Heim >Web-Frontend >js-Tutorial >Wie zeige ich das Kontrollkästchen in Reactnative an?
Wie zeige ich das Kontrollkästchen in Reactnative an?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-27 22:57:011412Durchsuche
Checkbox ist eine häufige Komponente, die wir häufig auf der Benutzeroberfläche verwenden. Wir haben einige coole Exemplare So zeigen Sie das Kontrollkästchen in Reactnative an.
Das Core-React-Native-Paket unterstützt keine Kontrollkästchen, Sie müssen eines installieren Softwarepaket, um es zu verwenden.
Die folgenden Pakete müssen installiert sein, um das Kontrollkästchen anzuzeigen -
npm install --save-dev react-native-paper
Die grundlegende Kontrollkästchenkomponente lautet wie folgt -
<Checkbox status={checkboxstatus} onPress={onCheckboxCheckedfunc} />Jetzt sehen wir uns einige wichtige Eigenschaften des Kontrollkästchens an -
| Props th> | Beschreibung |
|---|---|
| Status | Der Wert, der zur Angabe des Status festgelegt werden kann, ist Aktiviert, deaktiviert und undefiniert. |
| Disabled | Der Wert ist ein boolescher Wert. Verfügbar für Kontrollkästchen aktivieren/deaktivieren. |
| onPress | Funktion, die aufgerufen wird, wenn die Taste gedrückt wird Das Kontrollkästchen ist aktiviert. |
| Farbe | Die für das Kontrollkästchen angegebene Farbe |
| uncheckColor | Die Farbe des deaktivierten Kontrollkästchens |
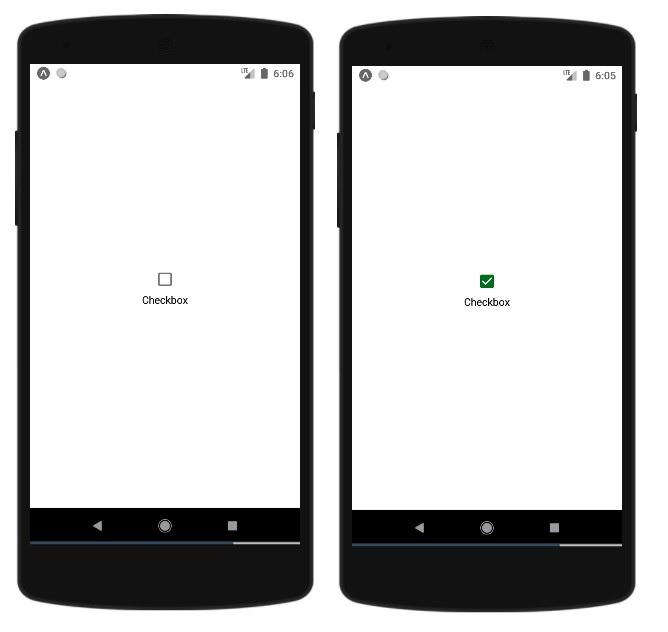
Dies ist eine einfache Kontrollkästchenanzeige –
useState wird verwendet, um den aktivierten und nicht aktivierten Status des Kontrollkästchens festzulegen: Anzeige Unten: Der
const [checked, setChecked] = React.useState(false);
-Status wird in der geprüften Variablen gespeichert und die setChecked-Methode wird verwendet Aktualisieren Sie es.
Wenn der Benutzer das Kontrollkästchen aktiviert/deaktiviert, wird der aktivierte Status wie im Bild gezeigt aktualisiert Unten -
onPress={() => {
setChecked(!checked);
}}Der vollständige Code lautet wie folgt -
Beispiel
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Checkbox } from 'react-native-paper';
const MyComponent = () => {
const [checked, setChecked] = React.useState(false);
return (
<SafeAreaView style={styles.container}>
<Checkbox
status={checked ? 'checked' : 'unchecked'}
onPress={() => {
setChecked(!checked);
}}
color={'green'}
uncheckColor={'red'}
/>
<Text>Checkbox</Text>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
});
export default MyComponent;Ausgabe

Das obige ist der detaillierte Inhalt vonWie zeige ich das Kontrollkästchen in Reactnative an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

