 Web-Frontend
Web-Frontend H5-Tutorial
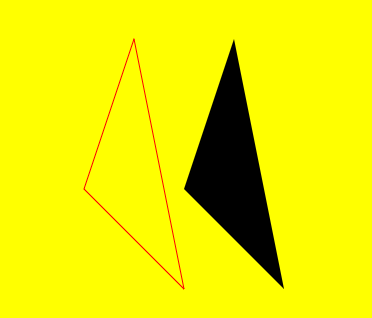
H5-Tutorial HTML5 verwendet Canvas zum Zeichnen von Dreiecken. HTML5-Tutorial-Fähigkeiten
HTML5 verwendet Canvas zum Zeichnen von Dreiecken. HTML5-Tutorial-FähigkeitenHTML5 verwendet Canvas zum Zeichnen von Dreiecken. HTML5-Tutorial-Fähigkeiten
var canvas=document.getElementById("canvas");
var cxt= canvas.getContext("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo( 300.300);
cxt.closePath();//Füllen oder Schließen erfordert das Schließen des Pfads vor dem Zeichnen
//Hohles Dreieck
cxt.StrokeStyle="red";
cxt.Stroke();
//Volles Dreieck
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt. closePath();
cxt.fill();

 HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AM
HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AMEs gibt keinen Unterschied zwischen HTML5 und H5, der Abkürzung von HTML5. 1.HTML5 ist die fünfte Version von HTML, die die Multimedia- und interaktiven Funktionen von Webseiten verbessert. 2.H5 wird häufig verwendet, um auf HTML5-basierte mobile Webseiten oder -anwendungen zu verweisen, und eignet sich für verschiedene mobile Geräte.
 HTML5: Die Bausteine des modernen Webs (H5)Apr 21, 2025 am 12:05 AM
HTML5: Die Bausteine des modernen Webs (H5)Apr 21, 2025 am 12:05 AMHTML5 ist die neueste Version der Hypertext -Markup -Sprache, die von W3C standardisiert wurde. HTML5 führt neue semantische Tags, Multimedia -Support- und Form -Verbesserungen ein, verbessert die Webstruktur, die Benutzererfahrung und die SEO -Effekte. HTML5 führt neue semantische Tags vor, wie z. HTML5 unterstützt Multimedia-Elemente und es sind keine Plug-Ins von Drittanbietern erforderlich, wodurch die Benutzererfahrung und die Ladegeschwindigkeit verbessert werden. HTML5 verbessert die Formfunktionen und führt neue Eingangstypen wie usw. ein, die die Effizienz der Benutzererfahrung und der Form von Formularverifizierung verbessert.
 H5 -Code: Sauberes und effizientes HTML5 schreibenApr 20, 2025 am 12:06 AM
H5 -Code: Sauberes und effizientes HTML5 schreibenApr 20, 2025 am 12:06 AMWie schreibe ich sauberen und effizienten HTML5 -Code? Die Antwort besteht darin, häufige Fehler zu vermeiden, indem Tags, strukturierte Code, Leistungsoptimierung und die Vermeidung häufiger Fehler vermieden werden. 1. Verwenden Sie semantische Tags wie usw., um die Code -Lesbarkeit und SEO -Effekt zu verbessern. 2. Halten Sie den Code strukturiert und lesbar, wobei entsprechende Eindrücke und Kommentare verwendet werden. 3. Optimieren Sie die Leistung, indem Sie unnötige Tags reduzieren, CDN- und Komprimierungscode. V.
 H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AMH5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Dreamweaver CS6
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung




