Heim >Web-Frontend >js-Tutorial >So verwenden Sie Jest zum Testen von JavaScript (Mock-Funktion)
So verwenden Sie Jest zum Testen von JavaScript (Mock-Funktion)
- 不言nach vorne
- 2018-10-18 14:39:535476Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Jest zum Testen von JavaScript (Mock-Funktion). Ich hoffe, dass er für Sie hilfreich ist.
In diesem Tutorial stellen wir drei APIs vor, die sich auf Mock-Funktionen in Jest beziehen, nämlich jest.fn(), jest.spyOn() und jest.mock(). Wenn wir sie zum Erstellen von Mock-Funktionen verwenden, können wir einige der logisch komplexeren Codes im Projekt besser testen, z. B. verschachtelte Aufrufe von Testfunktionen, Aufrufe von Rückruffunktionen usw.
Wenn Sie die grundlegende Verwendung von Jest nicht kennen, lesen Sie bitte zuerst: http://www.php.cn/js-tutorial-411835.html
Warum die Mock-Funktion verwenden?
In Projekten rufen Methoden eines Moduls oft Methoden eines anderen Moduls auf. Bei Unit-Tests müssen wir uns möglicherweise nicht um den Ausführungsprozess und die Ergebnisse der intern aufgerufenen Methode kümmern. Wir möchten lediglich wissen, ob sie korrekt aufgerufen wird, und können sogar den Rückgabewert der Funktion angeben. Zu diesem Zeitpunkt ist es unbedingt erforderlich, die Mock-Funktion zu verwenden.
Die folgenden drei von der Mock-Funktion bereitgestellten Funktionen sind sehr nützlich, wenn wir Testcode schreiben:
Funktionsaufrufe erfassen
Legen Sie den Rückgabewert der Funktion fest
Ändern Sie die interne Implementierung der Funktion
Wir verwenden dann im Test die Verzeichnisstruktur im vorherigen Artikel /functions Schreiben Sie den Testcode in die Datei .test.js und den getesteten Code in das Verzeichnis src/.
1. jest.fn()
jest.fn() ist die einfachste Möglichkeit, eine Mock-Funktion zu erstellen, wenn die interne Implementierung der Funktion nicht definiert ist , jest.fn() gibt undefiniert als Rückgabewert zurück. Die von
// functions.test.js
test('测试jest.fn()调用', () => {
let mockFn = jest.fn();
let result = mockFn(1, 2, 3);
// 断言mockFn的执行后返回undefined
expect(result).toBeUndefined();
// 断言mockFn被调用
expect(mockFn).toBeCalled();
// 断言mockFn被调用了一次
expect(mockFn).toBeCalledTimes(1);
// 断言mockFn传入的参数为1, 2, 3
expect(mockFn).toHaveBeenCalledWith(1, 2, 3);
})
jest.fn() erstellte Mock-Funktion kann auch einen Rückgabewert festlegen, eine interne Implementierung definieren oder ein Promise-Objekt zurückgeben.
// functions.test.js
test('测试jest.fn()返回固定值', () => {
let mockFn = jest.fn().mockReturnValue('default');
// 断言mockFn执行后返回值为default
expect(mockFn()).toBe('default');
})
test('测试jest.fn()内部实现', () => {
let mockFn = jest.fn((num1, num2) => {
return num1 * num2;
})
// 断言mockFn执行后返回100
expect(mockFn(10, 10)).toBe(100);
})
test('测试jest.fn()返回Promise', async () => {
let mockFn = jest.fn().mockResolvedValue('default');
let result = await mockFn();
// 断言mockFn通过await关键字执行后返回值为default
expect(result).toBe('default');
// 断言mockFn调用后返回的是Promise对象
expect(Object.prototype.toString.call(mockFn())).toBe("[object Promise]");
})
Der obige Code besteht aus mehreren häufig verwendeten APIs und Assertionsanweisungen, die von jest.fn() bereitgestellt werden. Als nächstes schreiben wir einige getestete Codes in die Datei src/fetch.js, um das Geschäft besser zu verstehen praktische Anwendung der Mock-Funktion.
Der getestete Code basiert auf axios, einer häufig verwendeten Anforderungsbibliothek, und JSONPlaceholder, einer im vorherigen Artikel erwähnten kostenlosen Anforderungsschnittstelle. Bitte führen Sie zunächst npm install axios --save in der Shell aus, um die Abhängigkeiten zu installieren.
// fetch.js
import axios from 'axios';
export default {
async fetchPostsList(callback) {
return axios.get('https://jsonplaceholder.typicode.com/posts').then(res => {
return callback(res.data);
})
}
}
Wir haben eine fetchPostsList-Methode in fetch.js gekapselt, die die von JSONPlaceholder bereitgestellte Schnittstelle anfordert und den verarbeiteten Rückgabewert über die eingehende Rückruffunktion zurückgibt. Wenn wir testen möchten, ob die Schnittstelle normal angefordert werden kann, müssen wir nur erfassen, ob die eingehende Rückruffunktion normal aufgerufen werden kann. Unten finden Sie den Code für den Test in Functions.test.js.
import fetch from '../src/fetch.js'
test('fetchPostsList中的回调函数应该能够被调用', async () => {
expect.assertions(1);
let mockFn = jest.fn();
await fetch.fetchPostsList(mockFn);
// 断言mockFn被调用
expect(mockFn).toBeCalled();
})
2. jest.mock()
Die im Ordner fetch.js gekapselte Anforderungsmethode wird möglicherweise nicht benötigt, wenn andere Module aufgerufen werden. Die Anforderungsmethode hat eine Seite bestanden oder erfordert, dass die Methode nicht reale Daten zurückgibt. Zu diesem Zeitpunkt ist es unbedingt erforderlich, jest.mock () zu verwenden, um das gesamte Modul zu verspotten.
Als nächstes erstellen wir eine src/events.js im selben Verzeichnis wie src/fetch.js.
// events.js
import fetch from './fetch';
export default {
async getPostList() {
return fetch.fetchPostsList(data => {
console.log('fetchPostsList be called!');
// do something
});
}
}
Der Testcode in Functions.test.js lautet wie folgt:
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
jest.mock('../src/fetch.js');
test('mock 整个 fetch.js模块', async () => {
expect.assertions(2);
await events.getPostList();
expect(fetch.fetchPostsList).toHaveBeenCalled();
expect(fetch.fetchPostsList).toHaveBeenCalledTimes(1);
});
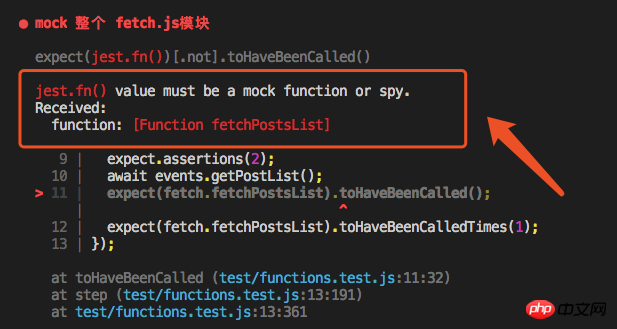
Im Testcode verwenden wir jest.mock('../src/fetch.js') zum Verspotten das gesamte fetch.js-Modul. Wenn Sie diese Codezeile auskommentieren, erscheint beim Ausführen des Testskripts die folgende Fehlermeldung

