Heim >Web-Frontend >js-Tutorial >Grundlegendes Tutorial: Testen von React-Komponenten mit Jest
Grundlegendes Tutorial: Testen von React-Komponenten mit Jest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-27 08:41:201517Durchsuche

Das Testen von Code ist für viele Entwickler eine verwirrende Praxis. Das ist verständlich, denn das Schreiben von Tests erfordert mehr Aufwand, Zeit und die Fähigkeit, mögliche Anwendungsfälle vorherzusehen. Startups und Entwickler, die an kleinen Projekten arbeiten, neigen oft dazu, Tests aufgrund mangelnder Ressourcen und Arbeitskräfte völlig zu ignorieren.
Ich denke jedoch, dass Sie Ihre Komponenten aus mehreren Gründen testen sollten:
- Es gibt Ihnen mehr Vertrauen in Ihren Code.
- Testen kann Ihre Arbeitseffizienz verbessern.
React ist nicht anders. Tests können für Stabilität und Konsistenz sorgen, wenn sich Ihre gesamte Anwendung in eine Ansammlung von Komponenten verwandelt, die schwer zu warten sind. Das Schreiben von Tests vom ersten Tag an wird Ihnen helfen, besseren Code zu schreiben, Fehler leichter zu erkennen und einen besseren Entwicklungsworkflow aufrechtzuerhalten.
In diesem Artikel erkläre ich Ihnen alles, was Sie wissen müssen, um Tests für React-Komponenten zu schreiben. Ich werde auch einige Best Practices und Techniken behandeln. Fangen wir an!
Komponenten in React testen
Testen ist der Prozess, bei dem überprüft wird, ob unsere Testaussagen korrekt sind und während der gesamten Lebensdauer der Anwendung korrekt bleiben. Eine Testzusicherung ist ein boolescher Ausdruck, der „true“ zurückgibt, sofern kein Fehler im Code vorliegt.
Zum Beispiel könnte die Behauptung so einfach sein: „Wenn der Benutzer zu /login navigiert, sollte das Modal mit der ID #login gerendert werden.“ Die Behauptung wird false zurückgeben. Behauptungen beschränken sich nicht nur auf das, was gerendert wird, Sie können auch Aussagen darüber machen, wie Ihre Anwendung auf Benutzerinteraktionen und andere Vorgänge reagiert.
Frontend-Entwickler können viele automatisierte Teststrategien verwenden, um ihren Code zu testen. Wir beschränken unsere Diskussion auf drei beliebte Softwaretestparadigmen in React: Unit-Tests, Funktionstests und Integrationstests.
Einheitentests
Unit-Tests gehören zu den Testveteranen, die in Testkreisen immer noch beliebt sind. Wie der Name schon sagt, testen Sie einzelne Codeteile, um sicherzustellen, dass sie unabhängig voneinander wie erwartet funktionieren. Aufgrund der Komponentenarchitektur von React ist Unit-Test eine natürliche Wahl. Sie sind außerdem schneller, da Sie nicht auf einen Browser angewiesen sind.
Unit-Tests helfen Ihnen, jede Komponente isoliert zu betrachten und sie als Funktionen zu behandeln. Unit-Tests für eine bestimmte Komponente sollten die folgenden Fragen beantworten:
- Hast du irgendwelche Requisiten? Wenn ja, was macht das mit ihnen?
- Welche Komponenten werden gerendert?
- Sollte es einen Status haben? Wann oder wie wird der Status aktualisiert?
- Gibt es ein Verfahren, das bei der Installation, Deinstallation oder Benutzerinteraktion befolgt werden sollte?
Funktionstest
Funktionstests werden verwendet, um das Verhalten eines Teils der Anwendung zu testen. Funktionstests werden in der Regel aus der Sicht des Benutzers geschrieben. Eine Funktion ist normalerweise nicht auf eine einzelne Komponente beschränkt. Es kann sich um ein vollständiges Formular oder eine ganze Seite handeln.
Wenn Sie beispielsweise ein Registrierungsformular erstellen, kann es Komponenten für Formularelemente, Warnungen und Fehler (falls vorhanden) umfassen. Die Komponente, die nach dem Absenden des Formulars gerendert wird, ist ebenfalls Teil dieser Funktionalität. Hierfür ist kein Browser-Renderer erforderlich, da wir mit einem virtuellen In-Memory-DOM testen.
Integrationstests
Integrationstests sind eine Teststrategie, bei der alle einzelnen Komponenten als Gruppe getestet werden. Bei Integrationstests wird versucht, die Benutzererfahrung zu reproduzieren, indem Tests in einem tatsächlichen Browser ausgeführt werden. Dies ist viel langsamer als Funktions- und Unit-Tests, da jede Testsuite im Live-Browser ausgeführt wird.
In React sind Unit-Tests und Funktionstests beliebter als Integrationstests, da sie einfacher zu schreiben und zu warten sind. Das ist es, was wir in diesem Tutorial behandeln werden.
Kennen Sie Ihre Werkzeuge
Sie benötigen bestimmte Tools und Abhängigkeiten, um Unit- und Funktionstests Ihrer React-Anwendung zu starten. Ich habe sie unten aufgelistet.
Verfügt über ein Test-Framework
Jest ist ein Test-Framework, das keine Konfiguration erfordert und daher einfach einzurichten ist. Es ist beliebter als Test-Frameworks wie Jasmine und Mocha, da es von Facebook entwickelt wurde. Jest ist außerdem schneller als andere Ansätze, da es eine clevere Technik verwendet, um Testläufe über Arbeitsthreads hinweg zu parallelisieren. Darüber hinaus wird jeder Test in einer Sandbox-Umgebung ausgeführt, um Konflikte zwischen zwei aufeinanderfolgenden Tests zu vermeiden.
Wenn Sie die Create-React-App verwenden, ist Jest im Lieferumfang enthalten. Wenn nicht, müssen Sie möglicherweise Jest und einige andere Abhängigkeiten installieren. Mehr darüber können Sie auf der offiziellen Jest-Dokumentationsseite lesen.
React Test Renderer
Auch wenn Sie die Create-React-App verwenden, müssen Sie dieses Paket installieren, um Snapshots zu rendern. Snapshot-Tests sind Teil der Jest-Bibliothek. Daher können Sie einen Testrenderer verwenden, um schnell eine serialisierbare HTML-Ausgabe aus einem virtuellen DOM zu generieren, anstatt die gesamte Benutzeroberfläche der Anwendung zu rendern. Sie können es wie folgt installieren:
yarn add react-test-renderer
ReactTestUtils und Enzyme
react-dom/test-utils Enthält einige vom React-Team bereitgestellte Testdienstprogramme. Alternativ können Sie das von Airbnb veröffentlichte Enzympaket verwenden. Enzyme ist viel besser als ReactTestUtils, da es die Ausgabe von React-Komponenten einfach bestätigen, manipulieren und iterieren lässt. Wir beginnen mit dem Testen mit React-Dienstprogrammen und wechseln dann zu Enzyme.
Um Enzyme zu installieren, führen Sie den folgenden Befehl aus.
yarn add enzyme enzyme-adapter-react-16
Fügen Sie den Code zu src/SetupTests.js hinzu.
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
Der Abschnitt „Testkomponenten“ auf der Seite „Create-React-App“ bietet weitere Informationen.
