 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial Html5 implementiert QR-Code-Scan- und Parsing-_HTML5-Tutorial-Fähigkeiten
Html5 implementiert QR-Code-Scan- und Parsing-_HTML5-Tutorial-FähigkeitenEinführung:
Vor kurzem gibt es eine Anforderung für ein Unternehmensprojekt. Im Weibo-Client kann eine Schaltfläche auf der h5-Seite mit Native interagieren, um die Kamera aufzurufen, den QR-Code zu scannen und zu analysieren. Rufen Sie in Nicht-Weibo-Clients (WeChat oder native Browser wie Safari) die Schaltfläche „Foto“ oder „Bild hochladen“ des Systems auf und analysieren Sie den QR-Code, indem Sie ein Foto aufnehmen oder ein Bild hochladen.
Die zweite Lösung erfordert das Parsen des QR-Codes in Front-End-JS. Dies basiert auf der Parsing-Bibliothek jsqrcode eines Drittanbieters. Diese Bibliothek unterstützt bereits den Vorgang des Aufrufs der Kamera auf der Browserseite, basiert jedoch auf einer Eigenschaft namens getUserMedia. Mobile Browser unterstützen dieses Attribut nicht sehr gut, sodass der QR-Code nur indirekt durch das Hochladen von Bildern geparst werden kann.
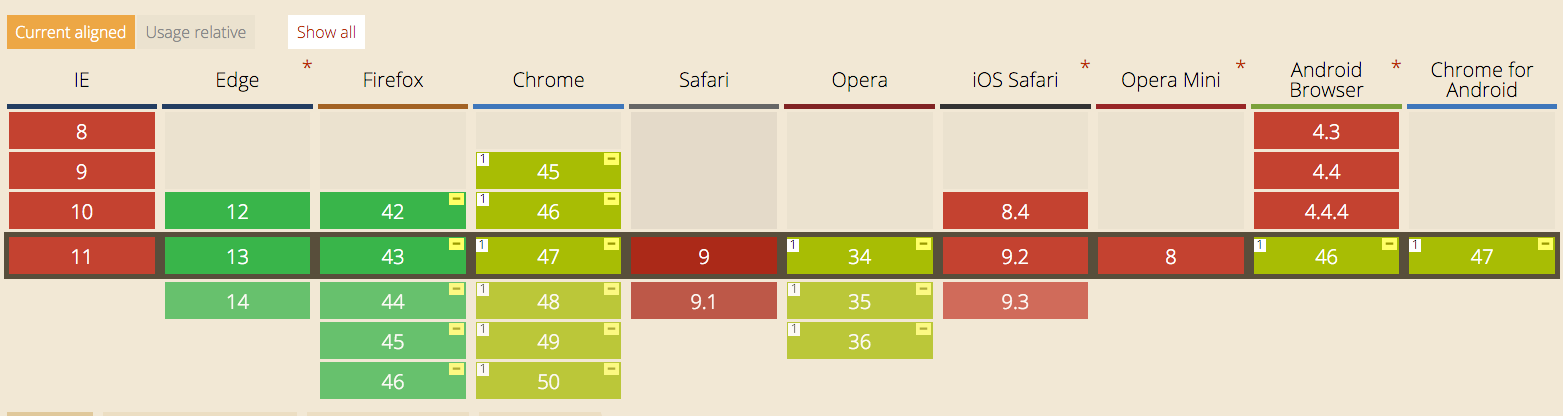
GetUserMedia-Attribut-kompatible Browserliste:

Zunächst möchte ich dem Entwickler von jsqrcode für die Bereitstellung eines so hervorragenden Codes zum Parsen von QR-Codes danken, der meinen Arbeitsaufwand erheblich reduziert hat. jsqrcode-Adresse: Klicken Sie auf mich
Meine Code-Bibliotheksadresse: Klicken Sie auf mich
1. Probleme gelöst:
1 Der Client ruft die Kamera auf, um den QR-Code zu scannen und zu analysieren.
2 >Die Webseite oder die h5-Seite kann die Arbeit des Scannens des QR-Codes direkt abschließen. 3. Nachteile:
Das Bild ist nicht klar und es kann leicht zu Fehlern bei der Analyse (Aufnahme von Bildern) kommen Um das Bild zu scannen, muss das Objektiv vom QR-Code entfernt sein (sehr geringer Abstand). Im Vergleich zur nativen Anrufkameraanalyse kommt es zu einer Verzögerung von 1 bis 2 Sekunden. Hinweis:
Dieses Plug-in muss mit zepto.js oder jQuery.js verwendet werden Gebrauchsanweisung:
1 . Wo Sie es verwenden müssen Die Seite importiert die js-Dateien in das lib-Verzeichnis in der folgenden Reihenfolge
2. Passen Sie den HTML-Stil der Schaltfläche an
Kopieren Sie den Code
Der Code lautet wie folgt:
3. Initialisieren Sie das Qrcode-Objekt auf der Seite
Kopieren Sie den Code
Der Code lautet wie folgt:
Hauptcode-Analyse
Der Code lautet wie folgt:
(function($) {
var Qrcode = function(tempBtn) {
//Dieses Objekt unterstützt nur das Parsen unter der Weibo-Domäne, was bedeutet, dass es nicht nur für Seiten unter Weibo gilt Die zweite Lösung kann zum Parsen des QR-Codes verwendet werden:
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge); >$( tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode', null, function(params) {
//Erhalten Sie das Ergebnis des Scannens des QR-Codes
location.href=params.result;
getImgFile : function() {
var _this_ = this;
var imgFile = $(this)[0].files; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| image/svg xml|image /tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable -graymap|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
if (!rFilter.test(oFile.type)) {
alert("Wählen Sie das richtige Bildformat!" >}
/ /Code wird nach erfolgreichem Lesen des Bildes ausgeführt
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data ) {
//Ergebnis des Scannens des QR-Codes
location.href = data;
oFReader.readAsDataURL(oFile); 🎜>destory: function() {
$(tempBtn).off('click');
}
};
var _this_ = this;
var inputDom;
tempBtn.each() {
new _this_($(this));
$('[ node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery); >
1. Vorherige Seite aufrufen
2. Die Seite nach dem Aufruf
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version