Aus diesem Fehler können wir einen wichtigen Schluß ziehen Fazit:
Wenn Sie den Aufrufstatus einer Funktion im Scherz erfassen möchten, muss die Funktion verspottet oder ausspioniert werden!
3. jest.spyOn()
jest.spyOn()-Methode erstellt auch eine Scheinfunktion, aber diese Scheinfunktion kann nicht nur den Aufrufstatus erfassen Funktion, aber auch Die Spionagefunktion kann normal ausgeführt werden. Tatsächlich ist jest.spyOn() ein syntaktischer Zucker für jest.fn(), der eine Scheinfunktion mit demselben internen Code wie die Spionagefunktion erstellt.

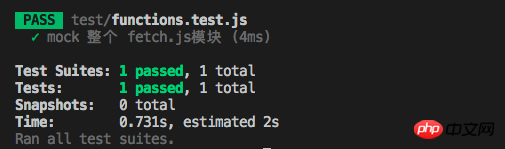
Das obige Bild ist ein Screenshot des korrekten Ausführungsergebnisses im vorherigen Beispielcode von jest.mock(). Sie können die Konsole sehen Das Shell-Skript. log('fetchPostsList wird aufgerufen!'); Diese Codezeile wird nicht in der Shell gedruckt. Dies liegt daran, dass die Methoden im Modul nach der Übergabe von jest.mock() nicht tatsächlich ausgeführt werden. Zu diesem Zeitpunkt müssen wir jest.spyOn() verwenden.
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
test('使用jest.spyOn()监控fetch.fetchPostsList被正常调用', async() => {
expect.assertions(2);
const spyFn = jest.spyOn(fetch, 'fetchPostsList');
await events.getPostList();
expect(spyFn).toHaveBeenCalled();
expect(spyFn).toHaveBeenCalledTimes(1);
})
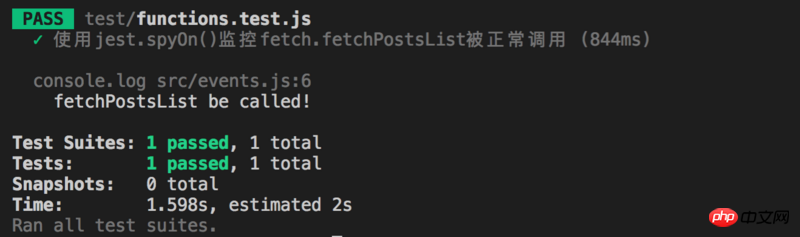
Nachdem Sie den NPM-Lauftest ausgeführt haben, können Sie die gedruckten Informationen in der Shell sehen, die darauf hinweisen, dass fetchPostsList normal über jest.spyOn() ausgeführt wurde.

4. Zusammenfassung
In diesem Artikel haben wir jest.fn(), jest .mock, vorgestellt () und jest.spyOn() zum Erstellen von Scheinfunktionen. Mit der Scheinfunktion können wir unseren Testcode mithilfe der folgenden drei Funktionen besser schreiben:
Erfassen Sie den Funktionsaufruf
Legen Sie den Rückgabewert der Funktion fest
Ändern Sie die interne Implementierung der Funktion
Bei Unit-Tests tatsächlicher Projekte wird jest.fn() häufig verwendet, um bestimmte Tests mit Callback-Funktionen durchzuführen Wenn ein Modul zu 100 % durch Unit-Tests abgedeckt wurde, ist es notwendig, jest.mock() zu verwenden, um das Modul zu verspotten, um Testzeit und Testredundanz zu sparen, wenn Sie bestimmte Methoden testen müssen, die oft vollständig ausgeführt werden müssen um jest.spyOn() zu verwenden. Diese erfordern, dass Entwickler flexible Entscheidungen auf der Grundlage des tatsächlichen Geschäftscodes treffen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Jest zum Testen von JavaScript (Mock-Funktion). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