Demoanwendung einrichten und Tests organisieren
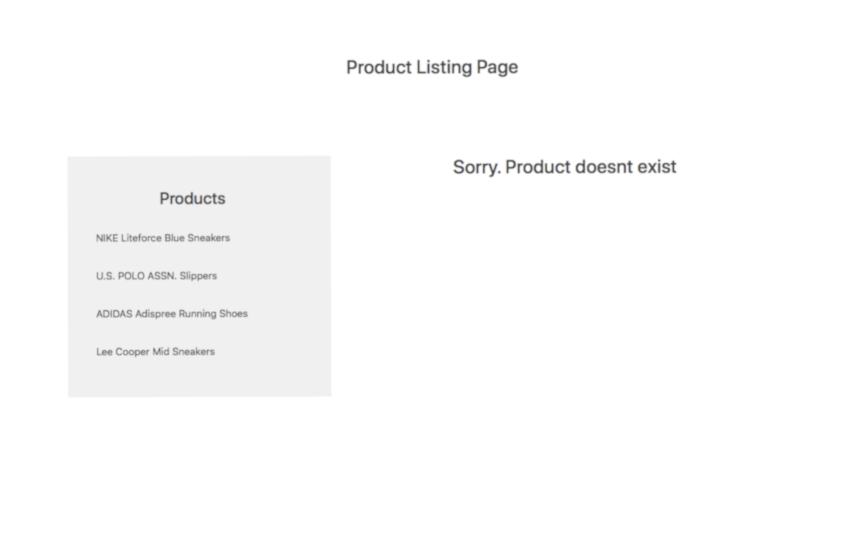
Wir werden einen Test für eine einfache Demoanwendung schreiben, die eine Master-/Detailansicht einer Produktliste anzeigt. Die Demoanwendung finden Sie in unserem GitHub-Repository. Die Anwendung besteht aus einer Containerkomponente namens ProductContainer und drei Präsentationskomponenten: ProductList, ProductContainer 的容器组件和三个表示组件组成:ProductList、ProductDetails 和 ProductHeader
ProductDetails und ProductHeader. Verzeichnisstruktur
. ├── package-lock.json ├── package.json ├── public │ ├── index.html │ └── manifest.json ├── src │ ├── components │ │ ├── App.js │ │ ├── ProductContainer.js │ │ ├── ProductDetails.jsx │ │ ├── ProductHeader.js │ │ ├── ProductList.jsx │ ├── index.js │ └── style.cssDiese Demo eignet sich perfekt für Unit-Tests und Funktionstests. Sie können jede Komponente einzeln testen und/oder die gesamte Funktionalität der Produktauflistung testen.
Erstellen Sie nach dem Herunterladen der Demo ein Verzeichnis mit dem Namen __tests__ in 强>/src/components/ . Anschließend können Sie alle Testdateien, die sich auf diese Funktion beziehen, im Verzeichnis __tests__ speichern. Tester benennen ihre Testdateien normalerweise .spec.js oder .test.js, zum Beispiel ProductHeader.test.js oder >ProductHeader.spec.js
.Grundlegende Tests in React schreiben
Erstellen Sie die Datei ProductHeader.test.js
, falls Sie dies noch nicht getan haben. Unser Test sieht im Grunde so aus:src/components/__tests__/ProductList.test.js
describe('ProductHeader', () => {
it('passing test', () => {
expect(true).toBeTruthy();
})
it('failing test', () => {
expect(false).toBeTruthy();
})
})
describe 块开始,这是一个接受两个参数的全局 Jest 函数。第一个参数是测试套件的标题,第二个参数是实际的实现。测试套件中的每个 it()Eine Testsuite beginnt mit entsprechend einem Test oder einer Spezifikation. Ein Test enthält eine oder mehrere Erwartungen, die den Zustand des Codes überprüfen.
expects(true).toBeTruthy();Im Scherz ist eine Erwartung eine Behauptung, die wahr oder falsch zurückgibt. Eine Spezifikation gilt als bestanden, wenn alle darin enthaltenen Aussagen wahr sind. Andernfalls schlägt der Test fehl.
Zum Beispiel haben wir zwei Testspezifikationen erstellt. Der erste sollte offensichtlich bestehen und der zweite sollte scheitern.
toBeTruthy()Hinweis:
Führen Sie die Testsuite aus
create-react-app verfügt über alles, was zum Ausführen der Testsuite-Einrichtung erforderlich ist. Sie müssen lediglich den folgenden Befehl ausführen:
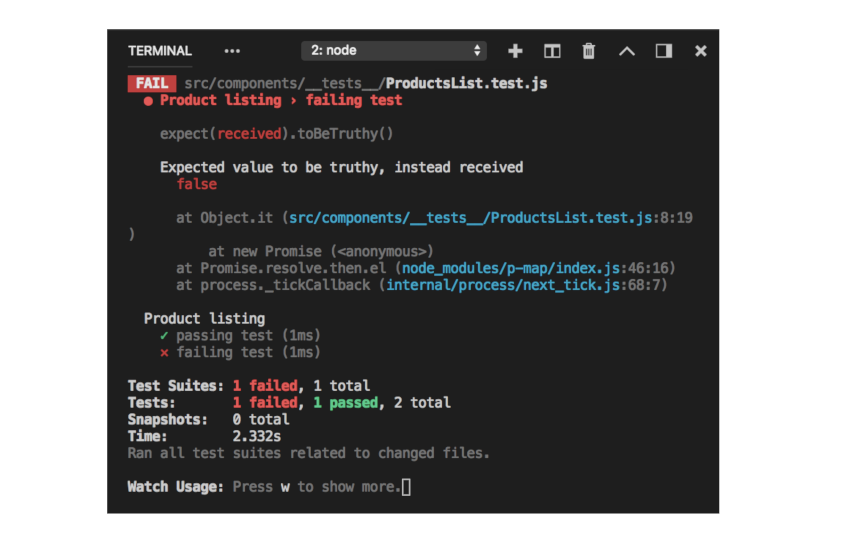
yarn testSie sollten etwa Folgendes sehen:

toBeTruthy() 匹配器替换为toBeFalsy()Um einen fehlgeschlagenen Test zu bestehen, müssen Sie den
ersetzen.
