Heim >Web-Frontend >H5-Tutorial >Implementierung der HTML5-CSS3-Blasenkomponente_css3_CSS_webpage-Produktion
Implementierung der HTML5-CSS3-Blasenkomponente_css3_CSS_webpage-Produktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:47:131269Durchsuche
Vorwort
Bubble-Komponenten kommen in der tatsächlichen Arbeit sehr häufig vor, sei es in Webseiten oder Apps, wie zum Beispiel:





Die sogenannte Bubble-Komponente bezieht sich hier auf die DOM-Implementierung, die CSS-Implementierung und die JS-Implementierung. Abschließend werden wir einige Details erklären >
Xiaochai ist seit kurzem neu bei CSS. Hier ist ein spezielles Thema, um ihr eigenes CSS zu verbessern. Bitte geben Sie mir Ihre AnleitungKomponentenklassifizierung
Was die Blasenkomponente betrifft, gehört sie immer noch zur Komponente vom Typ „Popup-Ebene“, was bedeutet, dass sie die folgenden Eigenschaften aufweist:① Layout ist außerhalb des Dokumentenflusses
② Sie können eine Maske haben und konfigurieren, ob die Klickmaske deaktiviert ist
③ Zu den optionalen Funktionen gehören das Zurückklicken im Browser, um die Komponente zu schließen, und die Animationsfunktionen zum Anzeigen und Ausblenden von Animationen
Die unterschiedlicheren sind:
① Nicht zentriert
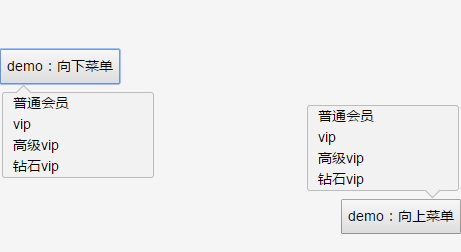
② hat eine Pfeilmarkierung und kann nach oben oder unten eingestellt werden
③ Da es einen Pfeil gibt und dieser Pfeil relativ zu einem Element ist, ist unsere Aufgabe im Allgemeinen relativ zu einer Schaltfläche, daher spricht man von einem TriggerEL
Basierend auf der Diskussion hier heißt unsere Komponente BubbleLayer, die von einem allgemeinen Layer erben sollte
Was Layer betrifft, wird es jedoch mindestens die folgenden allgemeinen Eigenschaften aufweisen:
① Erstellen – erstellen
② Anzeigen——zeigen
③ Ausblenden – ausblenden
④ Zerstören – zerstören
Die oben genannten Funktionen gelten nicht nur für die Layer-Komponente, sondern für alle Komponenten. Daher sollte über dem Layer eine abstrakte Komponente von AbstractView vorhanden sein
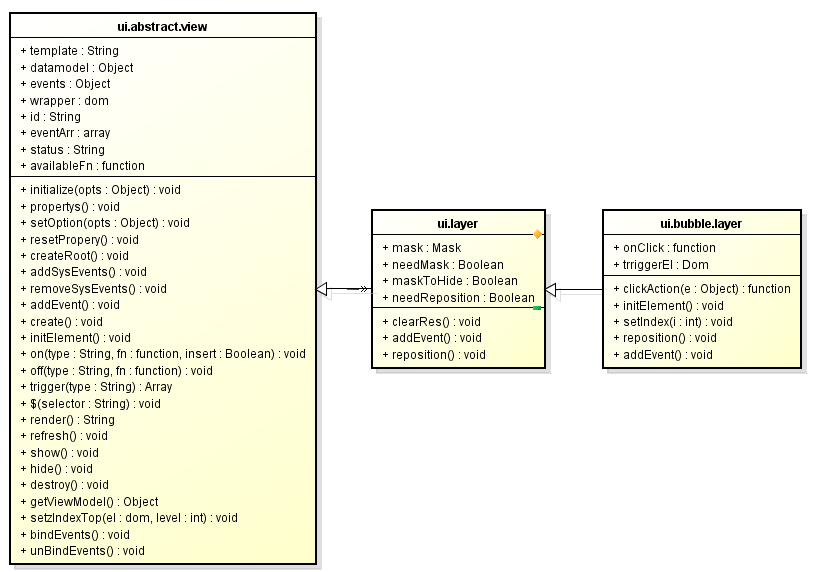
Die Vererbungsbeziehung ist nun offengelegt, abgesehen von den redundanten Schnittstellen, sie ist einfach wie folgt:
 Die einfachste Implementierung auf Komponenten-DOM-Ebene
Die einfachste Implementierung auf Komponenten-DOM-Ebene
- Preis: ¥35
- Bewertung: 80
- Level: 5
- 价格:¥35
- 评分:80
- 级别:5
- 价格:¥35
- 评分:80
- 级别:5
- Preis: ¥35
- Bewertung: 80
- Level: 5
- Preis: ¥35
- Bewertung: 80
- Level: 5
- Preis: ¥35
- Bewertung: 80
- Level: 5
