Heim >Web-Frontend >H5-Tutorial >Beispiele zur Erläuterung einiger Anwendungen von HTML5-Meta-Tags. _HTML5-Tutorial-Fähigkeiten
Beispiele zur Erläuterung einiger Anwendungen von HTML5-Meta-Tags. _HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:071979Durchsuche
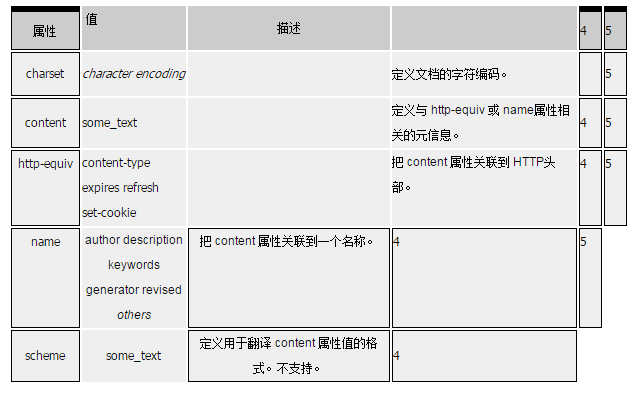
Hauptunterschiede in der Meta-Tag-Nutzung zwischen HTML 4.01 und HTML 5:
In HTML 5 wird das Schema-Attribut nicht mehr unterstützt.
In HTML 5 gibt es ein neues charset-Attribut, das die Zeichensatzdefinition vereinfacht.
In HTML 4.01 müssen Sie schreiben:
- <meta http-equiv="content-type " content="text/html; charset=ISO-8859-1">
In HTML 5 reicht das:
- <meta charset="ISO-8859-1 ">
Beispiel
Schlüsselwörter für Suchmaschinen definieren:
- <meta name="keywords" Inhalt="HTML, CSS, XML, XHTML, JavaScript" />
Definieren Sie die Beschreibung der Seite:
- <Meta Name="Beschreibung" Inhalt="Kostenloses Web-Technologie-Tutorial." />
Die neueste Version der Definitionsseite:
- <meta Name="überarbeitet" Inhalt="David, 2008/8/8/" />
Aktualisieren Sie die Seite alle 5 Sekunden:
- <meta http-equiv="refresh" Inhalt="5" />
Attribute
Standardeigenschaften
Klasse, Inhalt editierbar, Kontextmenü, Verzeichnis, ziehbar, ID, irrelevant, Sprache, Referenz, Registrierungsmarke, Tabindex, Vorlage, Titel Eine vollständige Beschreibung finden Sie unter Standardeigenschaften in HTML 5.
Ereigniseigenschaften
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload Eine vollständige Beschreibung finden Sie in den Ereignisattributen in HTML 5.
Beispiel
Dokumentbeschreibung
- <html>
- <Kopf>
- <meta http-equiv=" Content-Type" content="text/html;charset=gb2312" />
- <meta Name="Autor" Inhalt="w3school.com.cn">
- <meta Name="überarbeitet" Inhalt="David Yang,8/1/07">
- <meta name="generator" Inhalt="Dreamweaver 8.0en">
- Kopf>
- <Körper>
- <p>Das Metaattribut dieses Dokuments identifiziert den Autor und die Bearbeitungssoftware. p>
- Körper>
- html>
Meta-Element beschreiben das HTML-Dokument.
Dokumentschlüsselwörter
- <html>
- <Kopf>
- <meta http-equiv=" Content-Type" content="text/html; charset=gb2312" />
- <meta Name="Beschreibung" Inhalt="HTML-Beispiele">
- <meta name="keywords" Inhalt="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- Kopf>
- <Körper>
- <p>本文档的 meta 属性描述了该文档和它的关键词. p>
- Körper>
- html>
Meta 元素中的信息可以描述文档的关键词.
重定向
- <html>
- <Kopf>
- <meta http-equiv=" Content-Type" content="text/html; charset=gb2312" />
- <meta http-equiv=" Aktualisieren" Inhalt="5;url=http://www.w3school.com.cn">
- Kopf>
- <Körper>
- <p>
- 对不起。我们已经搬家了。您的 URL 是 <a href="http://www.w3school.com.cn"> http://www.w3school.com.cn a>
- p>
- <p>您将在 5 秒内被重定向到新的地址.p>
- <p>如果超过 5 秒后您仍然看到本消息,请点击上面的的链接。p>
- Körper>
- html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址.
移动前端开发中添加一些webkit专属的HTML5头部标签, 帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来.本文整理一些常用的meta标签.
- >
- <Kopf>
- <meta charset='utf- 8'>
- „ 🎜>
- <meta Name="Beschreibung"
- Inhalt="Nicht mehr als 150 Zeichen"/>
- <meta name="keywords"
- Inhalt=""/>
- <meta Name="Autor"
- Inhalt="Name, email@gmail.com"/>
- <meta name="Roboter"
- Inhalt="index,follow"/>
- <meta name="viewport" Inhalt="initial-scale=1, Maximum-scale=3, Minimum-scale=1, User-scalable=no ">
- <meta name="apple- mobile-web-app-title" content="title">
- <meta name="apple- mobile-web-app-fähig“ Inhalt="ja"/>
- <meta name="apple- itunes-app" content="app-id=myAppStoreID, academic-data=myAffiliateData, app-argument=myURL">
- <meta name="apple- mobile-web-app-status-bar-style" content="black"/>
- <meta name="format- Erkennung" Inhalt="Telefon=Nein, E-Mail=Nein"/>
- <meta name="Renderer" Inhalt="webkit">
- " " >
- " Cache-Control" content="no-siteapp" /> ;
- <meta name="HandheldFriendly" Inhalt="wahr">
- <
- meta name="MobileOptimized" Inhalt="320">
- meta name="screen- Ausrichtung" Inhalt="Porträt">
- meta name="x5- Ausrichtung" Inhalt="Porträt">
- meta name="full- Bildschirm" Inhalt="ja">
- <meta name="x5- Vollbild" Inhalt="true">
- <meta name="browsermode" Inhalt="Anwendung">
- <meta name="x5- Seitenmodus" Inhalt="app">
- <meta name="msapplication- tap-highlight" content="no">
- <link rel="apple- touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- <link rel="apple- touch-icon-precomposed" Größen="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- <link rel="apple- touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/>
- <link rel="apple- touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/>
- <link rel="apple- touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png"/>
- <link rel="apple- touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png"/>
- <link rel="apple- touch-startup-image" href="/splash-screen-320x480.png"/> ;
- <link rel="apple- touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/>
- <link rel="apple- touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/>
- <meta name="msapplication- TileColor" content="#000"/>
- <meta name="msapplication- TileImage" content="icon.png"/>
- <link rel="alternate" Typ="application/rss xml" Titel="RSS" href="/rss.xml"/ >
- <Link rel="Verknüpfungssymbol " type="image/ico" href="/favicon.ico"/>
- <meta property="og: type" content="type" />
- <méta propriété="og : url" content="Adresse URL" />
- <méta propriété="og : titre" contenu="titre" />
- <méta propriété="og : image" contenu="image" />
- <méta propriété="og : description" contenu="description" />
- <titre>titretitre>
- tête>
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