expects(false).toBeFalsy();
Das ist es!
Matcher im Scherz verwenden
- Wie bereits erwähnt, verwendet Jest Matcher, um Werte zu vergleichen. Sie können damit die Gleichheit prüfen, zwei Zahlen oder Zeichenfolgen vergleichen und die Richtigkeit eines Ausdrucks überprüfen. Nachfolgend finden Sie eine Liste beliebter Matcher, die in Jest verfügbar sind.
-
toBe(); -
toBeNull() -
toBeDefined() -
toBeUndefine() -
toBeTruthy() -
toBeFalsy() -
toBeGreaterThan() -
toBeLesserThan() -
toMatch() -
toContain()
Es ist nur ein Vorgeschmack. Alle verfügbaren Matcher finden Sie in der Referenzdokumentation.
React-Komponenten testenProductHeader
Zuerst werden wir einige Tests für die -Komponente schreiben. Öffnen Sie die Datei
, falls sie noch nicht geöffnet ist.
src/components/ProductHeader.js
import React, {Component} from 'react';
class ProductHeader extends Component {
render() {
return(
<h2 className="title"> Product Listing Page </h2>
);
}
};
export default ProductHeader;
Fragen Sie sich, warum ich hier Klassenkomponenten anstelle von Funktionskomponenten verwende? Der Grund dafür ist, dass es schwierig ist, Funktionskomponenten mit ReactTestUtils zu testen. Wenn Sie sich fragen, warum, finden Sie in dieser Stack Overflow-Diskussion die Antwort.
🎜Wir können Tests unter Verwendung der folgenden Annahmen schreiben: 🎜- 该组件应呈现
h2标记。 -
h2标记应该有一个名为title的类。
为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
src/components/__tests__/ProductHeader.test.js
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <productheader></productheader> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
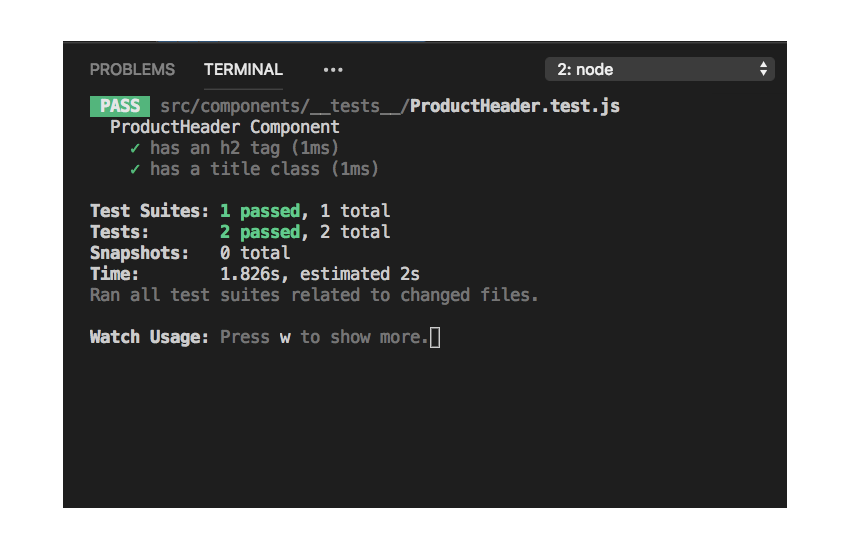
就是这样!如果一切顺利,您应该会看到绿色的结果。

结论
虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
Das obige ist der detaillierte Inhalt vonGrundlegendes Tutorial: Testen von React-Komponenten mit Jest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