<%if(typeof itemFn == 'function') { %><%=itemFn.call(itemData) %> <% } else { %><%=itemData.name>< ;%} %>
<% } %>
Natürlich Hier muss etwas Relevantes sein. Das CSS
Rahmen: #bcbcbc 1px solide;
Rahmenradius: 3px
}
Der Effekt Bisher entstanden violette Tropfen:

< /ul>
这个时候在为其加一个伪类,做点样式上的调整,便基本实现了,这里用到了伪类的知识点:
cui-bubble-layer:before {
position: absolute; Inhalt: ""; Breite: 10px; Höhe: 10px; -webkit-transform: rotieren (45 Grad);
Hintergrund: #f2f2f2;
border-top: #bcbcbc 1px solid;
border-left: #bcbcbc 1px solid;
oben: -6px; links: 50 %; Rand links: -5px; Z-Index: 1;斜45度形成小三角, 然后大家都知道了
复制代码

http://sandbox.runjs.cn/show/9ywitfn8
Mängel und ErweiterungenAls grundlegende Implementierung stellt das oben Gesagte kein Problem dar, die tatsächlichen Anwendungsszenarien weisen jedoch die folgenden Mängel auf:
① Die grundlegende UL-Ebene erfordert eine Umhüllungsschicht. Die Umhüllungsschicht hat eine Aufwärts- oder Abwärtsklasse und bestimmt dann, ob der Pfeil nach oben oder unten zeigt
② Wir können hier keine Pseudoklassen verwenden. Der Grund dafür ist, dass sich unser kleines Dreieck nicht unbedingt in der Mitte befindet. Mit anderen Worten, dieses kleine Dreieck muss von js gesteuert werden Richtige Positionen. Er braucht ein Tag
Basierend auf dem oben Gesagten scheint unsere Struktur so zu sein:
< ;/ i>
① Im Stammelement können wir den aktuellen Stil nach oben oder unten
festlegen② Das i-Tag wählt basierend auf der Höhe oder Tiefe des Stammelements aus, ob es nach oben oder unten gehen soll, und das Tag kann mit js
bedient werdenZu diesem Zeitpunkt scheint die gesamte Komponente relativ vollständig zu sein, aber die tatsächliche Situation ist nicht so. Was kann ich sagen, die obige Struktur ist zu begrenzt
Diese Komponente benötigt einen Container und die Containerbezeichnung sollte sich über ul befinden. Zu diesem Zeitpunkt kann die im Container geladene DOM-Struktur nicht ul, sondern eine andere Struktur sein
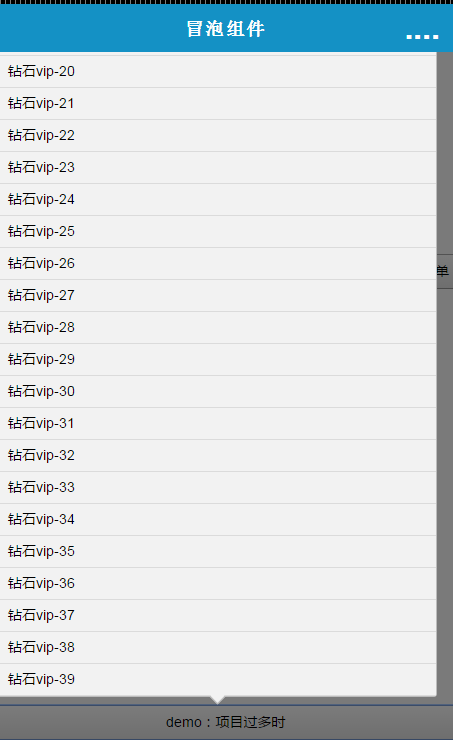
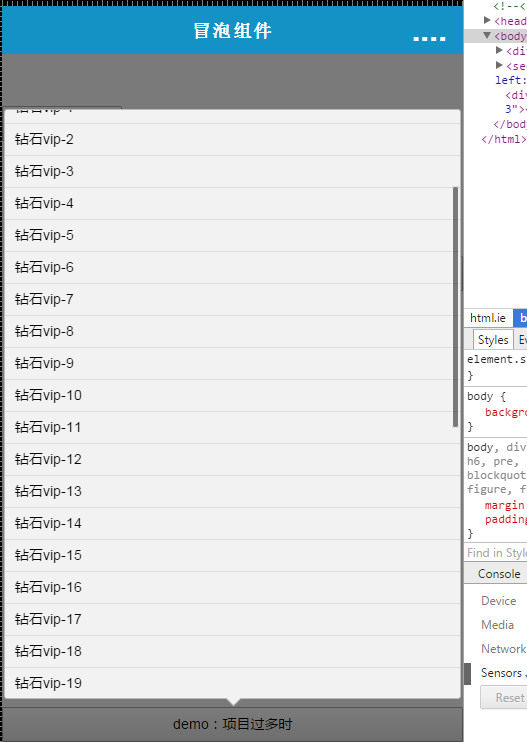
Zweitens überschreiten unsere sichtbaren Elemente auf Mobiltelefonen nicht 5, auf 4S-Telefonen oft 4, daher sollten wir scrollbare Attribute wie Überlauf für den Container festlegen
Komponentenrückgabe·Endgültige StrukturAus dem oben Gesagten können wir basierend auf der Tatsache, dass es von Layer geerbt wird, eine solche Struktur bilden:
< ;/i>
< ;ul>
< /ul>
Dies kann auch die Grundstruktur unserer gesamten Popup-Layer-Klasse sein. Wir können hier viele Erweiterungen vornehmen, aber wir werden hier nicht zu sehr ins Detail gehen und nur die Blasenkomponente diskutieren
Die Struktur der Blasenkomponente ist:
< /ul>
Implementierung auf JS-Ebene
Dies ist immer noch der in Blade verwendete Vererbungsmechanismus. Wenn es Schüler gibt, die es nicht verstehen und interessiert sind, gehen Sie bitte zu: [Blades UI-Design] Front-End-MVC und Layering-Ideen verstehen
Über VorlagenDa das Thema unseres Abschnitts mit Refactoring zusammenhängt, liegt unser Fokus hier auf CSS. Wir generieren zunächst unsere Vorlage:
< ;div class="cui-pop-body">
<% for(var i = 0 , len = data.length; i < len; i ) { %>
<% var itemData = data>
hier Es werden mehrere wichtige Anpassungspunkte angegeben:
① WrapperClass wird verwendet, um eine vom Geschäftsteam angepasste Klasse hinzuzufügen, um die Klasse des Stammelements zu ändern. Der Vorteil davon besteht darin, dass das Geschäftsteam den Stil der Blasenkomponente bequem anpassen kann
② Der anpassbare Klassenname der Projektliste Ul wird lediglich angegeben, um dem Geschäftsteam die Durchführung von Stiländerungen zu erleichtern
③ Standardmäßig wird das Namensfeld des eingehenden Elements zurückgegeben, aber der Benutzer kann einen itemFn-Rückruf übergeben, um die Rückgabe anzupassen
Die obige Vorlage kann grundsätzlich die Bedingungen erfüllen. Wenn nicht, kann die gesamte Vorlage als Parameter übergeben werden
Über die js-ImplementierungAufgrund der Implementierung der Vererbung ist der Großteil unserer Arbeit bereits erledigt, wir müssen nur noch an einigen wichtigen Stellen Code schreiben
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
Properties: function ( $super) {
$super();
//html模板
this.template = template;
this.needMask = false;
this.datamodel = {
data: [],
wrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui- pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
index: -1,
dir: 'up' //箭头方向默认值
};
this.events = {
'click .cui-pop-list>li': 'clickAction'
};
this.onClick = function (data, index, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
//三角图标偏移量
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
initialisieren: function ($super, opts) {
$super(opts);
},
createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction: function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i ];
this.onClick.call(this, data, i, el, e);
},
initElement: function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window) .width();
},
setIndex: function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i < 0 || i > this.datamodel.data.length ||. i == this.datamodel.index) return;
this.datamodel.index = i;
