html;
use frontend\models\Meeting;
use \kartik\switchinput\SwitchInput;
?>
<tr > <!-- panel row -->
<td >
<table class="table-list"> <!-- list of times -->
<tr>
<td class="table-list-first"> <!-- time & status -->
<?= Meeting::friendlyDateFromTimestamp($model->start,$timezone) ?>
<?php
if ($whenStatus['text'][$model->id]<>'') {
?>
<br /><span class="smallStatus">
<?php
echo $whenStatus['text'][$model->id];
?>
</span><br />
<?php
}
?>
</td>
<td class="table-switches"> <!-- col of switches to float right -->
<table >
<tr>
<td >
<?php
if ($isOwner) {
showTimeOwnerStatus($model,$isOwner);
} else {
showTimeParticipantStatus($model,$isOwner);
}
?>
</td>
<td class="switch-pad">
<?php
if ($timeCount>1) {
if ($model->status == $model::STATUS_SELECTED) {
$value = $model->id;
} else {
$value = 0;
}
if ($isOwner || $participant_choose_date_time) {
// value has to match for switch to be on
echo SwitchInput::widget([
'type' => SwitchInput::RADIO,
'name' => 'time-chooser',
'items' => [
[ 'value' => $model->id],
],
'value' => $value,
'pluginOptions' => [ 'size' => 'mini','handleWidth'=>60,'onText' => '<i class="glyphicon glyphicon-ok"></i> choose','onColor' => 'success','offText'=>'<i class="glyphicon glyphicon-remove"></i>'], // $whenStatus['style'][$model->id],
'labelOptions' => ['style' => 'font-size: 12px'],
]);
}
}
?>
</td>
</tr>
</table>
</td> <!-- end col with table of switches -->
</tr>
</table> <!-- end table list of times -->
</td>
</tr> <!-- end panel row -->
这些会议视图变化的最大好处是,它们将简化未来有许多参与者的会议的用户体验设计挑战。无论参加会议的人数有多少,观点都会与上述基本相同。从本质上讲,这解决了我扩展到多人会议的最大障碍——用户体验设计。
下一步是什么?
我希望您喜欢跟随我研究响应式网页设计的细节。当网站的代码和视觉变化结合在一起时,我感到非常满意,并且对 CSS 的需要之少印象深刻。综合起来,您可以在这里看到:
.rwd-break {
display:none;
}
table.table-list {
width:100%;
}
table.table-list td.table-list-first {
float: left;
display: inline;
width: auto;
}
table.table-list td.table-switches {
width: auto;
float: right;
display: inline;
padding-top: 10px;
}
.switch-pad {
padding-left:7px;
}
.smallStatus {
font-size:90%;
color: grey;
font-style: italic;
}
.setting-label label, #preferences label {
font-weight:normal;
}
/* ----------- mobile displays ----------- */
@media only screen
and (min-device-width: 320px)
and (max-device-width: 667px)
and (-webkit-min-device-pixel-ratio: 2) {
/* hides drop down menu items and footer items */
.itemHide,li.menuHide {
display:none;
visible:false;
}
/* removes home and / from breadcrumb */
ul.breadcrumb li:first-child, li.tabHide {
display:none;
visible:false;
}
ul.breadcrumb li:nth-child(2)::before {
content:'';
}
/* fingertip spacing for buttons */
a.icon-pad {
padding: 0 5px 0 2px;
}
.button-pad {
padding-left:7px;
}
.rwd-break {
display:block;
}
}
我未来的设计工作将从“这在移动设备上看起来应该是什么样子?”
如前所述,我目前正在积极准备 Meeting Planner 的 alpha 版本。我主要关注使 alpha 版本顺利发布的关键改进和功能。
我现在正在跟踪 Asana 中的所有内容,我将在另一个教程中对此进行介绍;这非常有帮助。还有一些有趣的新功能仍在开发中。
Über den Meeting Planner habe ich außerdem begonnen, meinen bevorstehenden Sammelbemühungen mehr Aufmerksamkeit zu schenken. Ich habe gerade angefangen, WeFunder mit der Umsetzung der neuen Crowdfunding-Regeln der SEC auszuprobieren. Bitte denken Sie darüber nach, unserem Profil zu folgen. Ich werde dies auch in einem zukünftigen Tutorial ausführlich behandeln.
Während Sie auf weitere Folgen warten, vereinbaren Sie noch einmal Ihre erste Sitzung (auf Ihrem Telefon!). Außerdem wäre ich Ihnen dankbar, wenn Sie Ihre Erfahrungen unten in den Kommentaren teilen würden, und ich bin immer an Ihren Vorschlägen interessiert. Sie können mich auch direkt auf Twitter @reifman kontaktieren. Sie können sie auch auf der Support-Website für Tagungsplaner veröffentlichen.
Sehen Sie sich die kommenden Tutorials der Reihe „Build Your Startup with PHP“ an.
Verwandte Links
- Besprechungsplanung
- Seite „Wir finanzieren“ des Meetingplaners
- Programmieren mit Yii2: Erste Schritte
- Yii2 Developer Exchange Meeting
Das obige ist der detaillierte Inhalt vonVerbesserung des mobilen Web-Erlebnisses für Startups. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