//这里不以datamodel改变引起整个dom变化了,不划算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li[data- index="' i '"]').addClass(curClass);
},
//位置定位
reposition: function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset .width - Schritt;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top offset.height 8) 'px';
} else {
top = (offset.top - this.el.offset().height - 8) 'px';
}
left = (offset.left 2) 'px';
if (offset.left (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
top: top,
right: '2px'
});
} else {
this.el.css({
width: this.width || w,
top: top ,
left: left
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' });
}
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}
});
});
这里开始调用的,便可做简单实现:
'click .demo1': function (e) {
if (!this.demo1) {
var data = [{ name: 'Normal Mitglied' },
{ name: 'vip' },
{ name: '' },
{ name: 'Diamond vip'}];
this.list = new UIBubbleLayer({
datamodel: {
data: data
},
triggerEl: $(e.currentTarget),
width: '150px',
TriangleLeft: '20px'
}); 🎜> }
this.list.show();
}


Lassen Sie uns hier die Berechnung der sichtbaren Fläche verwenden, also haben wir einige Änderungen an den ursprünglichen Komponenten vorgenommen und eine Schnittstelle hinzugefügt:
Die erste Schnittstelle besteht darin, den sichtbaren Bereich zu erkennen, der vom Benutzer überschrieben werden kann
Natürlich wird es hier Arbeiten zur Ressourcenzerstörung geben, daher wird eine neue Versteckoberfläche hinzugefügt
if (!this.el) return false;
if (this.el.height() > this.windowHeight * 0.8) return true;
return false;
},
handleSizeOverflow: function () {
if (!this.isSizeOverflow()) return;
this.listWrapper.css({
height: (parseInt(this.windowHeight * 0.8) 'px'),
overflow: 'hidden',
position: 'relative'
});
this.listEl.css({ position: 'absolute', width: '100%' });
//Die Position muss vor dem Aufruf zurückgesetzt werden
this.reposition();
this.scroll = new UIScroll({
wrapper: this.listWrapper,
scroller: this.listEl
});
},
checkSizeOverflow: function () {
this.handleSizeOverflow();
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer' );
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
//Überprüfen Sie, ob der sichtbare Bereich überschritten wird;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
this.on('onHide ' , function () {
if (this.scroll) this.scroll.destroy();
});
}


Seit der Animation dieser Komponente habe ich vor, die Layer-Basisklasse zu verwenden. Stattdessen werde ich die Animationstechnologie von CSS3 einführen, die hier nicht vorgestellt wird
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

